- Bạn chưa chọn sản phẩm nào
- Tiếp tục mua hàng

Vâng, đã lâu rồi mới có cơ hội tái ngộ cùng với các bạn trong chuyên mục chương trình học trên dịch vụ thiết kế website freewebapp.net của chúng tôi. Trong bài viết ngày hôm nay mình xin được chia sẽ cùng với các bạn một thủ thuật về tạo trang mà người làm website hay gặp phải.
Đó chính là kỹ thuật chia cột và sử dụng các block chức năng bằng cộng cụ Page Builder, trả lại vẻ chuyên nghiệp, đẹp mắt cho website của bạn, bằng các thao tác rất đơn giản mà bất kỳ ai cũng có thể thực hành và nắm bắt được nhanh chóng.
Ok, không dài dòng thêm nữa, giờ chúng ta sẽ bắt đầu vào bài học ngày hôm nay luôn nhé !
Hướng dẫn chức năng tạo trang và cách sử dụng page builder
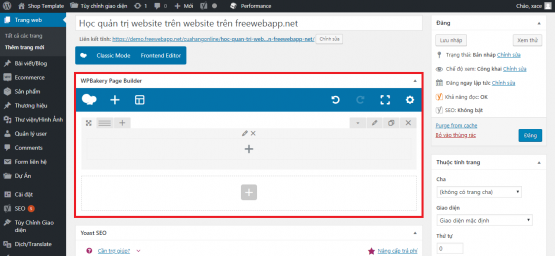
Đầu tiên bạn vào một trang bất kỳ. Sau đó chọn vào Backend Editor để mở cộng cụ page builder lên.
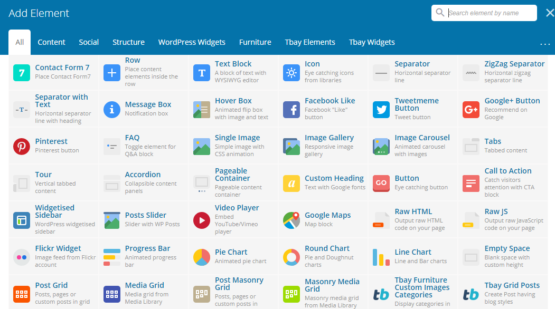
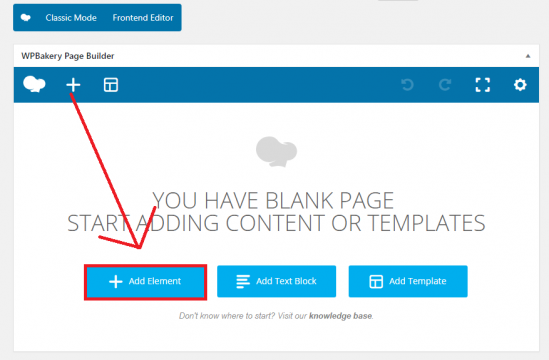
Tiếp đó bạn chọn vào mục Add Element.
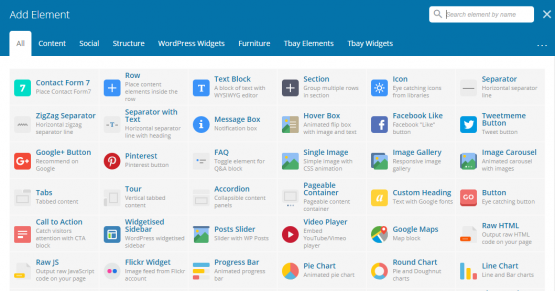
 Mình sẽ giải thích tác dụng của từng block trong mục Add Element như sau:
Mình sẽ giải thích tác dụng của từng block trong mục Add Element như sau:
Row
Đây là thành phần cơ bản nhất của WPBakery Page Builde. Khi bạn thêm vào website 1 hàng thì bạn sẽ chỉnh được số cột có trong hàng đó. Tại giao diện WPBakery Page Builde, bạn bấm Add Element sau đó chọn Row trong danh sách để thêm hàng.
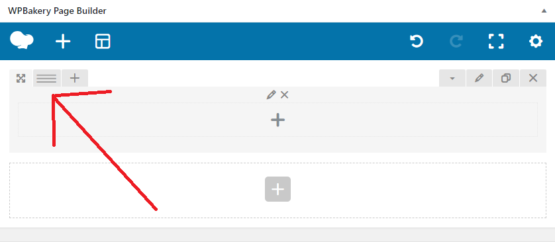
lưu ý: bạn có thể ấn vào ba dấu gạch ngang trên hình để thay đổi số hàng.
Text Block
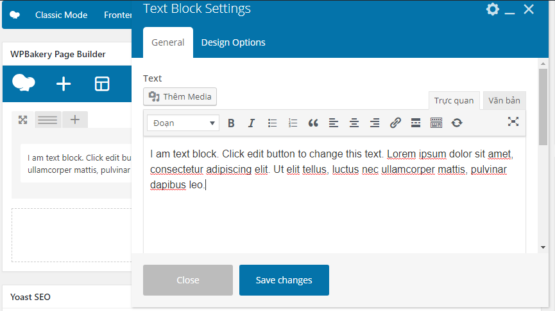
Trình chỉnh sửa nội dung, khối văn bản được sử dụng trình chỉnh sửa WYSIWYG – một dạng công cụ chỉnh sửa văn bản giống như Microsoft Word. Định dạng của Text Block giống hệt với trình chỉnh sửa có sẵn trên chức năng hổ trợ freewebapp nên rất dễ sử dụng.
Lưu ý: bạn có thể thay đổi văn bản tùy ý trong hình.
Icon
Dùng WPBakery Page Builde bạn có thể sử dụng các biểu tượng đặc biệt từ thư viện biểu tượng Font Awesome. Các icon này không nằm ở dạng ảnh như thường thấy mà chúng giống với font chữ bình thường, bạn có thể tùy chỉnh được màu sắc, kích thước của icon tương tự như khi bạn gõ text.
Lưu ý: bạn có thể thay đổi icon bằng ấn vào hình mũi tên xuống.
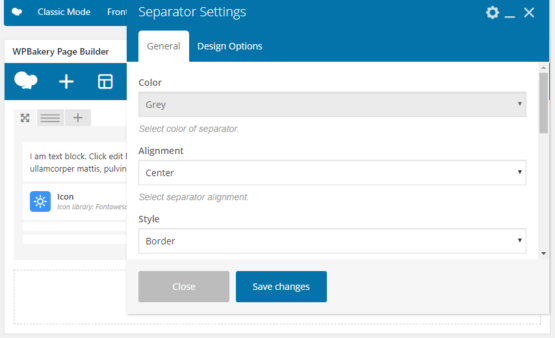
Separator – Đường phân cách ngang
Ở mục này có khá nhiều dạng khác nhau dành cho bạn như là: solid – nét liền, dotted – nét chấm, dashed – nét đứt… Bạn cũng có thể tự điều chỉnh được độ dày của nét phân cách một cách dễ dàng.
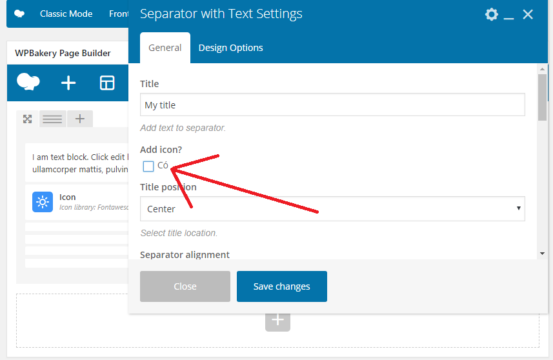
Separator with Text
Đường phân cách, mục này có ý nghĩa đó là bạn có thể thêm một đoạn văn bản vào giữa đường phân cách, bạn cũng có thể sử dụng cả icon tùy chỉnh nếu bạn cảm thấy cần thiết.
Lưu ý: Separator with Text cũng giống với Separator có điều là nó cho thêm chèn icon vào và để chèn icon thì bạn ấn vào có trên hình.
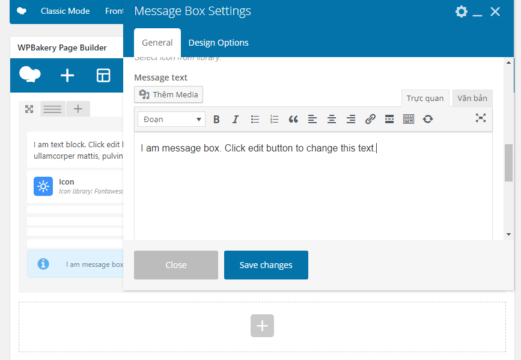
Message Box
Đây là một hộp thông báo có chức năng gửi đi các thông tin từ website của bạn dành cho người dùng đăng ký thành viên ở website. Bạn có thể sử dụng Message Box để tạo một khối thông báo có màu nền cùng văn bản và các icon phù hợp.
Lưu ý: bạn có thể thay đổi đoạn text nội dụng thông báo trên cho các thành viên.
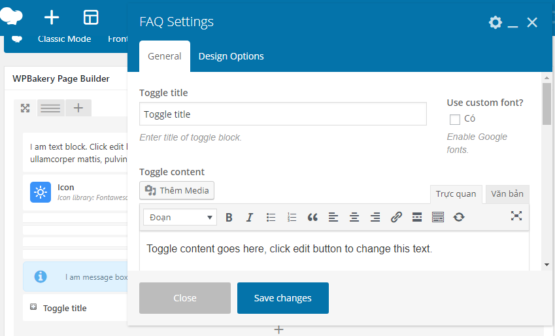
FAQ
FAQ là mục tạo ra những câu hỏi thường gặp mà khách hàng có thể có thắc mắc về website của bạn, sản phẩm, dịch vụ, cách thức mua hàng…. FAQ là một khối có thể mở rộng hoặc thu hẹp được phần nội dung mà bạn để trong đó nhằm tiết kiệm được diện tích của website và giúp người dùng dễ tìm hiểu được những thông tin mà họ cần.
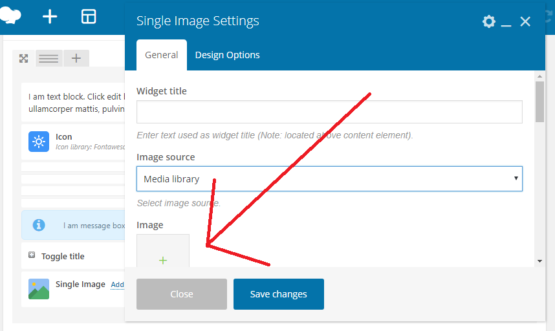
Single Image
Trình hình ảnh, đây là chức năng tạo khối ảnh đơn đi kèm các hiệu ứng hiển thị vô cùng đẹp mắt.
Lưu ý: nó sẽ chỉ hiện thị duy nhất một ảnh. Nếu bạn muốn thay mới ảnh hãy ấn vào dấu cộng trên hình.
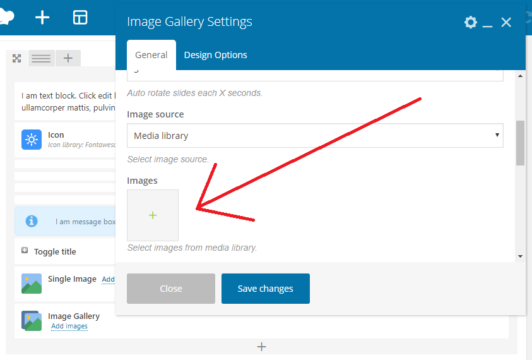
Image Gallery
Bạn có thể tạo ra một bộ sưu tập các loại hình ảnh khác nhau, xếp cạnh nhau với thiết kế Responsive để giúp website đẹp hơn.
Lưu ý: nó có thể hiển thị nhiều hình ảnh cùng lúc. Nếu bạn muốn thêm ảnh mới bạn ấn vào dấu cộng trên hình.
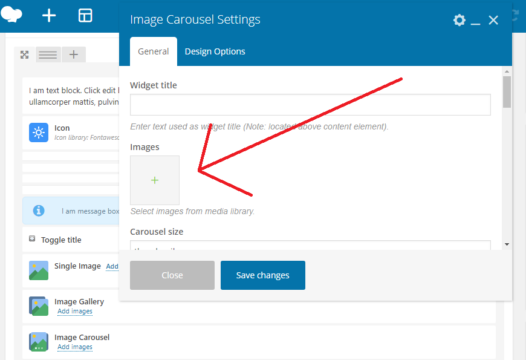
Image Carousel
Đây là khối có nhiều ảnh khác nhau nhưng bạn sẽ chỉ xem được lần lượt từng ảnh một, bạn sử dụng hiệu ứng trượt để chuyển qua lại giữa các ảnh với nhau.
Lưu ý: nó có thể hiển nhiều ảnh cùng lúc và bạn có thể thêm mới ảnh bằng cách ấn vào nút dấu cộng, để chọn từng ảnh một cùng lúc thì bạn bấm ctrl trên bàn phím và click chuột trái từng ảnh.
Tabs
Bạn nên tạo các tabs nội dung theo chiều ngang nhằm tiết kiệm được diện tích hiển thị. Bạn cũng có thể cho các khối khác mà bạn cần trong danh sách nội dung vào các tabs này để tạo ra một website đầy đủ, thống nhất hơn.
Tour
Tương tự như tabs nhưng đây là tạo tab nội dung theo chiều dọc, giúp người xem có cái nhìn tổng quát về website của bạn.
Accordion
Ở mục này, bạn có thể tạo các khối có khả năng thu hẹp hay mở rộng các nội dung chi tiết. Cách thực hiện gần giống với FAQ như trên.
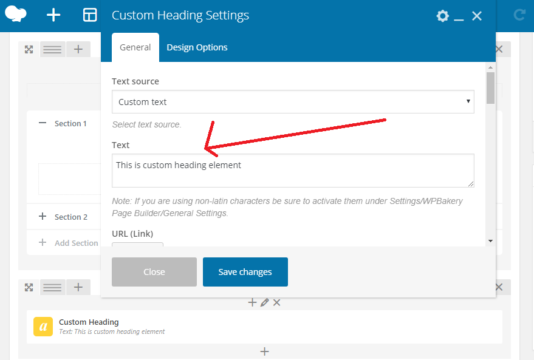
Custom Heading
Bạn có thể tạo ra những tiêu đề với tùy chỉnh font chữ khác nhau, sử dụng các font từ Google Fonts để tạo cảm giác đẹp mắt hơn.
Lưu ý: bạn dùng chứng năng để tì chỉnh các đoạn tiêu để trên trang chủ website và bạn có thể thay đổi đoạn text trên hình.
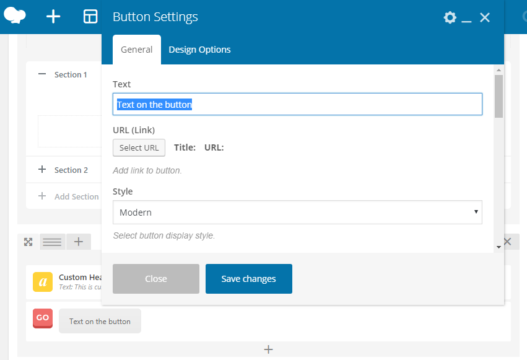
Button
Bạn hãy tạo ra các nút bấm với những đường link khác nhau, nút action… Bạn có thể thêm icon, kiểu nút 3D, Flat… tùy theo sở thích của bạn.
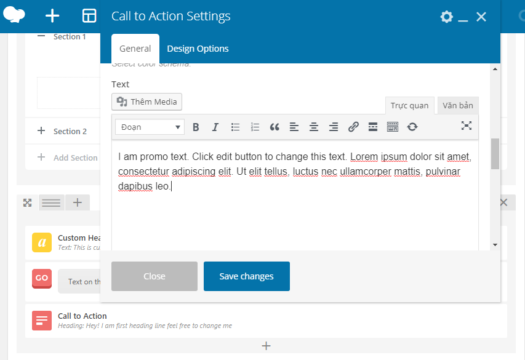
Call to Action
Một khối kêu gọi hành động có chức năng tập trung sự chú ý, kêu gọi người vào website có hành động theo mục đích của bạn. Bạn hãy thêm icon, text với trình soạn thảo được tích hợp sẵn có.
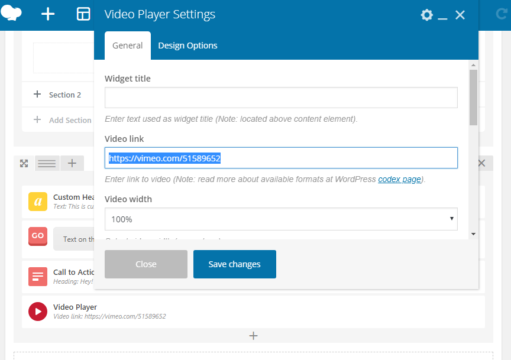
Video Player
Nhúng video từ Youtube vào website với các tùy chỉnh như độ rộng, hiệu ứng… theo ý muốn của bạn.
Chart – Biểu đồ
Bạn có thể tạo ra các biểu đồ dạng bánh, dạng tròn, dạng cột… theo chỉ dẫn từ WPBakery Page Builde.
Ngoài ra còn một số Block mà mình chưa nhắc đến ở trên. Vì độ dài của bài này cũng dài rồi nên mình sẽ để dành ở một bài viết khác.
Khi bạn đã nắm được kiến thức cơ bản của những block mà mình nói ở trên rồi. Vậy thì hãy cũng mình làm thử một trang sử dụng công cụ page builder này nhé.
Tạo trang sử dụng WPBakery Page Builde
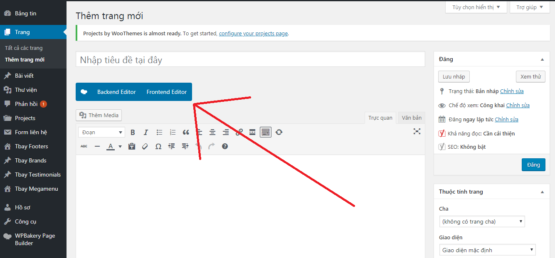
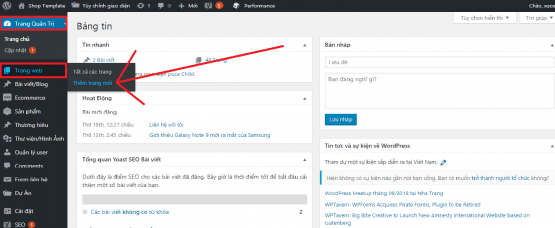
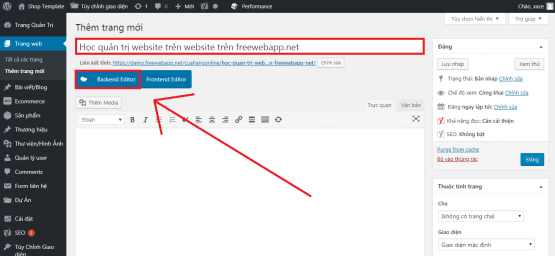
Bước 1: Bạn chọn mục Trang web → thêm trang mới như hình.
Bạn nhập tiêu đề cho trang và nhấn vào nút Backend Editor.
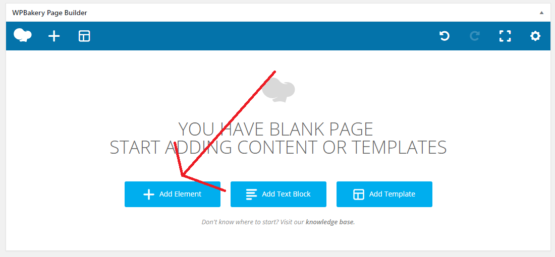
Bước 2: bạn chọn mục Add Element.
Bước 3: Chọn block Row trên hình và sau đó sẽ được như sau:
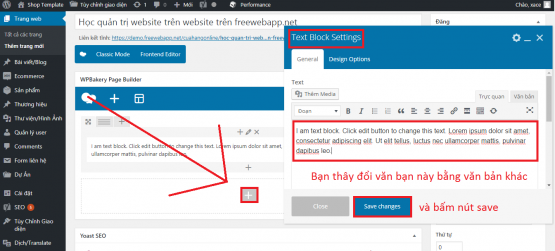
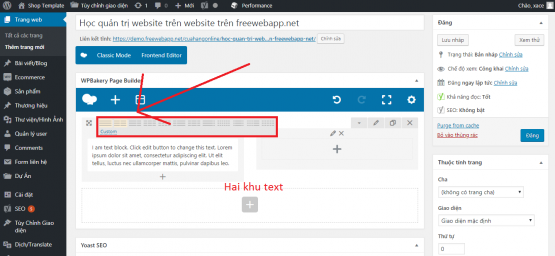
 Bây giờ bạn nhấp vào dấu cộng. Dấu cộng này sẽ có ở mỗi Row mà bạn đã tạo. Bạn chọn block Text block để chèn văn bản nhé.
Bây giờ bạn nhấp vào dấu cộng. Dấu cộng này sẽ có ở mỗi Row mà bạn đã tạo. Bạn chọn block Text block để chèn văn bản nhé.
Khi chèn block Text block xong. Bạn có thể thay đổi dòng chữ mẫu trong đó.
Tiếp theo mình sẽ hướng dẫn các bạn cách chia cột. Bạn chọn 3 dấu gạch ngang ở đầu bên trái của mỗi Row. Sau đó bạn sẽ thấy một số mẫu chia sẵn. Bây giờ bạn chỉ việc lựa chọn là xong.
Bạn cứ tiếp tục sử dụng các Block khác. Như hướng dẫn mình làm ở trên. Cuối cùng bạn bấm vào nút đăng để hoàn tất.
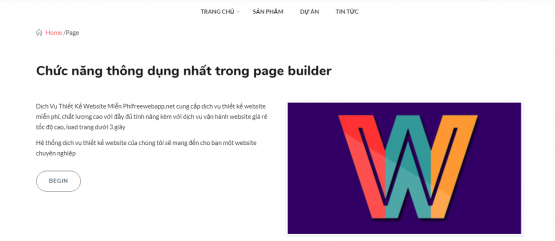
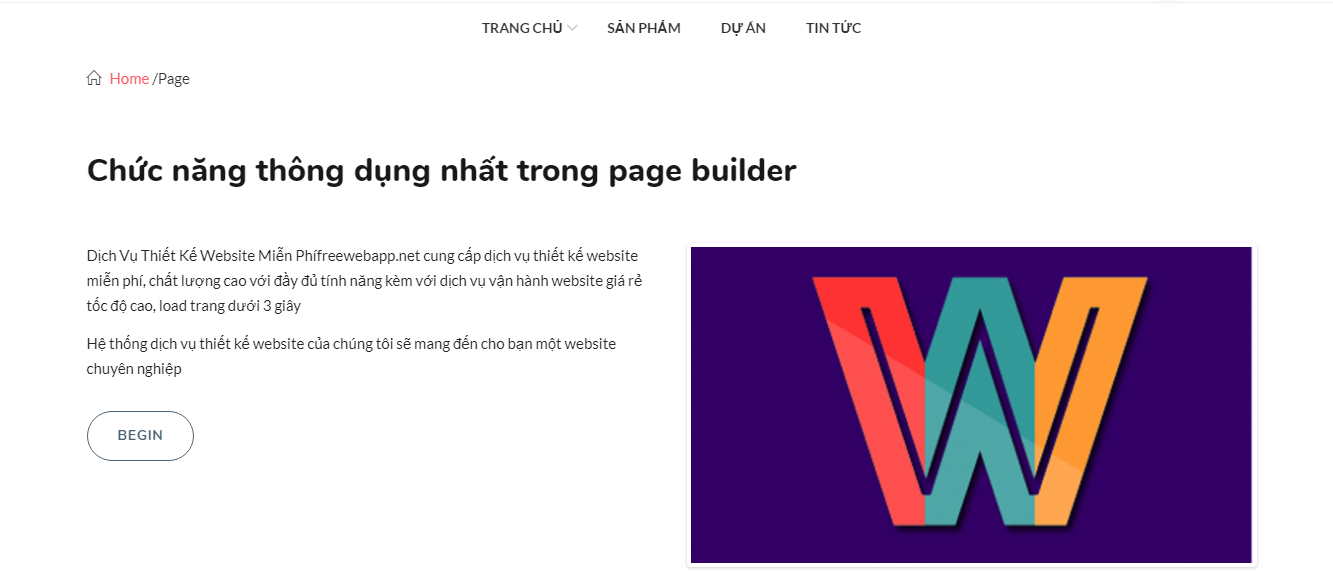
Đây là kết quả.
Lời kết
Sử dụng dịch vụ thiết kế website của chúng tôi để có tính năng mạnh mẽ phục vụ chiến dịch marketing của bạn tốt nhất.