- Bạn chưa chọn sản phẩm nào
- Tiếp tục mua hàng

Trong bài này dịch vụ thiết kế website freewebapp.net sẽ hướng dẫn cho các bạn cách sử dụng block info list. Bạn hãy kham khảo mẫu dưới đây để chúng ta cùng tiến hành tạo ra nó.
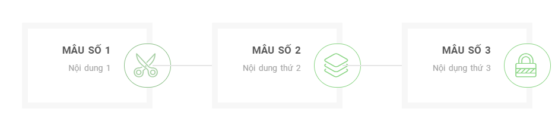
Mẫu thực hiện:
Hướng dẫn sử dụng block info list
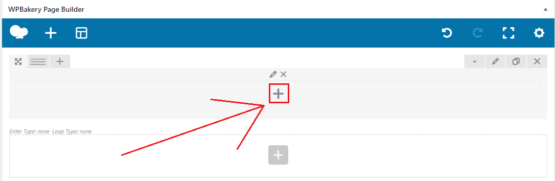
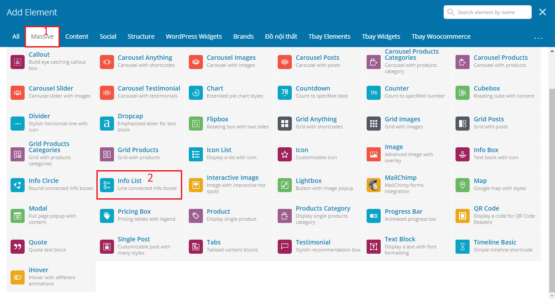
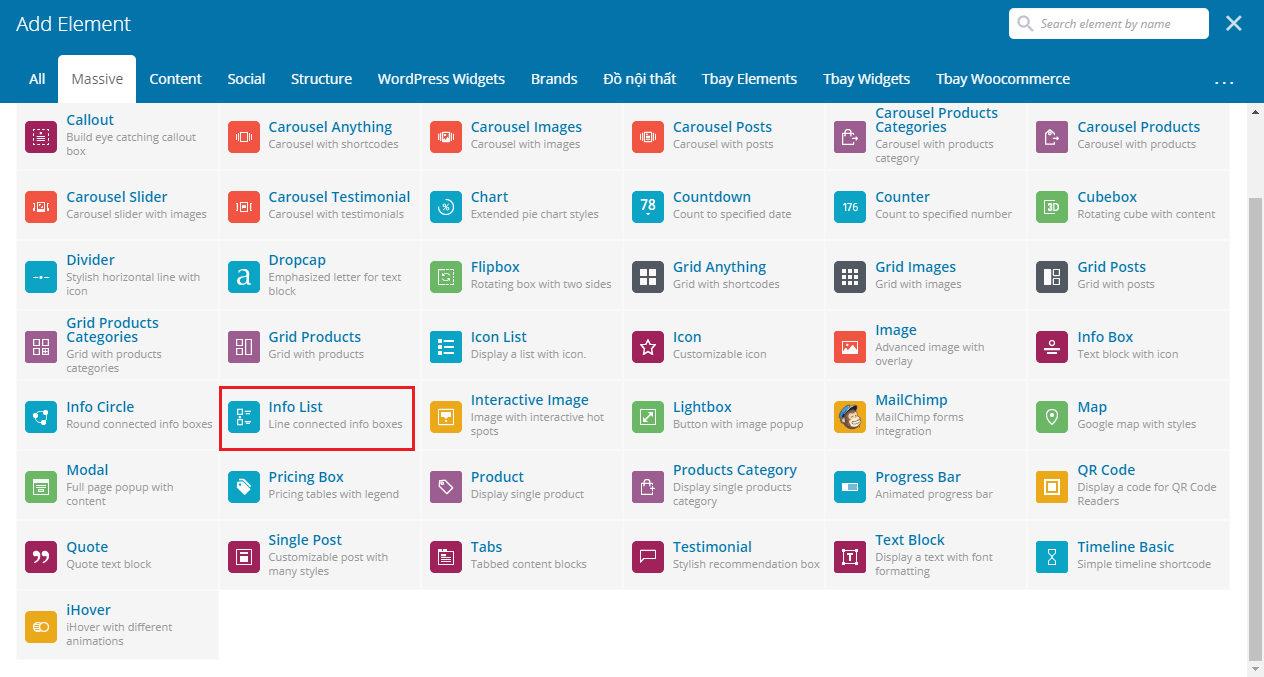
Bước 1: Thêm block info list. Bằng cách nhấn vào dấu cộng ở một row bất kỳ. Khi ấy bảng Add Element hện lên. Bạn chuyển qua tab massive và rồi nhấn vào block info list.
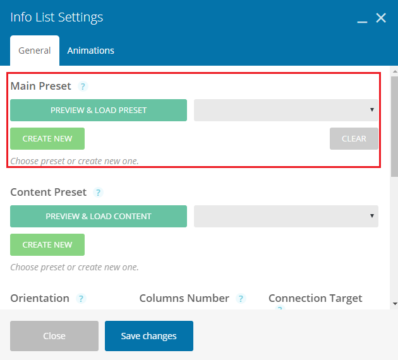
Bước 2: Bảng Info List Settings hiện ra. Bạn nhấn vào nút Preview & Load Preset của mục Main Preset.
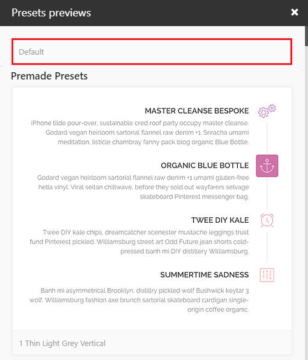
Tiếp theo bảng Presets Previews mở ra. Bạn chọn vào phần Default.
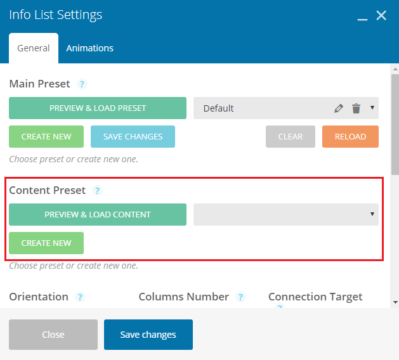
Quay trở lại bảng Info list settings. Bạn tiếp tục nhấn vào nút Preset & Load Content của mục Content Preset để chọn nội dung tạo sẳn. Rồi chúng ta sẽ thay thế nội dung đó.
Bảng contents Previews mở ra. Bạn tự lựa chọn một mẫu mà bạn thấy thích. Ở đây mình chọn vào mẫu 2.
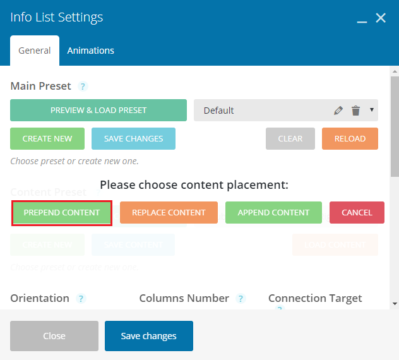
Rồi bạn nhấn vào nút Prepend content để thay thế nội dung.
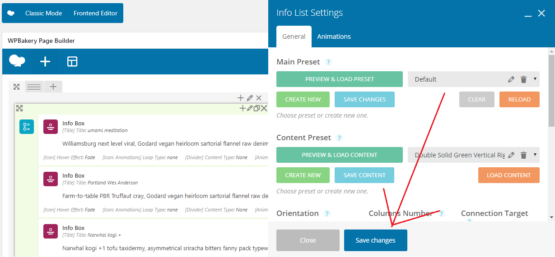
Bước 3: Bấm vào nút Save changes lưu lại.
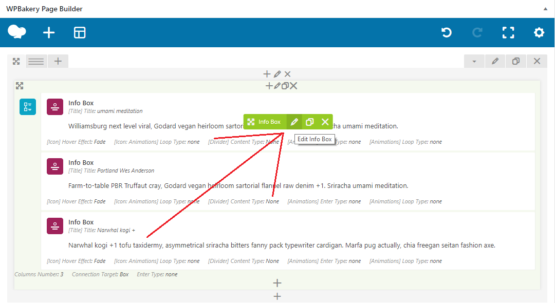
Tiếp theo nhấn vào nút Edit Info box của block info box để sửa lại nội dung.
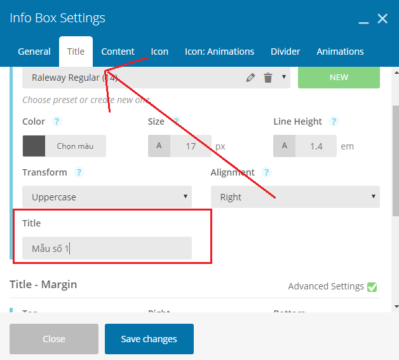
Bảng cài đặt của block Info Box hiện lên. Bạn chuyển qua tab title để thay phần tiêu đề trước. Thí dụ mình nhập tiêu đề là Mẫu số 1 như ảnh sau:
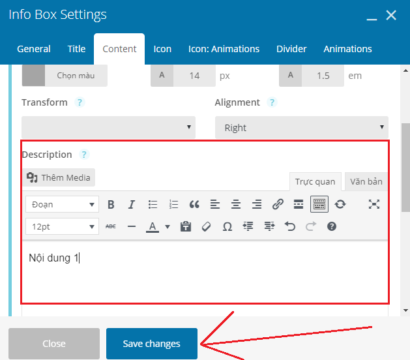
Bây giờ bạn qua tiếp tab content. Tại đó bạn kéo xuống mục Description, bạn thấy có một đoạn nội dung mẫu, ta sẽ thay lại nội dụng đó thành nội dung của bạn.
Khi bạn thay xong hãy bấm vào nút Save changes để lưu mọi thiết lập lại.
Bước cuối cùng bạn làm tiếp với những block info box mẫu còn lại là xong.
Kết quả.
Lời kết
Sử dụng dịch vụ thiết kế website của chúng tôi để có được những tính năng mạnh mẽ phục vụ bạn kinh doanh online tốt nhất.