- Bạn chưa chọn sản phẩm nào
- Tiếp tục mua hàng

Tóm tắc về chức năng của block Carousel Posts
Block Carousel Posts là một block biểu diễn bài viết với dạng Slider. Với tác dụng của block này bài viết của chúng ta sẽ lôi cuốn hơn và giảm đi phần nào thiếu sót chỗ trống website. Hôm nay dịch vụ thiết kế website của chúng tôi sẽ hướng dẫn cho các bạn cách để sử dụng block này.
Vậy cùng vào phần hướng dẫn ngay thôi nào.
Hướng dẫn sử dụng chức năng block Carousel Posts
Mẫu thực hiện:
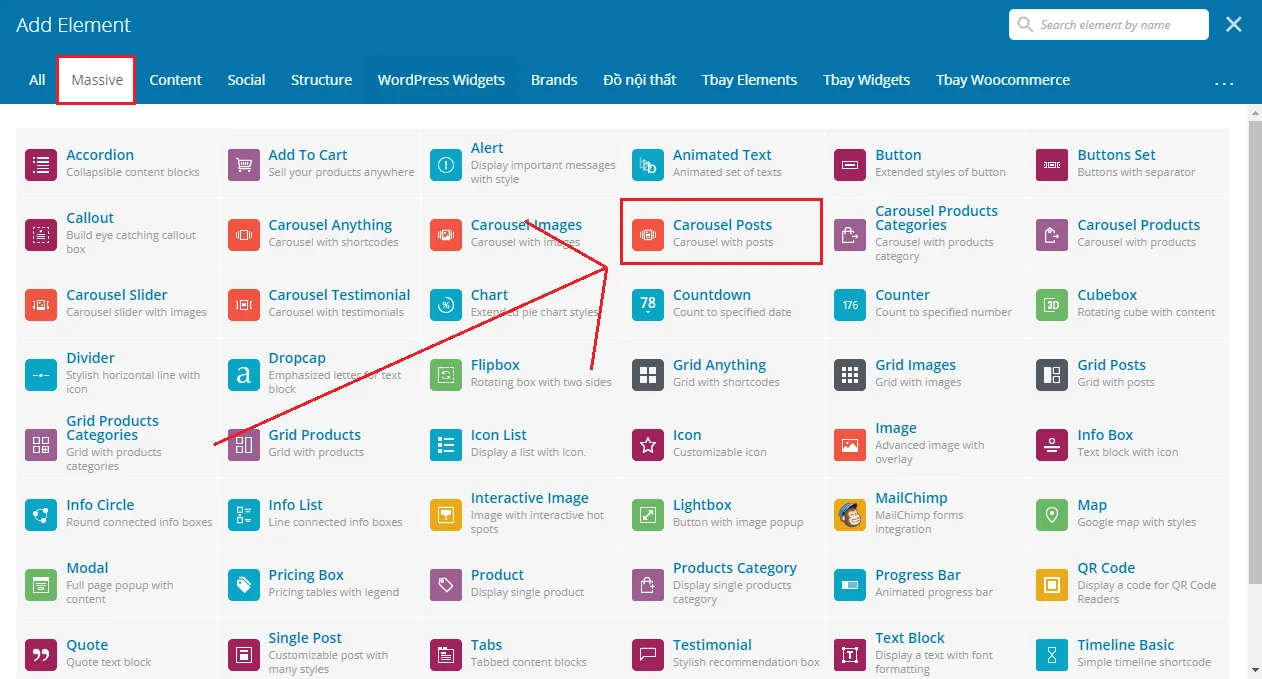
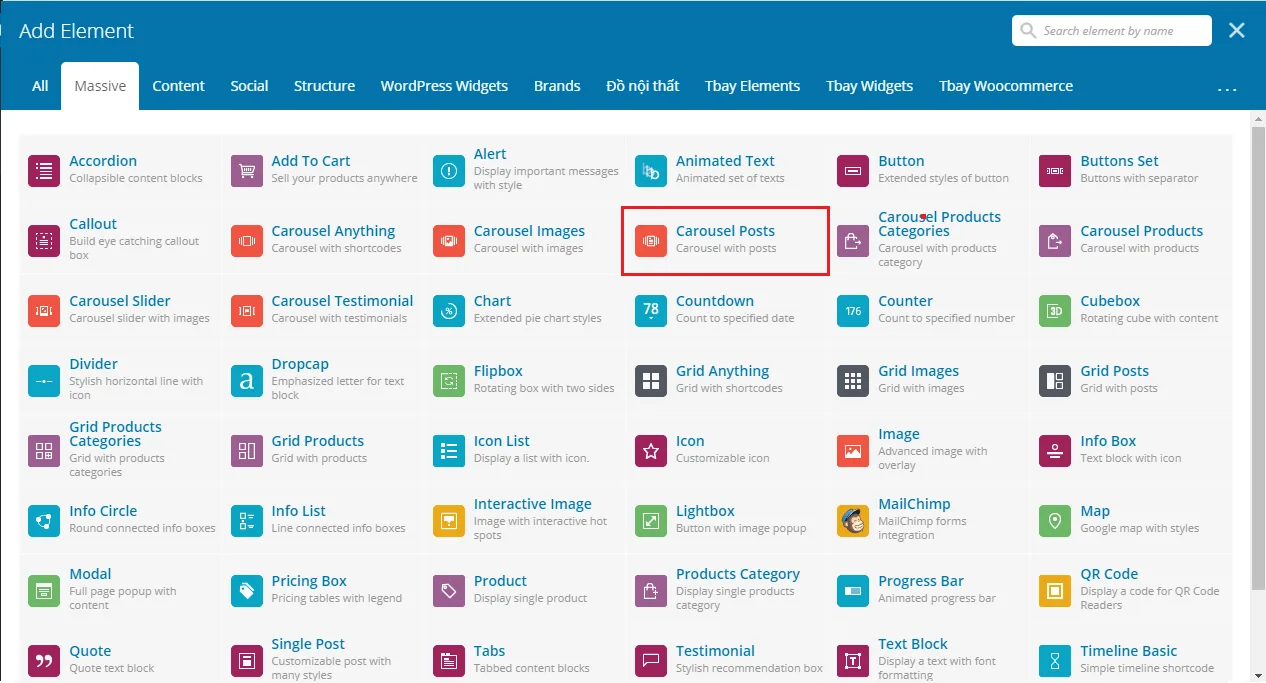
Bước 1: Thêm Block Carousel Posts.
Bằng cách nhần vào tab Massive sau đó chọn block tên Carousel Posts.
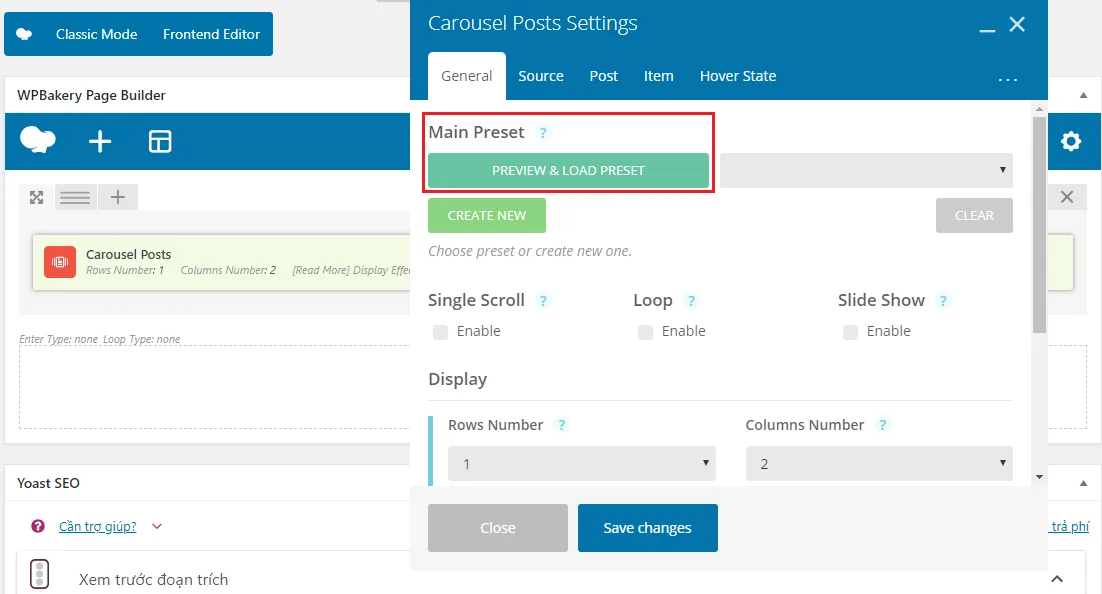
Bước 2: Tại bảng Carousel Posts Settings bạn nhần vào nút Preview & Load Preset tại mục Main Preset.
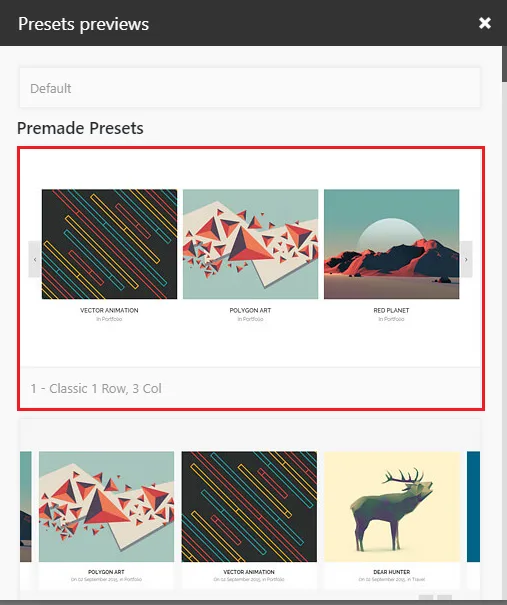
Bước 3: Chọn vào một mẫu bạn thích.
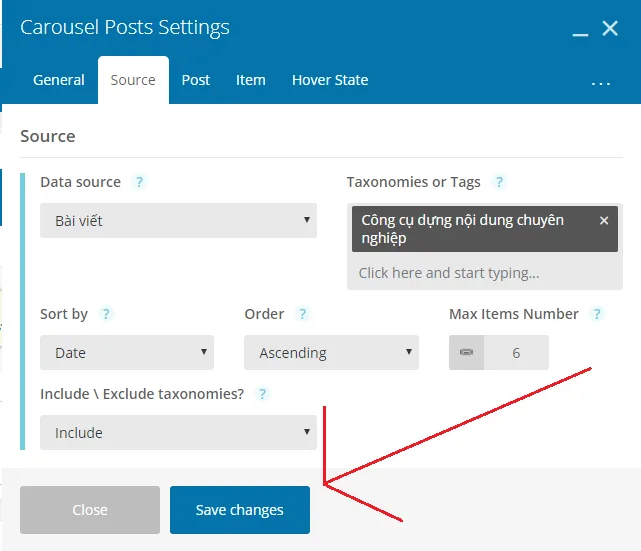
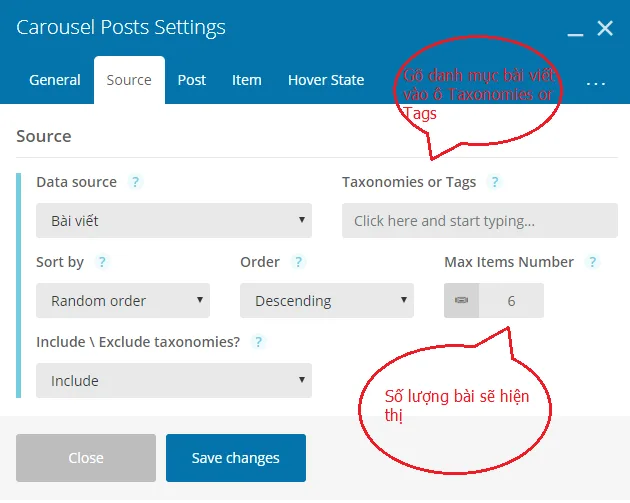
Bước 4: Bạn chuyển qua tab Source, mục đích là để truy xuất đến danh mục bài viết hoặc Tags mà bạn muốn hiện ra bên ngoài.
 Bạn nhìn vào hình bên trên này để xác định vị trí nhập danh mục và số lượng bài hiển thị.
Bạn nhìn vào hình bên trên này để xác định vị trí nhập danh mục và số lượng bài hiển thị.
Bước 5: Khi bạn đã thiết lập xong, bạn bấm vào nút Save Changes để lưu lại là xong.
Nếu bạn có thắc mắt nào không rõ thì có thế để lại bình luận bên dưới bài viết này, chúng tôi sẽ nhanh chóng nhất giải đáp cho bạn.
Lời kết
Sử dụng dịch vụ thiết kế website của freewebapp.net để có những công cụ xây dựng website mạnh mẽ tốt nhất hiện nay.