- Bạn chưa chọn sản phẩm nào
- Tiếp tục mua hàng

Hướng dẫn sử dụng nhanh các khối block trong WPBakery page builder
WPBakery page builder là một công cụ hay được tích hợp trên website sử dụng nền tảng của freewebapp.net, giúp bạn dựng bố cục và trình bày nội dung của trang web, chỉ với thao tác Kéo – Thả.
Nó cũng giúp làm đẹp website với nhiều hiệu ứng hiện đại và “bá đạo”. Vậy trong bài viết hôm này hãy cùng dịch vụ thiết kế website của chúng tôi tìm hiểu hướng dẫn sử dụng nhanh các khối block trong WPBakery page buildernhé. Và sau đây là bài hướng dẫn.
Mục lục
Tại sao nên sử dụng WPBakery page builder?
Có sử dụng bạn mới hiểu WPBakery page builder quả đúng như những gì tôi giới thiệu ở trên
“Trình dựng trang số 1 cho bất kỳ theme nào, bất kỳ bố cục nào – nhanh chóng và dễ dàng”
“Xây dựng website với template mẫu và thành phần có sẵn chưa bao giờ dễ như vậy”.
Chứa nhiều mẫu template đẹp có sẵn
Dựng bố cục trang web (1 bài viết, 1 trang v.v…) nhanh chóng trong vài giây.
Nó có sẵn rất nhiều template mẫu khác nhau, bạn chỉ cần chọn và thay đổi thông tin cho phù hợp với mục đích của bạn.
Các template này cũng được cập nhật thường xuyên, ngày càng phong phú hơn.
Nhiều thành phần với hiệu ứng mê hồn
WPBakery page builder chứa hơn 98 content elements (tạm dịch là Khối nội dung) với hiệu ứng cực kỳ hiện đại, đẹp mê hồn.
Kể cả những người giỏi về kiến thức CSS, tạo hiệu ứng thì để tạo được các Khối nội dung này không dễ.
Nhưng ở đây, bạn chỉ cần lựa chọn và kéo thả các Khối nội dung này để phù hợp mục đích của bạn, bởi vì 1 trang web mà chỉ có text và hình ảnh thì thật nhàm chán. Nó cần có thêm các hiệu ứng và các thành phần khác nữa.
Đặc biệt là khả năng chia cột, chia hàng cho trang web siêu nhanh trong WPBakery page builder sẽ khiến bạn thấy vô cùng tiện lợi.
Kéo – Thả để tạo trang web (Drag – Drop)
Mọi thao tác bạn cần làm là Kéo – Thả để xây dựng trang web.
Khi muốn thêm Khối nội dung nào, bạn chỉ cần bấm nút để thêm nó.
Khi cần sắp xếp chúng thì bạn chỉ cần thao tác kéo – thả.
Chính vì vậy, khi sử dụng WPBakery page builder bạn chẳng cần biết gì về Code, CSS hay HTML.
Backend và Frontend Editors tiện lợi
WPBakery page builder cho phép bạn tạo nội dung trang web với 2 trình chỉnh sửa tiện lợi:
- Frontend Editor: Là trình chỉnh sửa mà bạn sẽ thấy nội dung thay đổi trực tiếp. Khách viếng thăm thấy thế nào thì bạn thấy như vậy, nhưng tất nhiên bạn mới có quyền chỉnh sửa nội dung.
- Backend Editor: Ngược lại với Frontend, là trình chỉnh sửa tương tự với trình editor mặc định của Freewebapp.net chúng tôi, nhưng với giao diện được tùy biến khác.
Tương thích với mọi theme, sẵn sàng cho Responsive Design
Hầu hết mọi theme đều có thể sử dụng WPBakery page builder.
Và WPBakery page builder được thiết kế theo chuẩn Responsive Design – 1 chuẩn giúp website xem tốt trên mọi thiết bị, mọi cỡ màn hình. Đây là 1 yếu tố quan trọng để Google đánh giá khi bạn SEO website.
Nhiều Addons bổ trợ WPBakery page Builder
Vì đây là 1 thành phần trong freewebapp.net rất mạnh mẽ, nên nó được cộng đồng viết thêm rất nhiều addon hỗ trợ mở rộng thêm nhiều tính năng, thêm nhiều Khối nội dung và hiệu ứng.
Hướng dẫn sử dụng các khối nội dung trong WPBakery page builder

Trước tiên, có 1 cách tưởng tượng rất hay giúp bạn tiếp cận cách sử dụng WPBakery page builder:
Bất kỳ Khối Nội Dung nào đều là các khối hình hộp.
Ta sẽ dùng khối Row và khối Column để chia trang web thành các hàng và cột (giống như Microsoft Excel).
Rồi đặt các Khối Nội Dung khác vào các Hàng – Cột đó.Mỗi Khối Nội Dung đều được chỉnh sửa bằng cách: điền giá trị, lựa chọn từ các giá trị có sẵn, hoặc bấm nút.
Hầu như bạn không cần biết chút gì về code vì các tùy biến khá trực quan.
Một Khối Nội Dung thì đều có thể chỉnh các thuộc tính như đường viền (border), căn lề, ảnh nền màu nền (background), hiệu ứng hiển thị v.v…
Dưới đây mình sẽ giới thiệu các Khối Nội Dung.
Row – Hàng
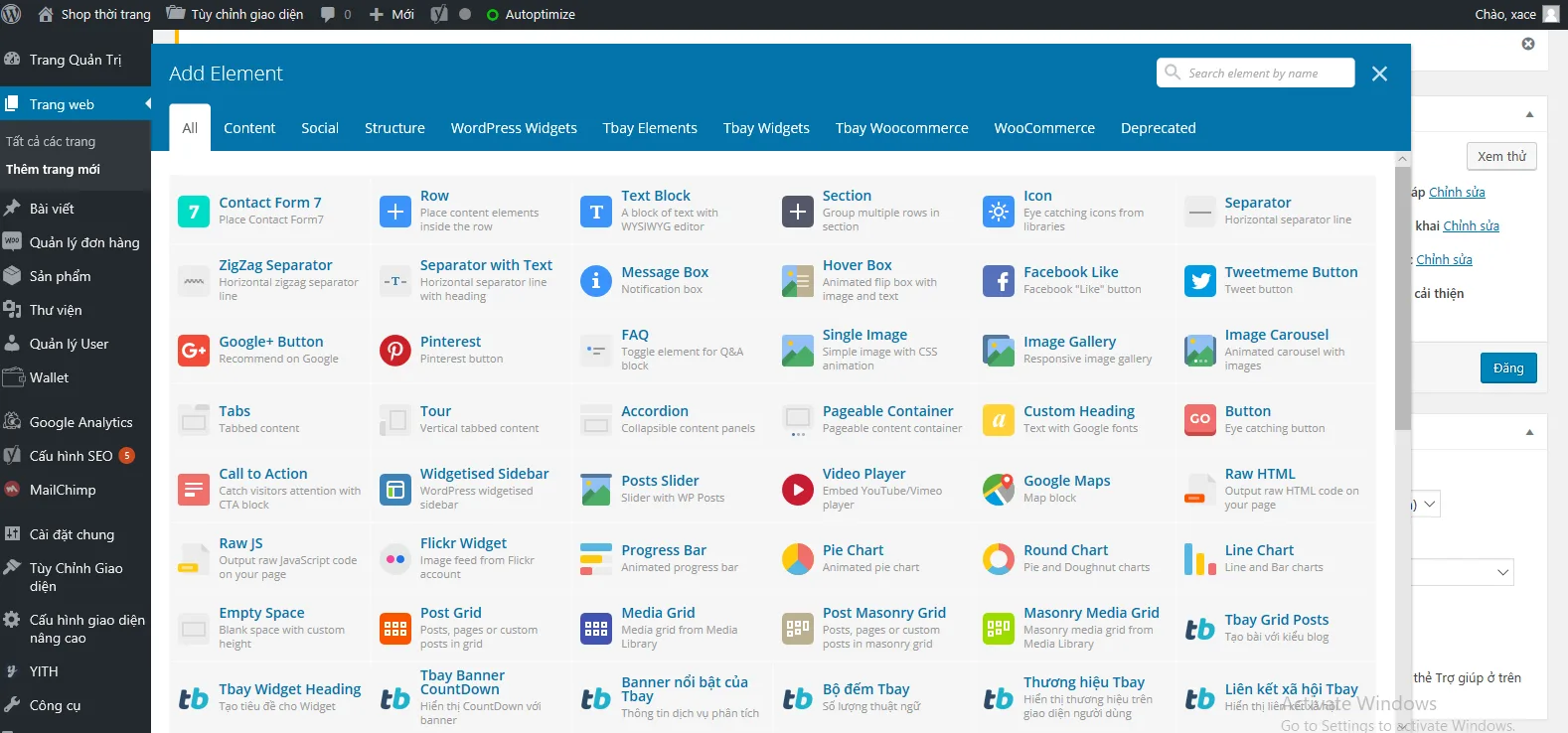
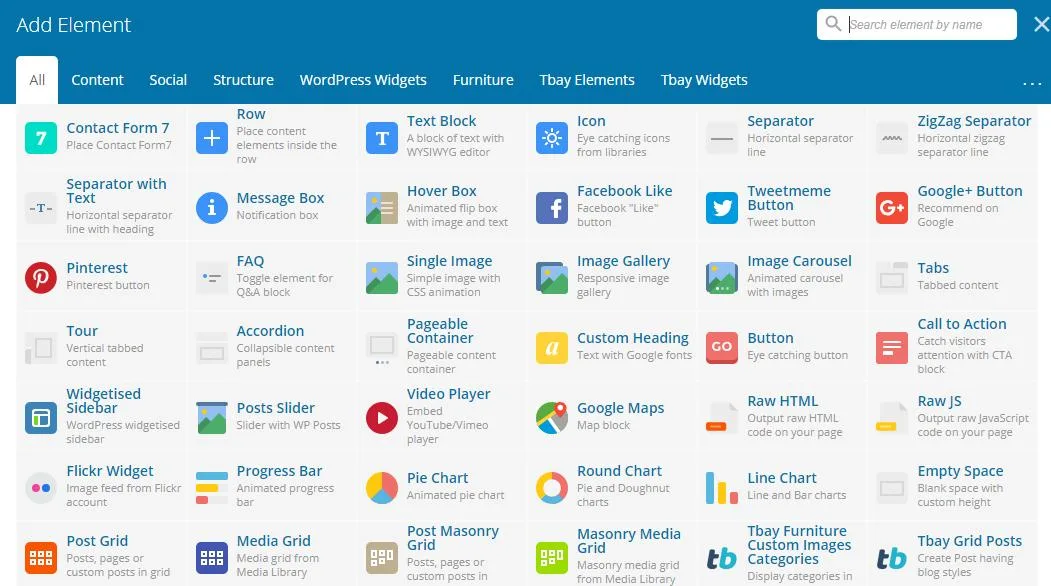
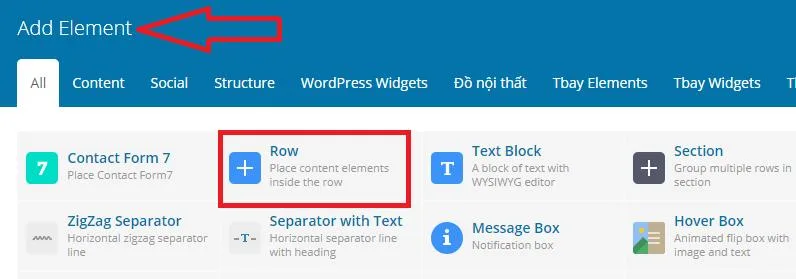
Đây là thành phần cơ bản nhất của WPBakery Page Builde. Khi bạn thêm vào website 1 hàng thì bạn sẽ chỉnh được số cột có trong hàng đó. Tại giao diện WPBakery Page Builde, bạn bấm Add Element sau đó chọn Row trong danh sách để thêm hàng.

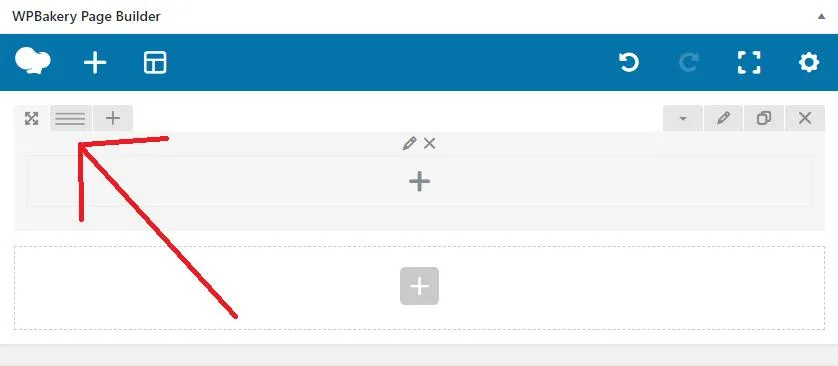
Lưu ý: bạn có thể ấn vào ba dấu gạch ngang hình dưới đây để thay đổi số hàng.

Xem bài viết: Hướng dẫn sử dụng thành phần Row
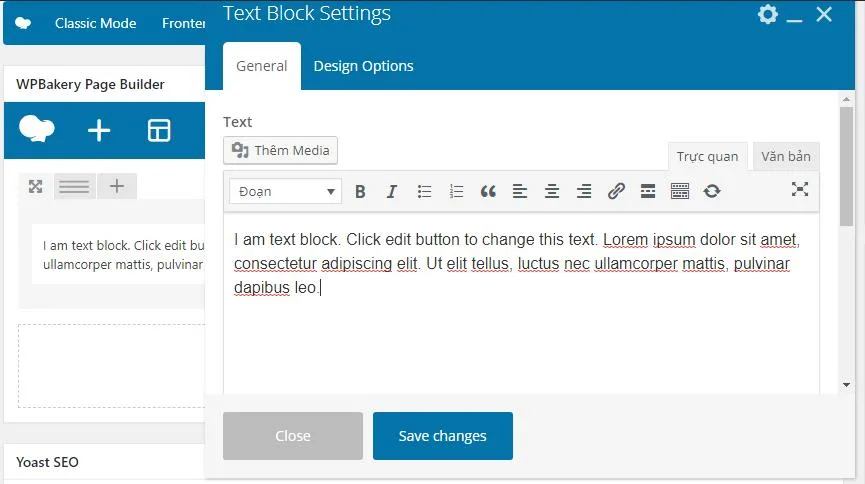
Text Block – Khối văn bản
Trình chỉnh sửa nội dung, khối văn bản được sử dụng trình chỉnh sửa WYSIWYG – một dạng công cụ chỉnh sửa văn bản giống như Microsoft Word. Định dạng của Text Block giống hệt với công cụ editor trên trang hay bài viết nên rất dễ sử dụng. Nếu bạn còn phân vân chưa biết cách sử dụng công cụ editor bạn có thể xem lại bài hướng dẫn của mình: Hướng dẫn sử dụng công cụ editor để viết bài viết

Xem bài viết: Hướng dẫn sử dụng Block Text block
Icon
Dùng WPBakery Page Builde bạn có thể sử dụng các biểu tượng đặc biệt từ thư viện biểu tượng Font Awesome. Các icon này không nằm ở dạng ảnh như thường thấy mà chúng giống với font chữ bình thường, bạn có thể tùy chỉnh được màu sắc, kích thước của icon tương tự như khi bạn gõ text.
![]()
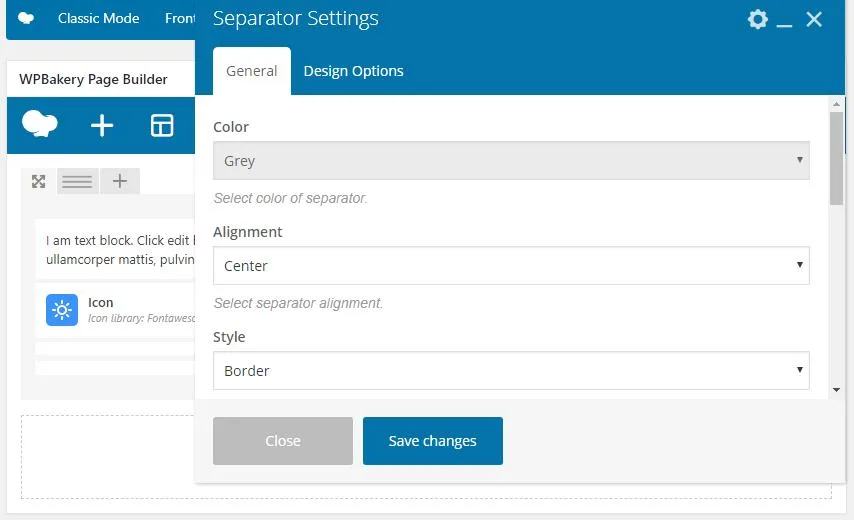
Separator – Đường phân cách ngang
Ở mục này có khá nhiều dạng khác nhau dành cho bạn như là: solid – nét liền, dotted – nét chấm, dashed – nét đứt… Bạn cũng có thể tự điều chỉnh được độ dày của nét phân cách một cách dễ dàng.

Xem bài viết: Hướng dẫn sử dụng Block Separator
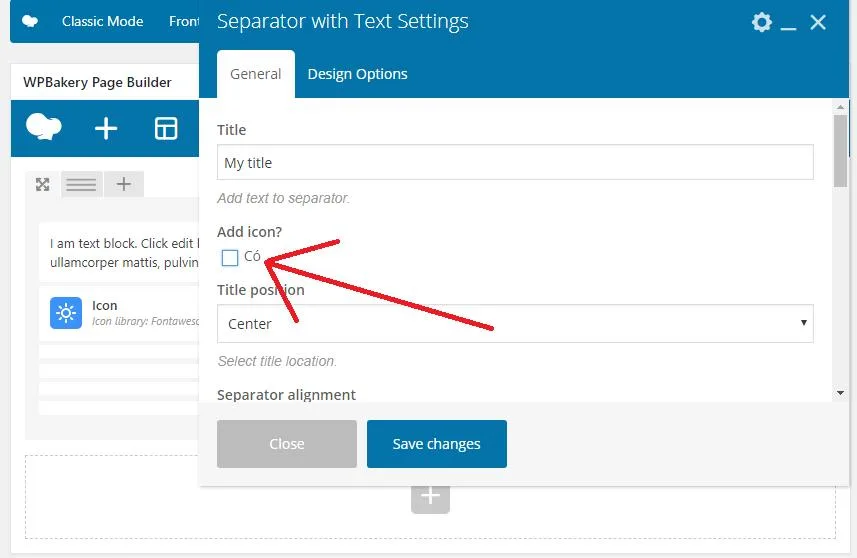
Separator with Text
Đường phân cách, mục này đó là bạn có thể thêm một đoạn văn bản vào giữa đường phân cách, bạn cũng có thể sử dụng cả icon tùy chỉnh nếu bạn cảm thấy cần thiết.

Lưu ý: Separator with Text cũng giống với Separator điểm khác nhau lớn nhất là Separator with Text cho thêm chèn icon vào.
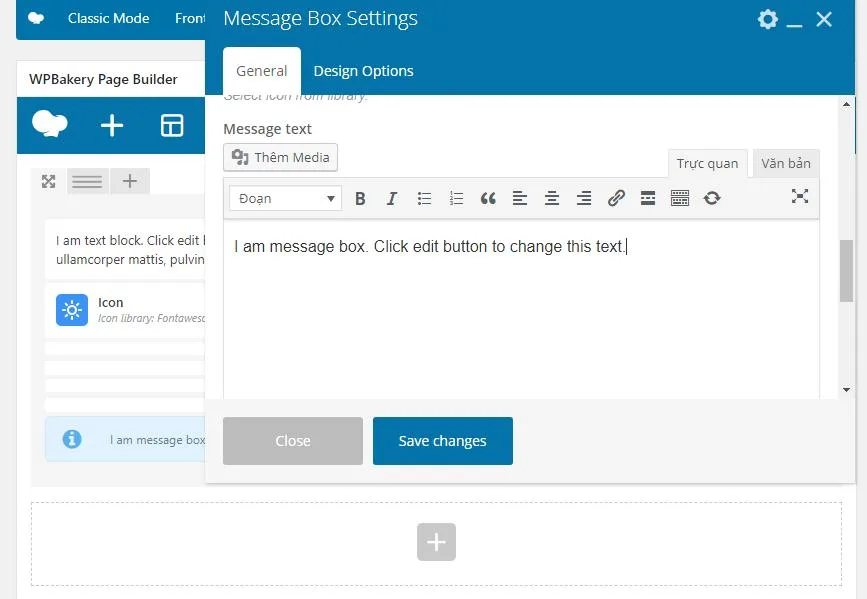
Message Box
Đây là một hộp thông báo có chức năng gửi đi các thông tin từ website của bạn dành cho người dùng đăng ký thành viên ở website. Bạn có thể sử dụng Message Box để tạo một khối thông báo có màu nền cùng văn bản và các icon phù hợp.
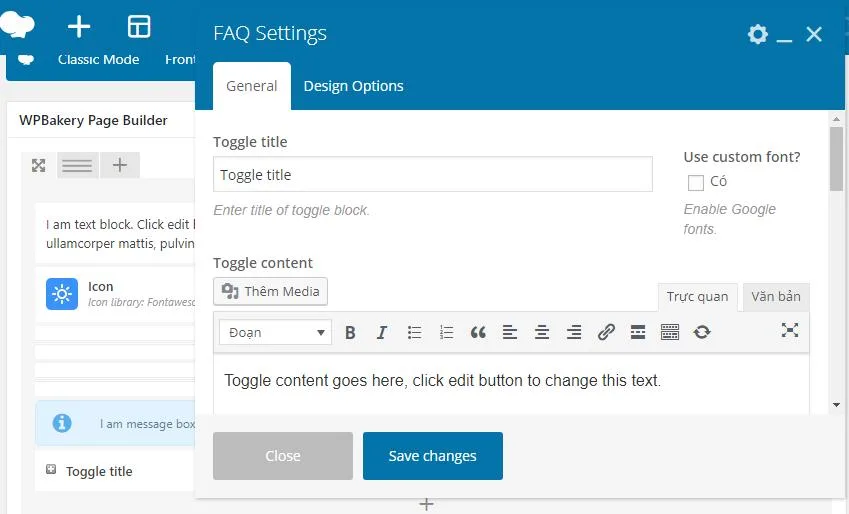
 FAQ
FAQ
FAQ là mục tạo ra những câu hỏi, có thể mở rộng hoặc thu hẹp được phần nội dung mà bạn để trong đó nhằm tiết kiệm được diện tích của website và giúp người dùng dễ tìm hiểu được những thông tin mà họ cần.

Xem bài viết: Hướng dẫn sử dụng Block FAQ
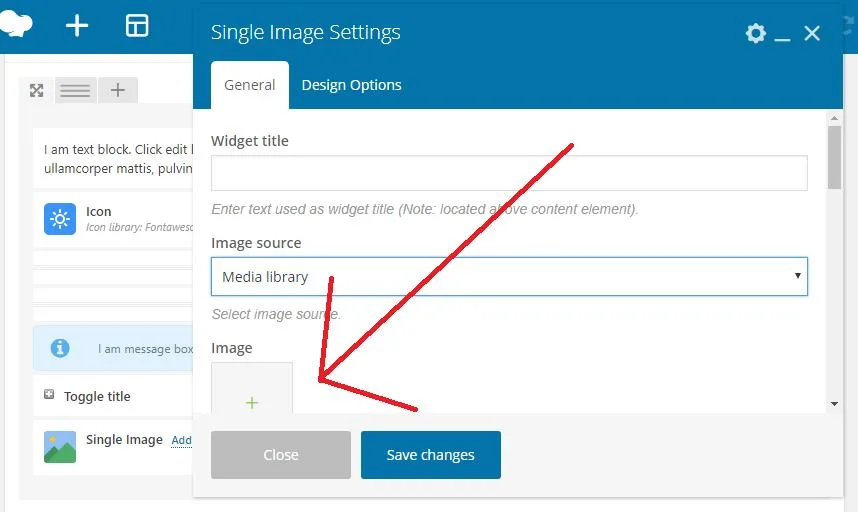
Single Image
Trình hình ảnh, đây là chức năng tạo khối ảnh đơn đi kèm các hiệu ứng hiển thị vô cùng đẹp mắt.

Xem bài viết: Hướng dẫn sử dụng block Single image
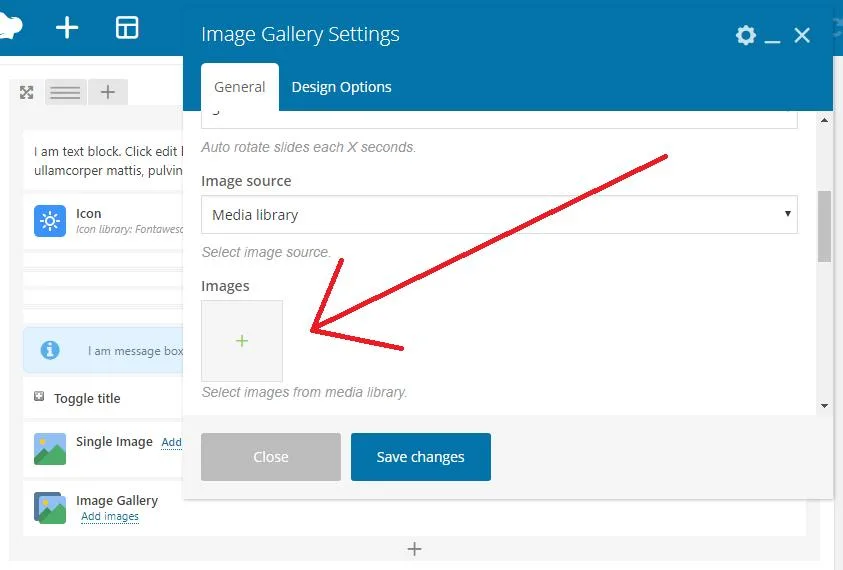
Image Gallery
Bạn có thể tạo ra một bộ sưu tập các loại hình ảnh khác nhau, xếp cạnh nhau với thiết kế Responsive để giúp website đẹp hơn.
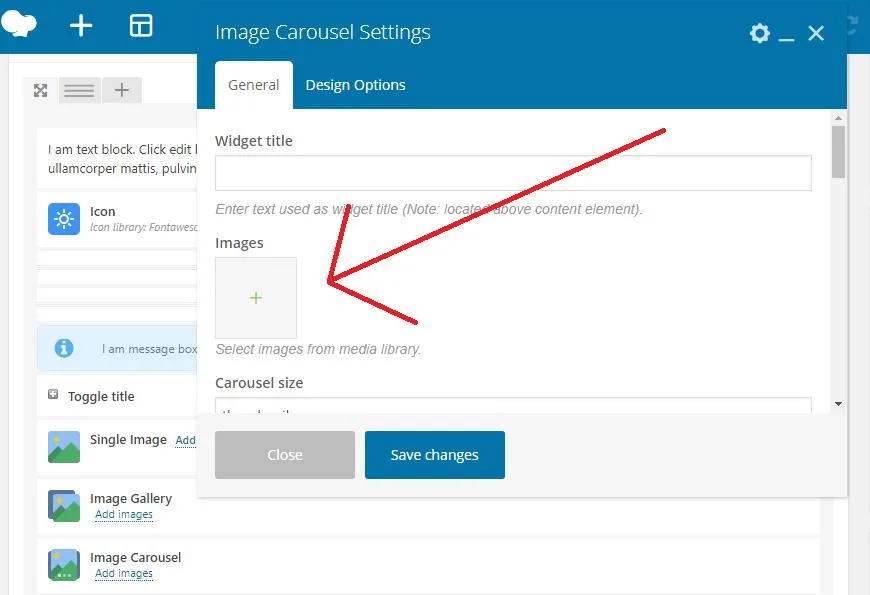
 Image Carousel
Image Carousel
Đây là khối có nhiều ảnh khác nhau nhưng bạn sẽ chỉ xem được lần lượt từng ảnh một, bạn sử dụng hiệu ứng trượt để chuyển qua lại giữa các ảnh với nhau.
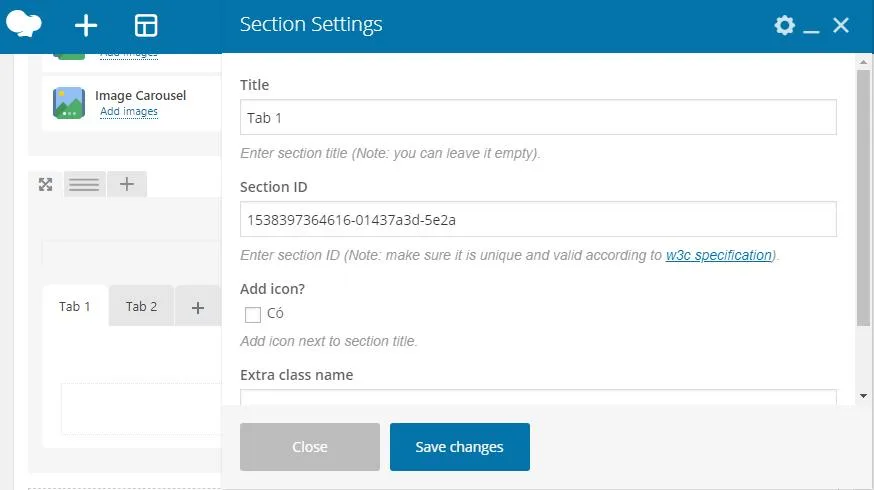
 Tabs
Tabs
Bạn nên tạo các tabs nội dung theo chiều ngang nhằm tiết kiệm được diện tích hiển thị. Bạn cũng có thể cho các khối khác mà bạn cần trong danh sách nội dung vào các tabs này để tạo ra một website đầy đủ, thống nhất hơn.

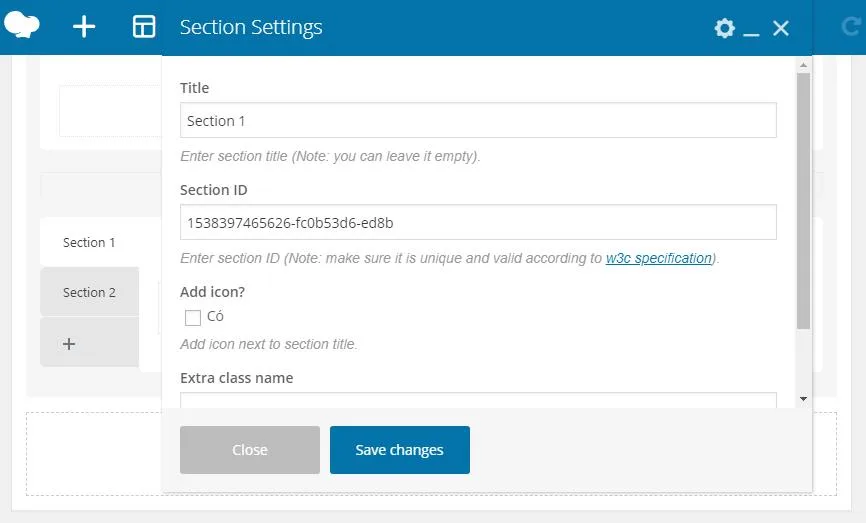
Tour
Tương tự như tabs nhưng đây là tạo tab nội dung theo chiều dọc, giúp người xem có cái nhìn tổng quát về website của bạn.

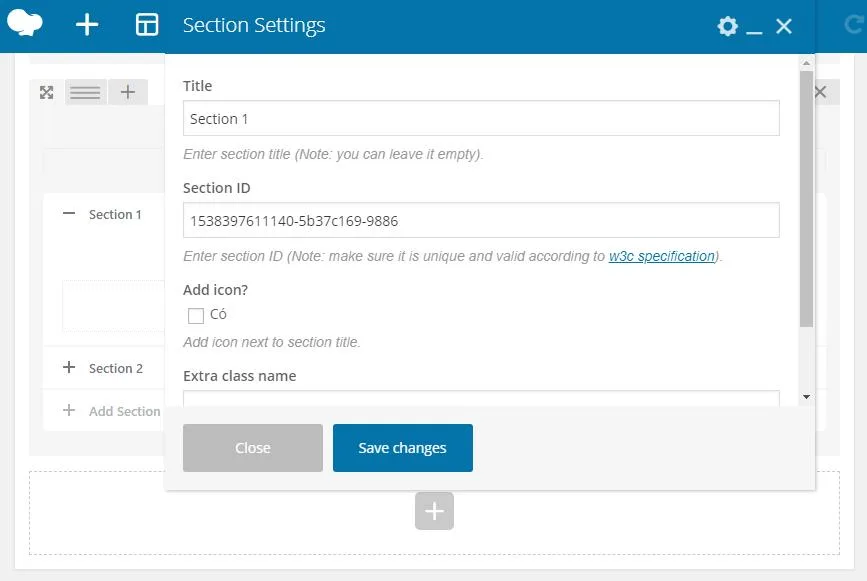
Accordion
Ở mục này, bạn có thể tạo các khối có khả năng thu hẹp hay mở rộng các nội dung chi tiết. Cách thực hiện gần giống với FAQ như trên.

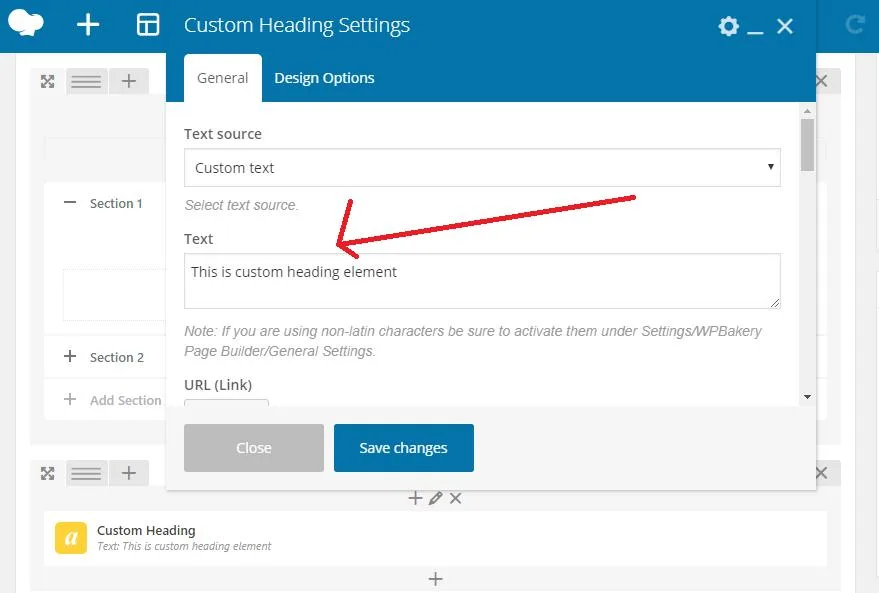
Custom Heading
Bạn có thể tạo ra những tiêu đề với tùy chỉnh font chữ khác nhau, sử dụng các font từ Google Fonts để tạo cảm giác đẹp mắt hơn.

Xem bài viết: Hướng dẫn sử dụng Block Custom heading
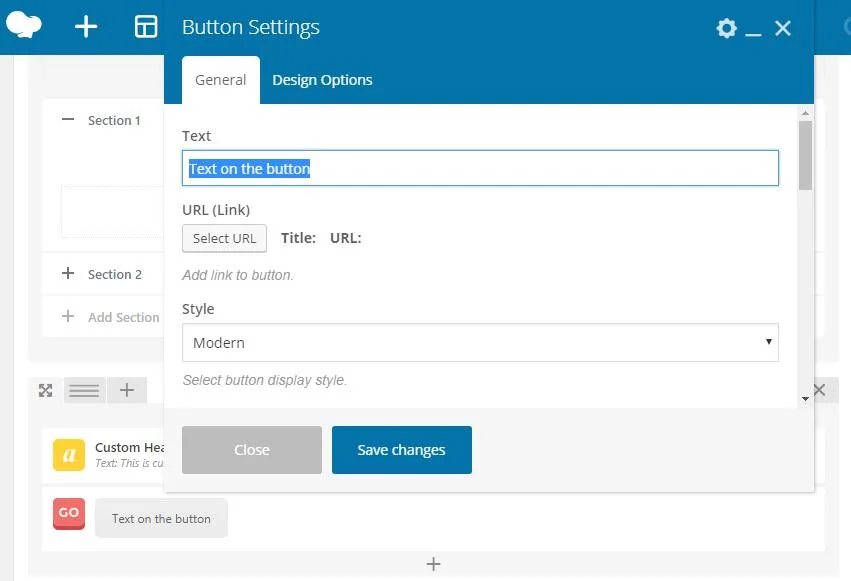
Button
Bạn hãy tạo ra các nút bấm với những đường link khác nhau, nút action… Bạn có thể thêm icon, kiểu nút 3D, Flat… tùy theo sở thích của bạn.

Xem bài viết: Hướng dẫn sử dụng Block Button
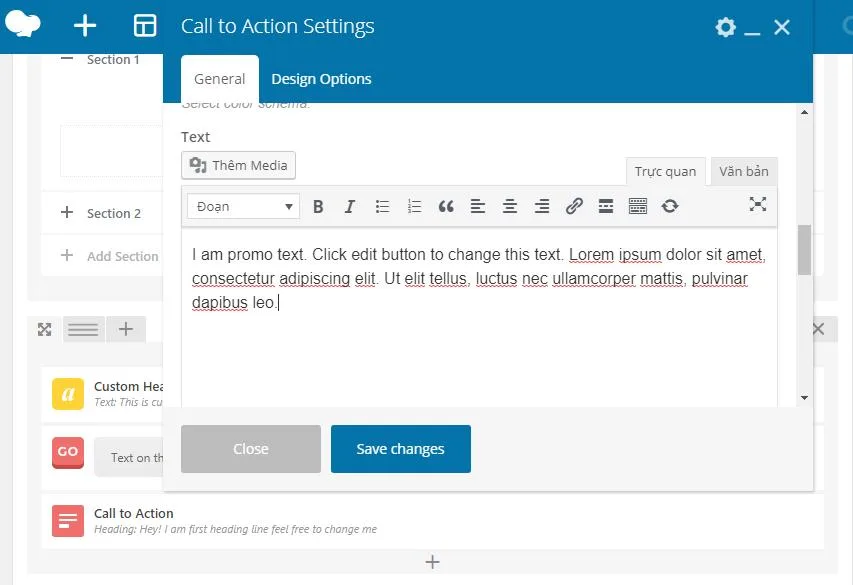
Call to Action
Một khối kêu gọi hành động có chức năng tập trung sự chú ý, kêu gọi người vào website có hành động theo mục đích của bạn. Bạn hãy thêm icon, text với trình soạn thảo được tích hợp sẵn có.

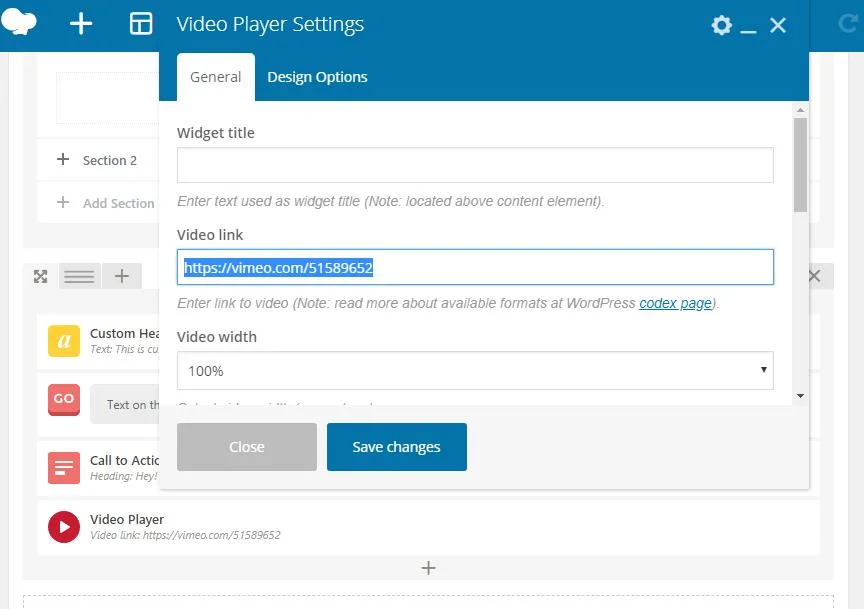
Video Player
Nhúng video từ Youtube vào website với các tùy chỉnh như độ rộng, hiệu ứng… theo ý muốn của bạn.

Chart – Biểu đồ
Bạn có thể tạo ra các biểu đồ dạng bánh, dạng tròn, dạng cột… theo chỉ dẫn từ WPBakery Page Builde.

Trên đây là những giới thiệu chức năng cần thiết để bạn dùng. Chúc các bạn thành công
Lời kết
Sử dụng dịch vụ thiết kế website của freewebapp.net để có tính năng mạnh mẽ phục vụ chiến dịch marketing của bạn tốt nhất.
Bạn có nhu cầu cầm làm website chất lượng cao, giá rẻ (có lựa chọn thiết kế website miễn phí) hãy đăng ký ngay với chúng tôi.







