- Bạn chưa chọn sản phẩm nào
- Tiếp tục mua hàng

Trong cuộc sống tràng đầy internet hiện nay, nhu câu mua sắm trên mạng ngày càng được nâng cao. Để đáp ứng nhu cầu của người dùng với những bức ảnh chân thật và tổng quát nhất về sản phẩm hay công ty của bạn. Thì ở bài viết này dịch vụ thiết kế website freewebapp.net sẽ hướng dẫn cho bạn làm sao để tạo ảnh 360 độ trên sản phẩm của mình nhé.
Được rồi bây giờ mình sẽ vào luôn, mời các bạn theo dõi bên dưới đây.
Cách tạo ảnh 360 độ và chèn vào mô tả sản phẩm trên website
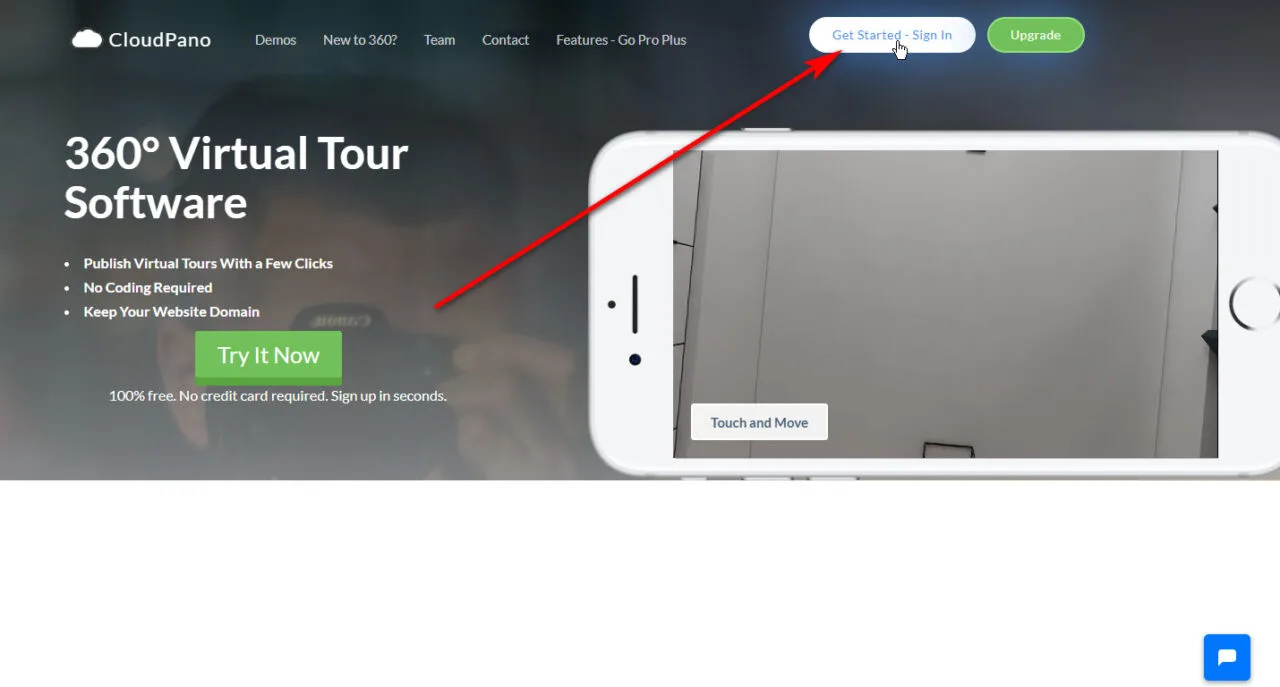
Bước 1: Bạn truy cập vào trang web: cloudpano.com
Tại trang chủ của website này, bạn nhấn vào nút Get Started – Sign In nằm phía trên bên trái màng hình các bạn, để tiến hành đăng ký một tài khoản.
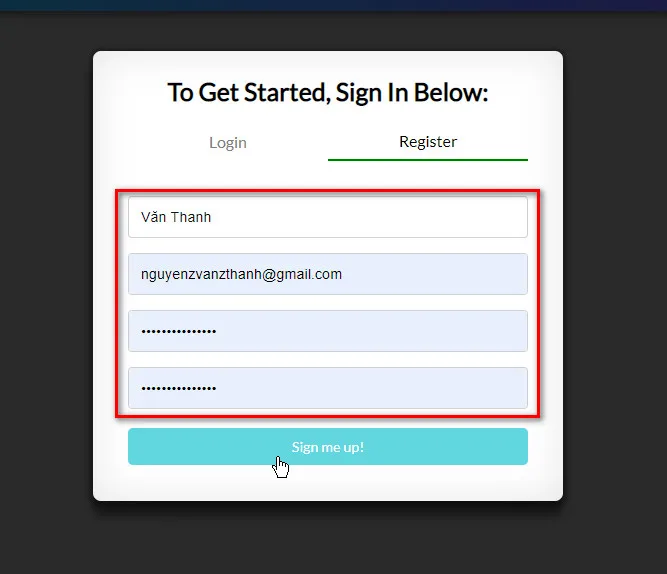
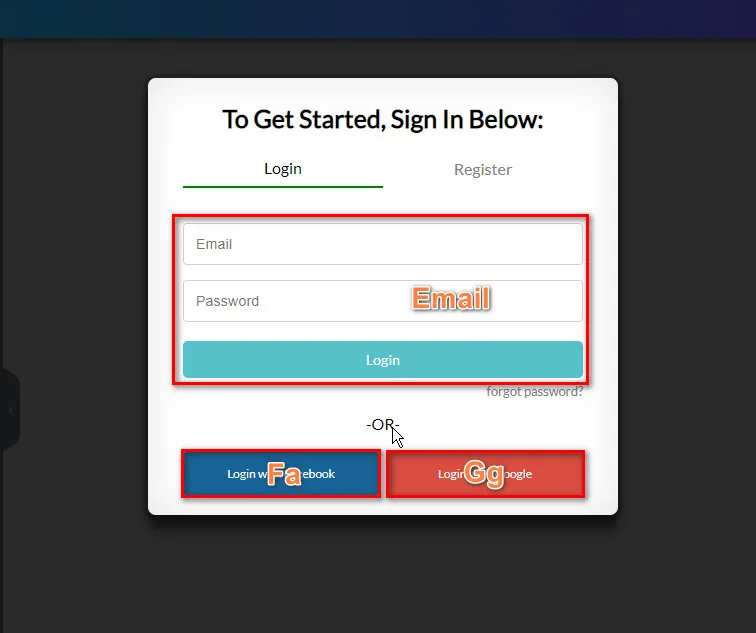
Tiếp theo bạn sẽ thấy một cái bảng. Cái bảng này có 2 tab, tab thứ nhất là tab Login (Đăng nhập) và tab thứ 2 là tab Register (Đăng ký).
Đầu tiên đối với tab 1. Hiện tại thì Cloudpano cung cấp cho bạn 3 hình thức đăng nhập gồm có: Đăng nhập bằng Email, đăng nhập bằng facebook và cuối cùng là đăng nhập với tài khoản google.
 Đăng nhập với tài khoản facebook và google là 2 hình thức đăng nhập nhanh và hiệu quả nhất. Nếu các bạn muốn nhanh lẹ và không quá chi tiết thì nên dùng 2 hình thức đăng nhập này.
Đăng nhập với tài khoản facebook và google là 2 hình thức đăng nhập nhanh và hiệu quả nhất. Nếu các bạn muốn nhanh lẹ và không quá chi tiết thì nên dùng 2 hình thức đăng nhập này.
Còn đối với hình thức đăng nhập với Email. Bạn hãy qua tab Register. Tại tab này, bạn phải điền tên, email và mật khẩu nếu muốn tạo một tải khoản với gmail của bạn. Khi điền xong rồi thì bạn nhấn Sign me up! để đăng ký hoàn tất nhé.
Những lần sau đó, nếu bạn muốn đăng nhập lại bằng tài khoản email này thì bạn hãy nhập liệu thông tin bên ô email của tab Login là được nhé.
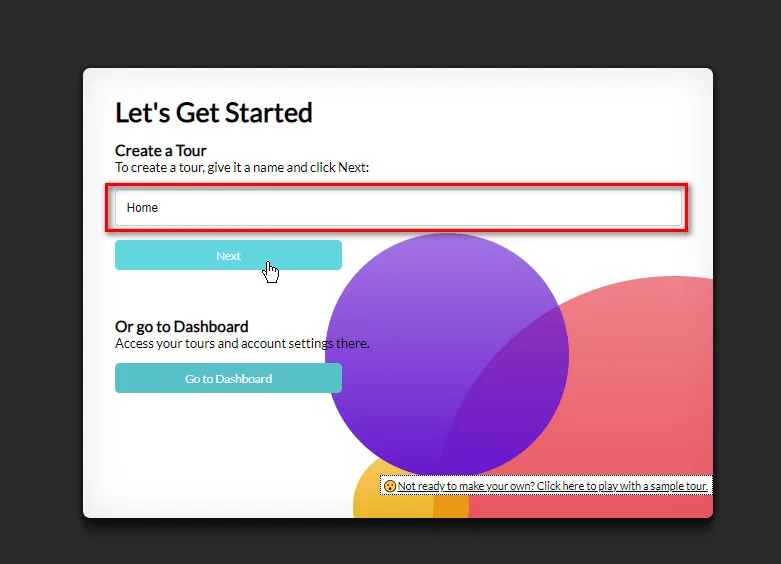
Bước 2: Khi bạn đăng nhập vào thành công thì nó sẽ có một bảng là Let’s Get Started. Nó sẽ chia làm 2 mục để bạn lựa chọn,1 là Create a Tour cho phép bạn tạo một Tour bằng việc bạn nhập tên cho tour vào cái ô bên dưới nó. Mục thứ 2 Or go to Dashboard nghĩa là bạn có thể vào Dashboard (Bảng điều khiển).
Bây giờ mình sẽ hướng dẫn cho bạn tạo một ảnh 360° luôn, nên bạn đặt tên cho tour để tạo tour bắt đầu việc tạo ảnh nhé. Lưu ý: Khi bạn đặt tên thì nên để không dấu hay đặt tên bằng tiếng anh cho nó đẹp.
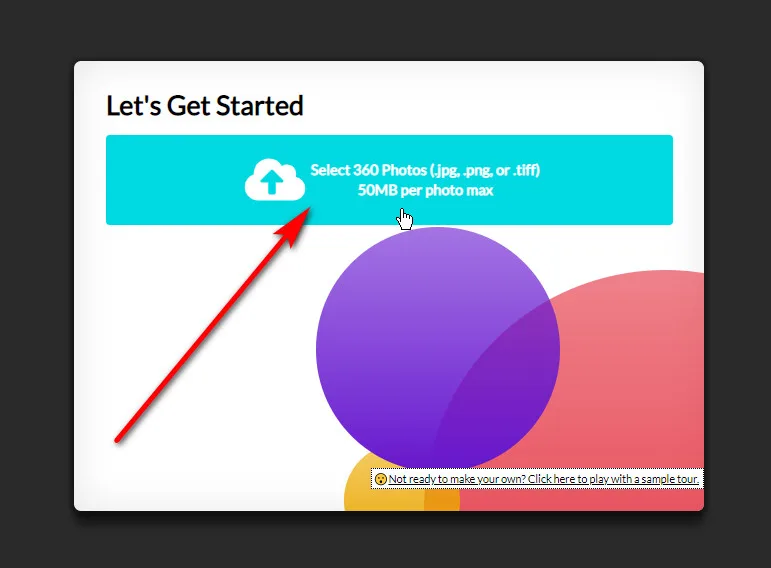
Tiếp theo bạn up lên một tấm ảnh Panorama. Ảnh Panorama bạn có thể có được bằng việc chụp trên điện thoại ở chế độ Panorama, nó khá đơn giản bạn lên mạng tìm cách chụp ảnh Panorama trên điện thoại là ra ngay. Hoặc dùng ảnh render 3D bằng các phần mềm đồ họa cũng có thể sử dụng được.
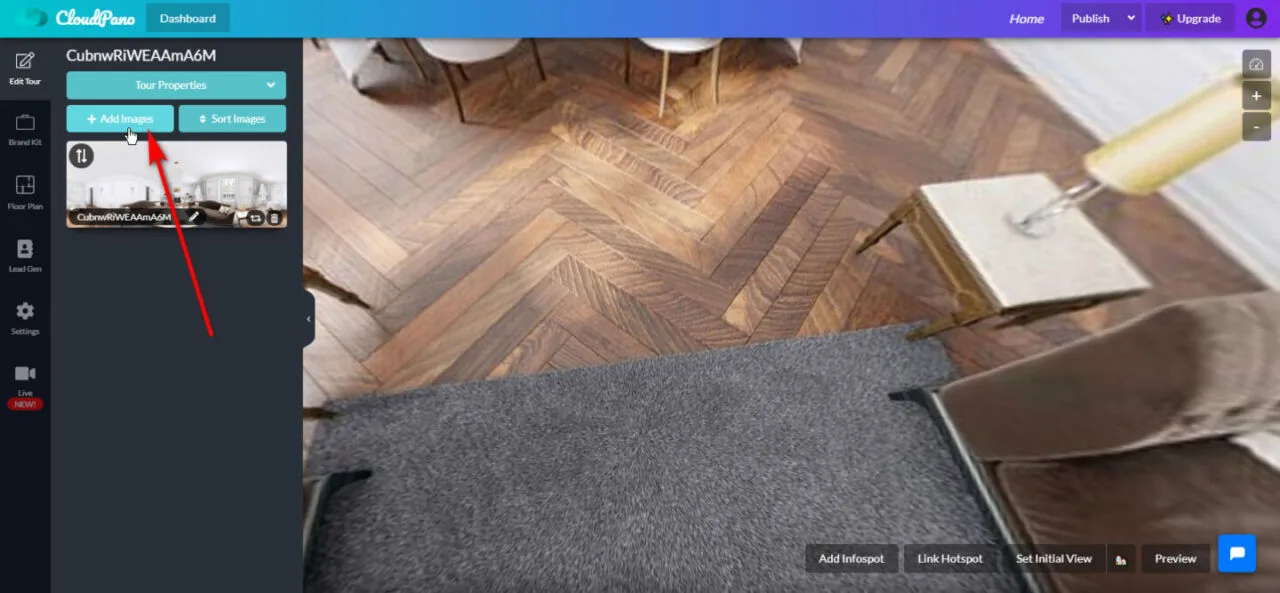
Bạn chờ một ít thời gian để cho web xử lý ảnh. Khi xử lý xong là bạn đã có được một bức ảnh 360°, nếu bạn có nhiều hơn 1 bức ảnh thì bạn có thể thêm tiếp ảnh của mình bạn việc click vào nút Add Images như hình dưới đây.
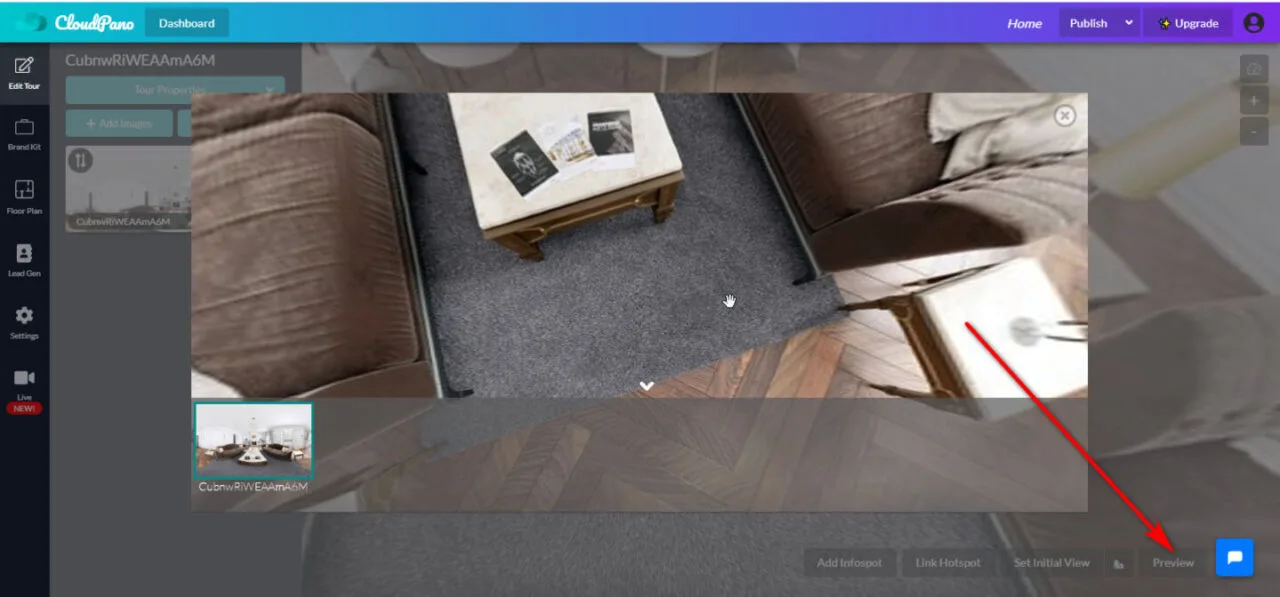
Bạn có thể thêm 3 – 5 bức ảnh cũng được. Để xem thử bức ảnh hiện trên website ra sao thì bạn có thể nhấn vào nút Preview phía bên dưới xem thử trước.
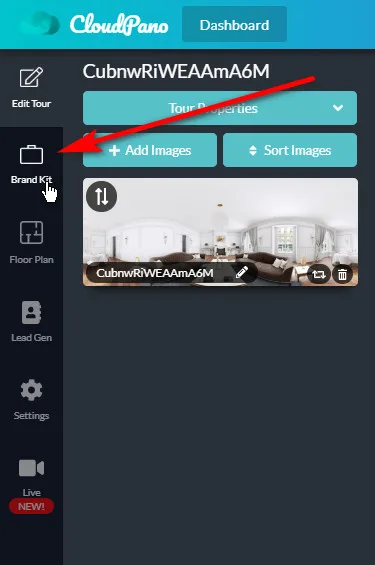
Nếu bạn có logo của công ty thì cũng có thể add lên trên bức ảnh. Bạn bạn tab Brand Kit phía thanh bên trái.
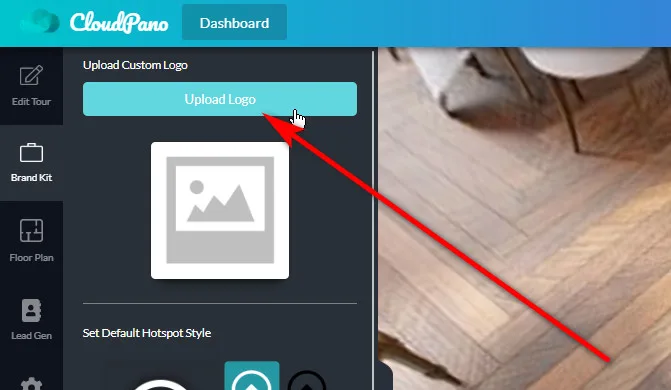
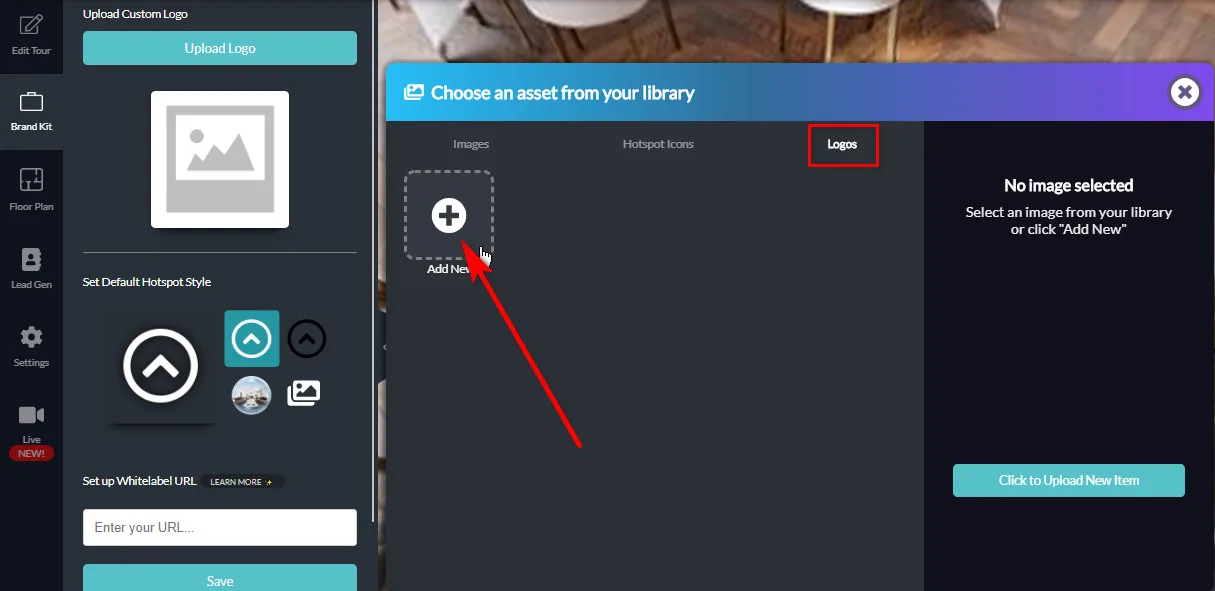
Trong mục Upload Custom Logo của tab này. Bạn nhấn vào nút Upload Logo để thêm logo của mình muốn thêm vào.
Bảng Choose an asset from your library hiện ra. Trong tab Logos, bạn nhấn vào nút Add New bên dưới.
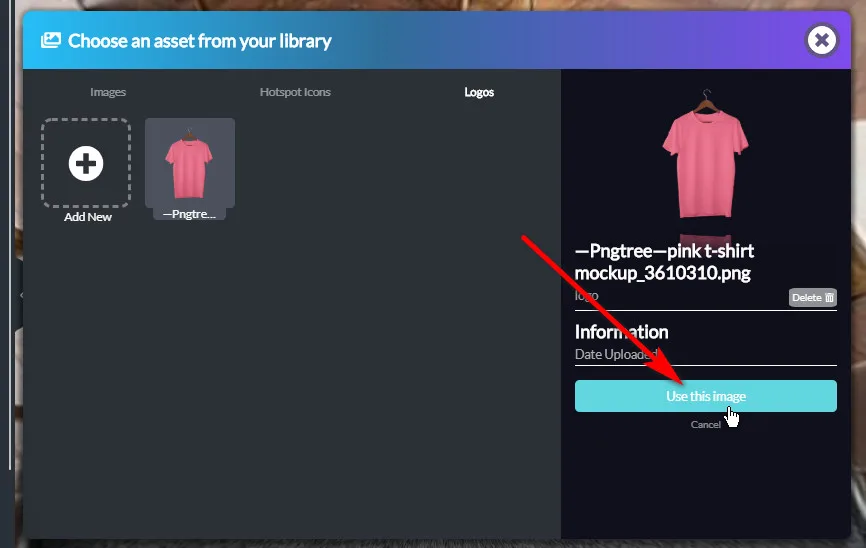
Rồi bạn chọn logo từ trong thư mục ảnh của mình tính và đưa lên. Nhấn vào nút Use this images để thiết lập.
Một bạn thông báo hiện ra, bạn chọn Yes.
Được rồi, như vậy mình cũng thấy bức ảnh của bạn cũng đã được hoàn thiện. Web CloudPano còn một số tiện ích nhỏ khác bạn có thể tìm hiểu nó để tiện bề sử dụng lâu dài.
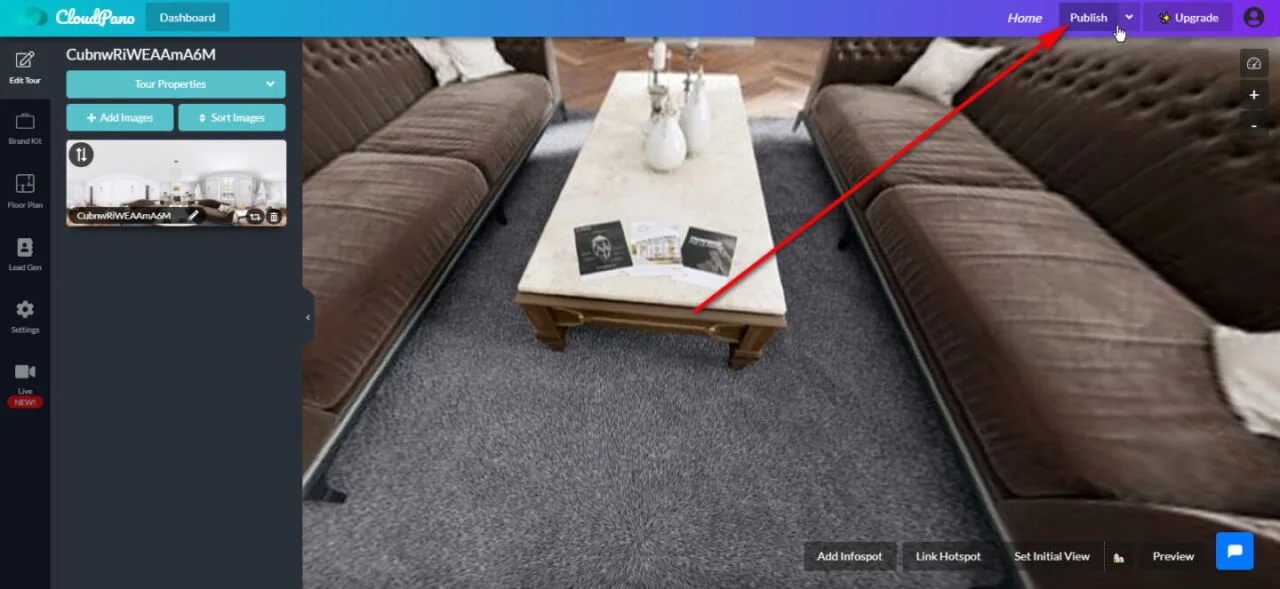
Bước 3: Để lấy ảnh đưa lên website. Bạn hãy nhấn vào nút Publish phía trên cùng.
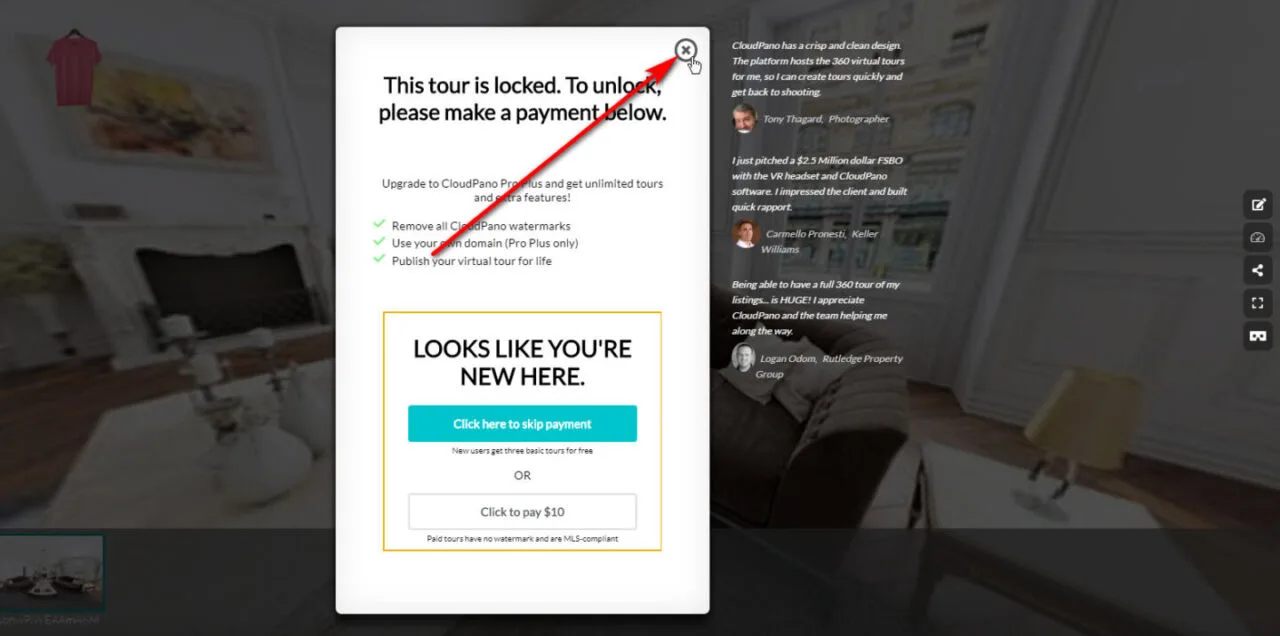
Tiếp theo bạn nhấn vào dấu X phía góc bảng để tác bảng nâng cấp đi.
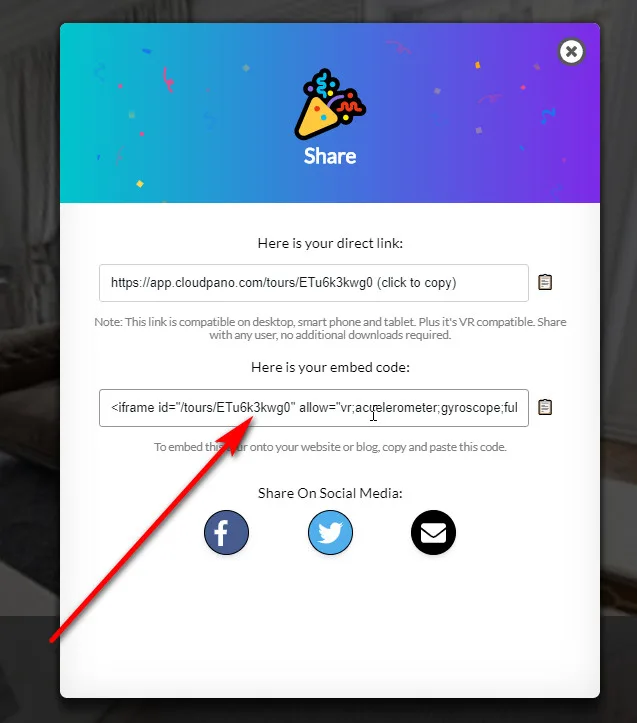
Nhấn vào nút chia sẽ phía bên phải.
Xong rồi, bạn copy đoạn code ở mục Here is your embed code:
Trong việc chèn lên website của bạn thì mình còn có thể tùy biến thêm 3 cách chèn, vô cùng độc đáo. Và đương nhiên mỗi cách nó giúp bạn trong các trường hợp cụ thể giúp bạn làm phong phú sản phẩm hơn chuyên nghiệp hơn.
#1 Chèn theo kiểu văn bản bình thường
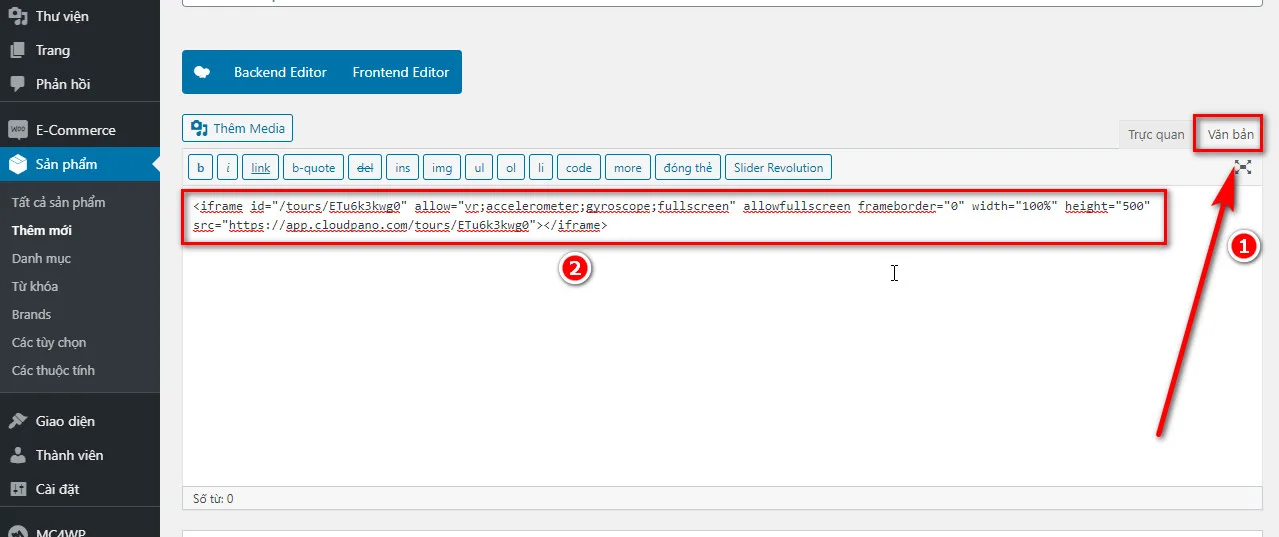
Bạn quay lên website của bạn. Vào phần chỉnh sửa sản phẩm bạn muốn chèn ảnh 360° vào. Tại đây bạn dán nó vào phần nội dung của sản phẩm nhưng phải để ở chế độ văn bản nhé. Nó sẽ như hình mẫu dưới đây.
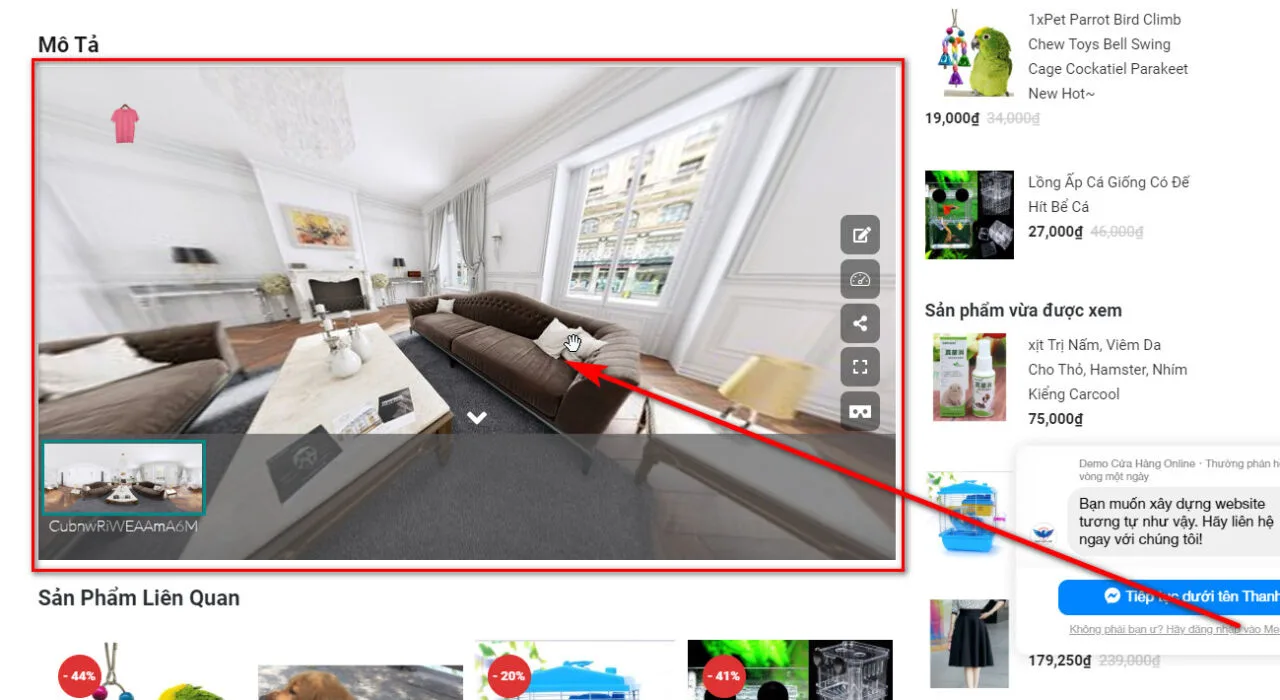
Cuối cùng bạn đăng sản phẩm lên và xem kết quả. Hình dưới đây là kết quả mà bạn sẽ làm được.
#2 Chèn bằng block HTML
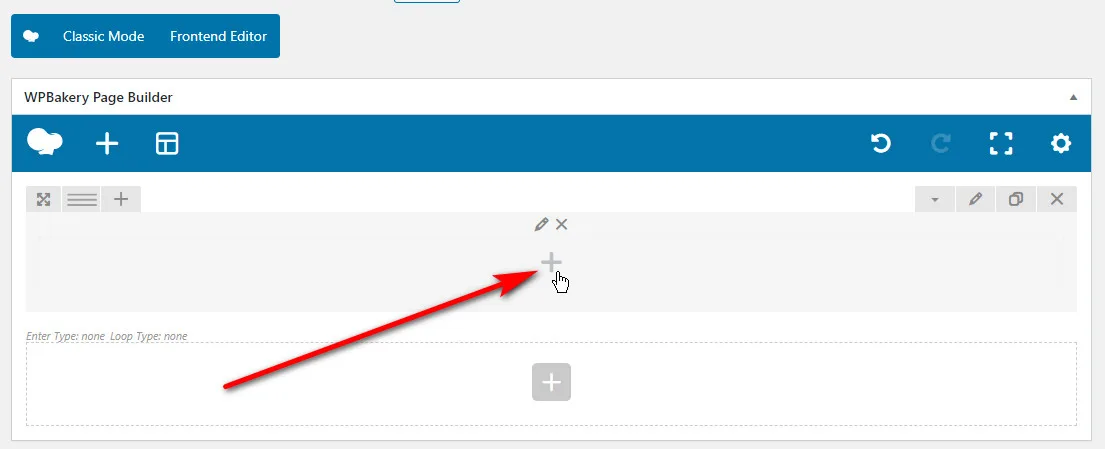
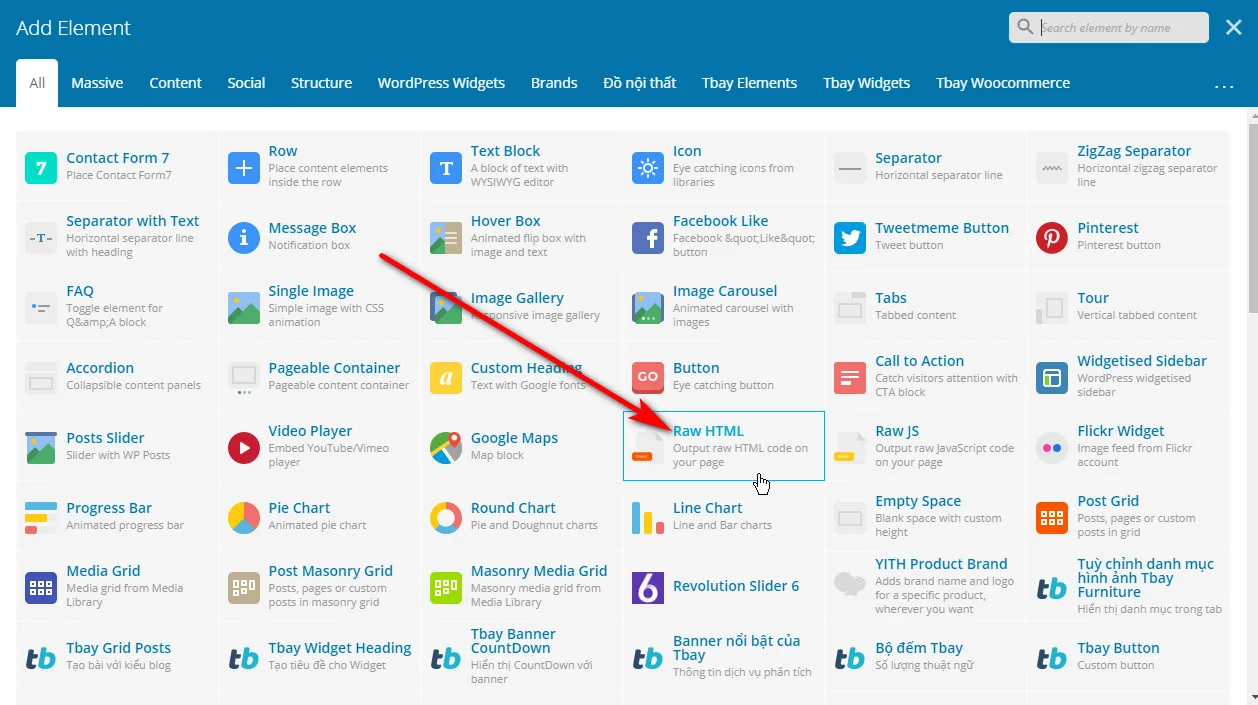
Cách dành cho sản phẩm của bạn đang dàng công cụ Page Builder. Bạn nhấn vào dấu cộng ở để add block ở vị trí bạn muốn thêm ảnh 360° vào.
Nhấn vào block tên Raw HTML.
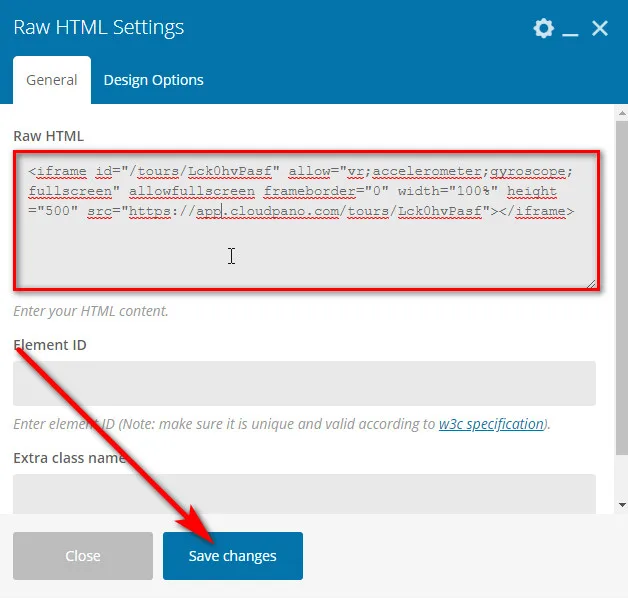
Tiếp theo dán toàn bộ đoạn code ảnh vào phần nội dụng. Nhấn nút Save Changes để lưu lại.
Bây giờ bạn có thể xem kết quả trên sản phẩm bên ngoài của bạn.
#3 Chèn vào link ảnh hoặc văn bản
Đây là một cách hoàn hảo để ẩn trong các văn ảnh hoặc là ảnh. Khi mà khách nhấn vào 1 trong 2 cái đó thì ảnh 360° sẽ bật lên trên màng hình. Nghe có vẻ hay phải không nào.
Cách này làm hơi dài dòng một tí, không phải việc bạn chèn code ảnh 360° vào dòng URL là xong. Bây giờ mình sẽ hướng dẫn cho bạn.
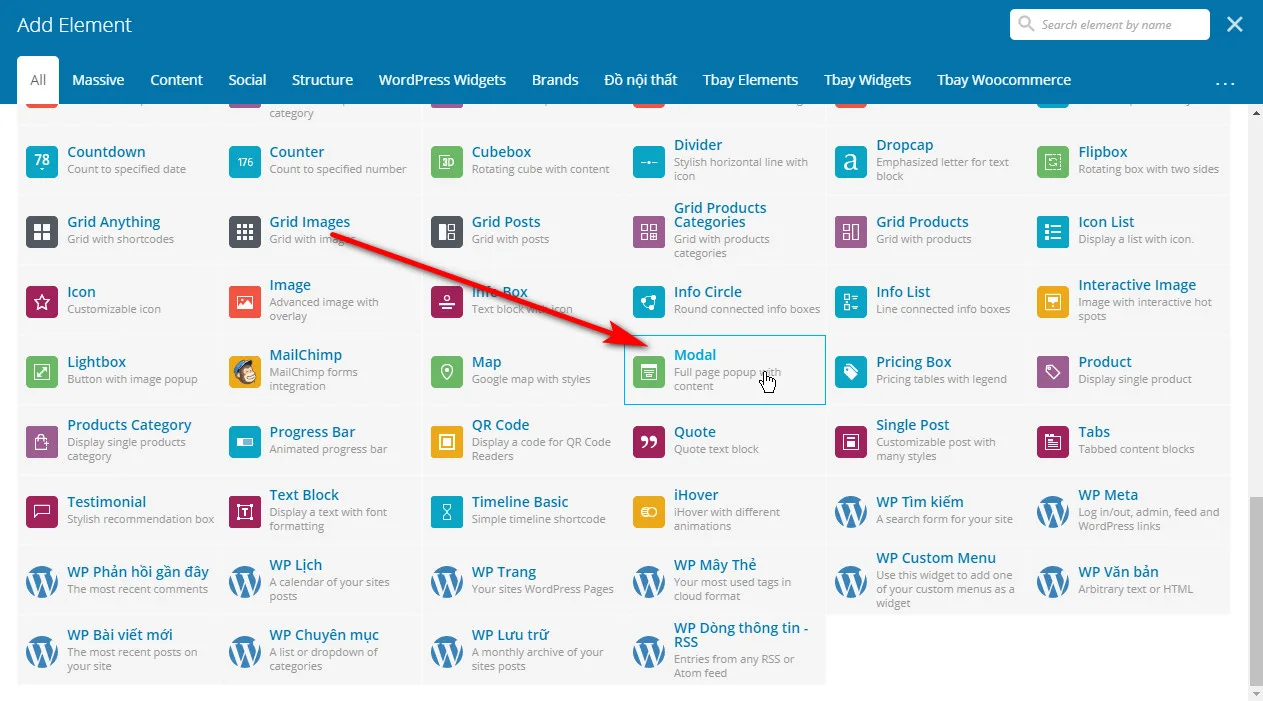
Bạn thêm một block tên là Modal.
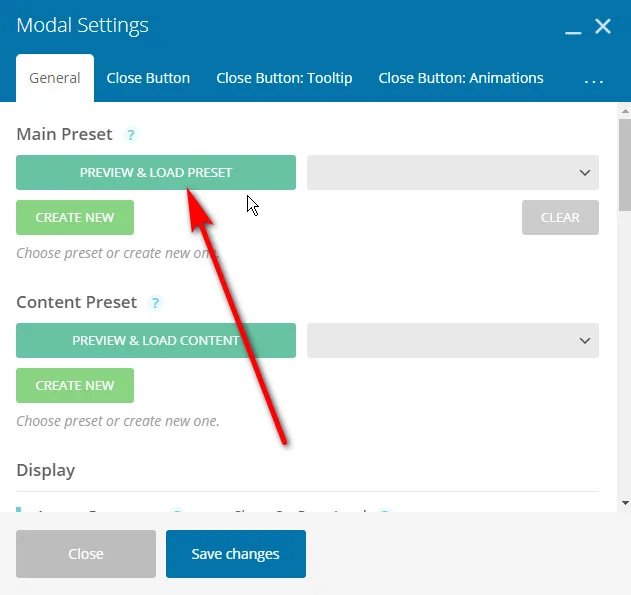
Tại bảng Modal Settings. Bạn hãy nhấn vào nút Preview & Load Preset của mục Main Preset để chọn một style cho modal của bạn. Nếu bạn không biết chức năng của block Modal này là gì thì nó có chức năng là bật hay còn gọi là hiện thị một block văn bản hay hình ảnh nào đó.
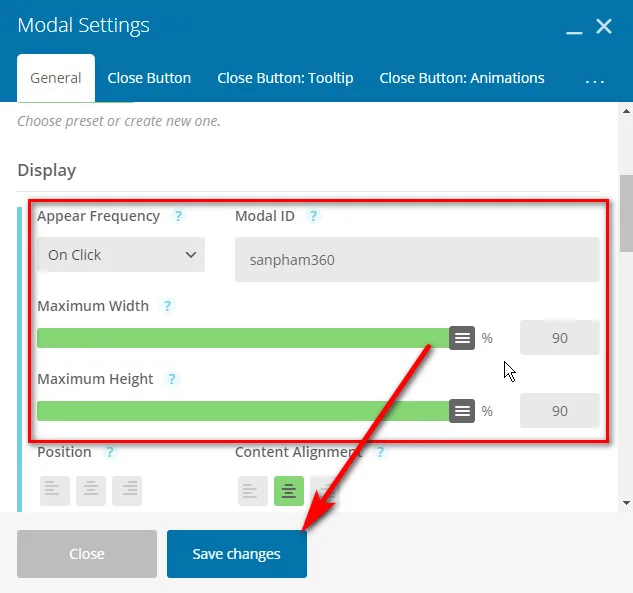
Khi chọn mẫu xong, bạn kéo xuống mục Display. Tại đây bạn chọn trong phần Appear Frequency là On click thay cho Always nhé.
Tiếp theo bên phải của Appear Frequency có một mục mới hiện ra là Modal ID. Trong ô Modal ID sẽ có một đoạn ID mẫu, việc bạn cần làm là có thể đổi nó lại thành sanpham360. Tiếp tục bạn kéo thông số ở hai mục là Maximum width và Maximum height lên 90% nhé. Như vậy là xong phần thiêt lập trong block Modal này, bạn nhấn nút Save changes bên dưới để lưu lại.
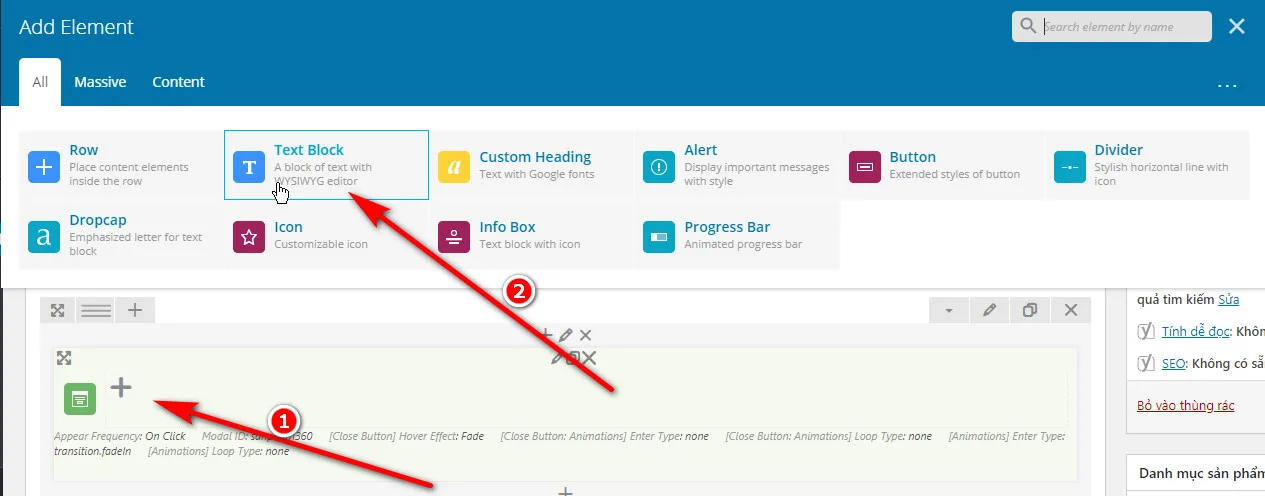
 Nhấn vào dấu cộng nằm bên trong block Modal để ta thiết lập block để bật. Bạn chọn cho mình là Text block nhé.
Nhấn vào dấu cộng nằm bên trong block Modal để ta thiết lập block để bật. Bạn chọn cho mình là Text block nhé.
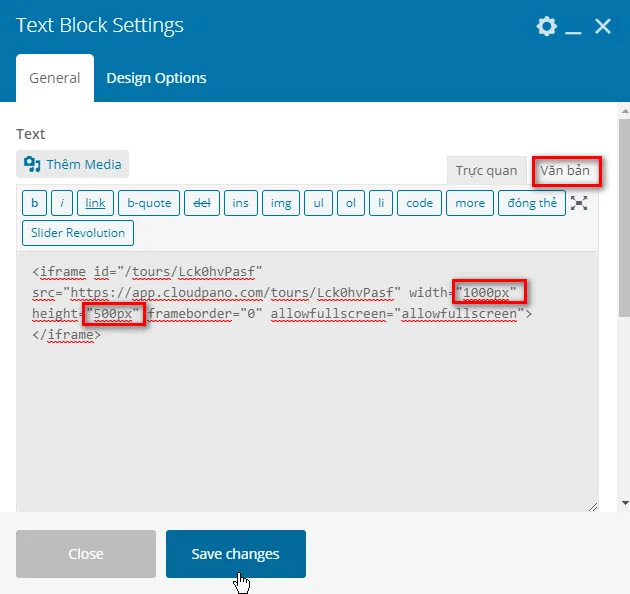
Xong rồi, trong bảng text block settings bạn chuyển trong nội dung sang chế độ văn bản rồi đưa đoạn code ảnh 360° vào. Sau khi xong, bạn hãy đổi thông số width là 1000px và height là 500px thay cho width 100% và heigth 500. Việc đổi kích thước của ảnh 360° xong xui. Bạn nhấn nút Save changes để lưu lại.
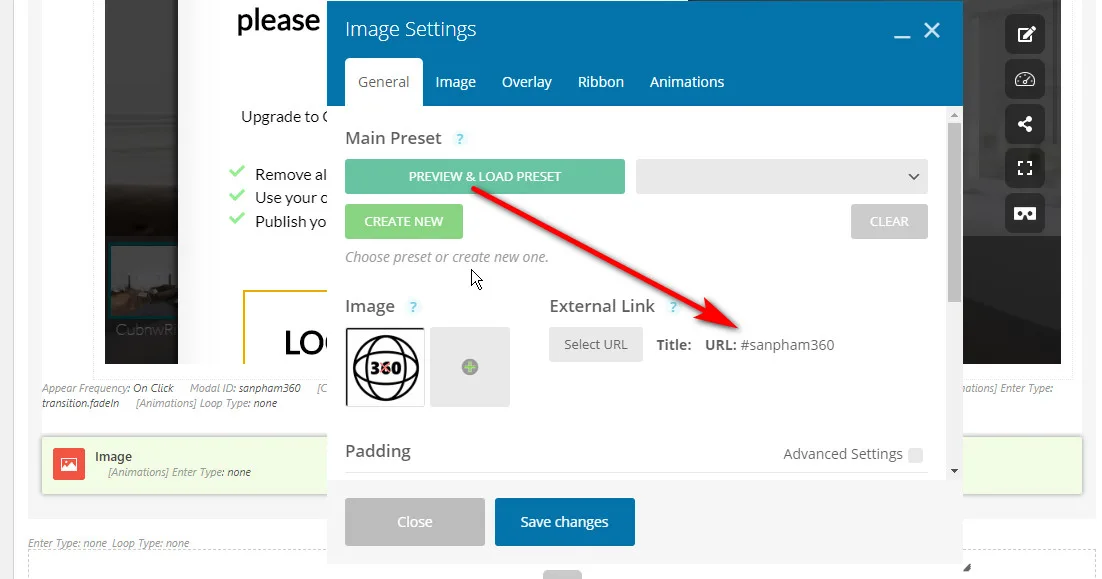
 Cuối cùng, bạn vào một tấm ảnh hay một dòng văn bản nào đó. Rồi bạn app link theo đường dẫn #sanpham360 là hoàn tất. Ví dụ mình có tạo một cái ảnh bằng việc sử dụng block image. Tại trong mục External Link mình đặt cho nó theo đường dẫn #sanpham360. Rồi mình lưu lại.
Cuối cùng, bạn vào một tấm ảnh hay một dòng văn bản nào đó. Rồi bạn app link theo đường dẫn #sanpham360 là hoàn tất. Ví dụ mình có tạo một cái ảnh bằng việc sử dụng block image. Tại trong mục External Link mình đặt cho nó theo đường dẫn #sanpham360. Rồi mình lưu lại.
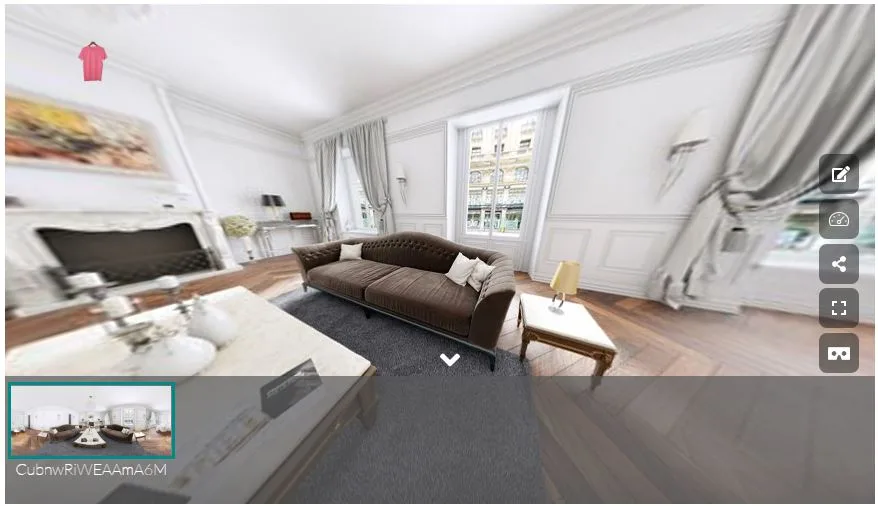
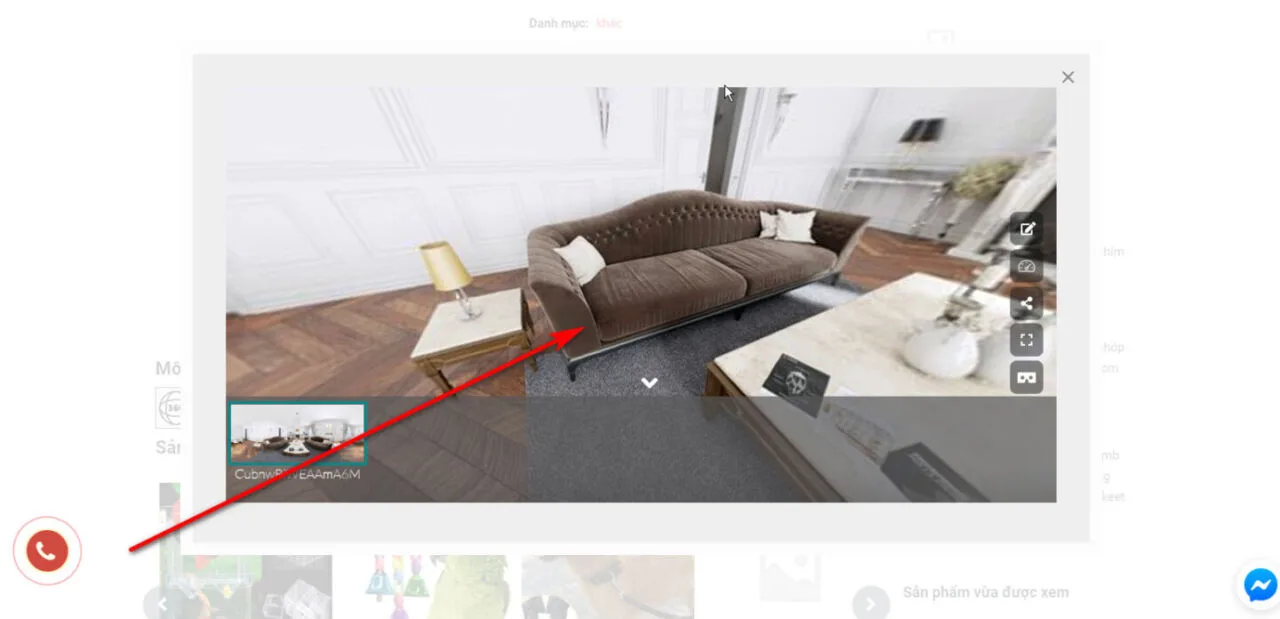
Như vậy là hoàn thành cách 3 rồi đó. Bây giờ mình sẽ test thử cách 3, việc gì sẽ xảy ra khi mình nhấn vào ảnh nhé. Kết quả nó sẽ bật ảnh 360° như hình dưới đây.
 Lời kết
Lời kết
Với công cụ tuyệt vời này nó sẽ giúp ích được cho bạn rất nhiều trong việc bán sản phẩm. Hãy cố gắng và không ngưng nâng cao kiến thức về web và bán hàng để việc kinh doanh của bạn ngày càng thuận lợi và thành công. Hẹn gặp bạn ở các bài viết hướng dẫn tiếp theo trên website freewebapp.net.