- Bạn chưa chọn sản phẩm nào
- Tiếp tục mua hàng

Công cụ editor là một công cụ tuyệt vời với nhiều chức năng khác nhau giúp chúng ta có thể tùy biến cho bài viết của mình. Dịch vụ thiết kế website của chúng tôi có hổ trợ công cụ editor với nó bạn sẽ không cần lo về việc bài viết của bạn nhàm chán nữa. Vậy làm thế nào để sự dụng công cụ này, chúng ta cùng tìm hiểu trong bài hướng dẫn hôm nay nhé!.
Cách sử dụng công cụ editor để viết bài viết
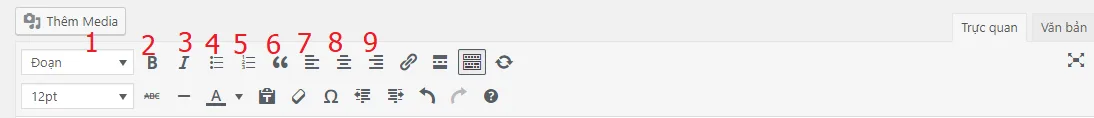
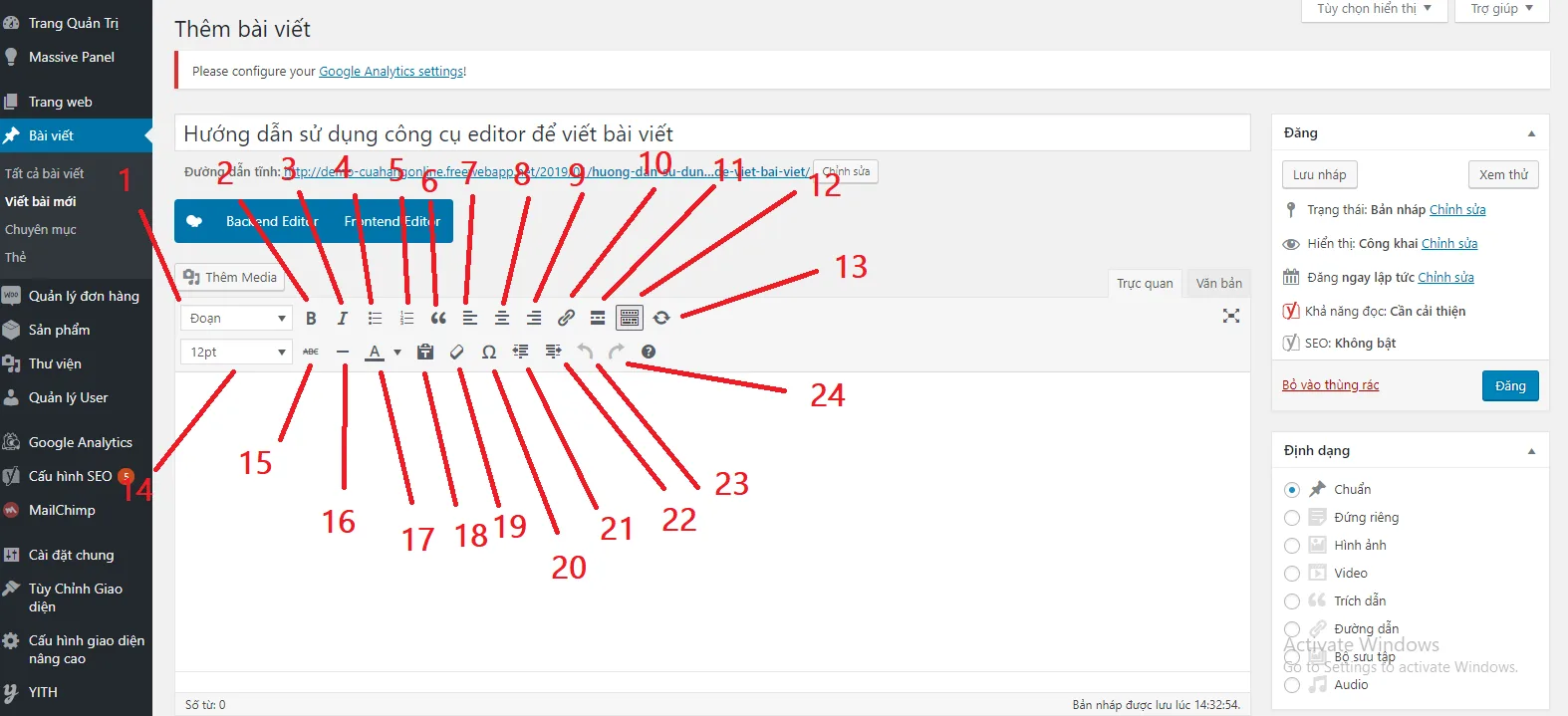
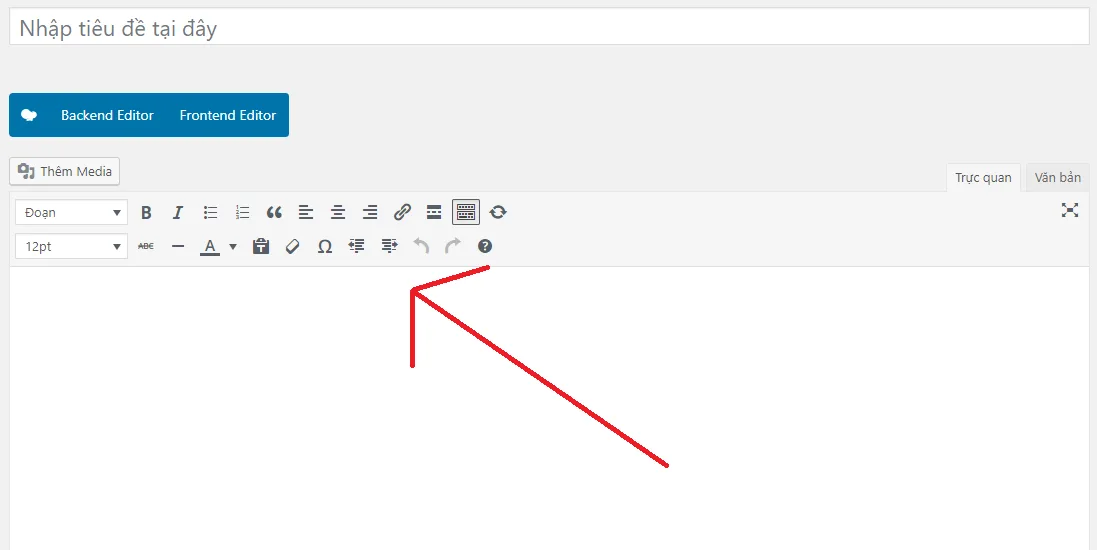
Đầu tiên chúng ta cần xác định công cụ editor nằm ở đâu đã. Như các bạn sẽ thấy ở hình dưới đây, dấu mũi tên đang chỉ vào vị trí của công cụ Editor.

Vậy là chúng ta đã biết công cụ editor nằm ở đâu rồi. Và sau đây là từng chức năng trong cộng editor mời bạn kham khảo:
Nếu bạn không thấy tất cả công cụ như hình trên thì hãy click chuột trái vào công cụ số 12 trên hình.
Công cụ từ số 1 đến số 9
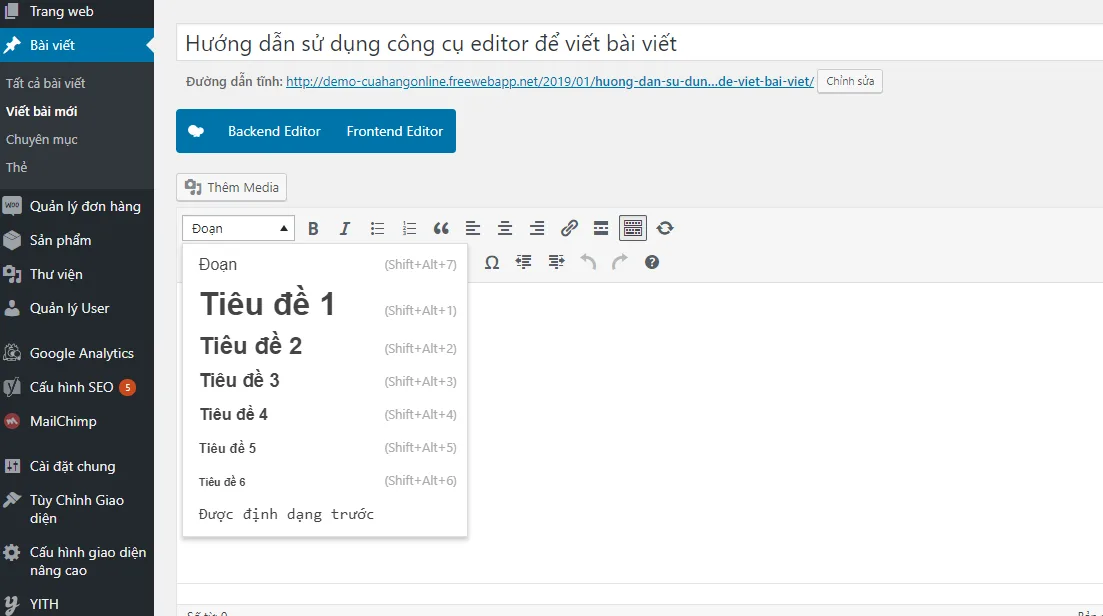
Cách sử dụng các thẻ Heading:
- Thẻ Heading H1: Dùng để nhấn mạnh nội dung chính mà bạn muốn nói đến. Thông thường người ta sẽ đặt từ khóa chính vào trong thẻ này nhằm nhấn mạnh nội dung cần muốn nói đến là gì.
- Thẻ Heading H2: Mô tả ngắn gọn cho nội dung chính bổ trợ cho thẻ H1. Bạn có thể sử dụng nhiều hơn thẻ H1 cho từng trường hợp . Nhưng thường thì bạn nên sử dụng từ 3- 5 thẻ H2 là hợp lý nhất .
- Thẻ Heading H3: Thẻ này được sử dụng để mô tả chi tiết cho từng ý trong bài được cụ thể hơn.
- Thẻ Heading H4: Với thẻ này thì thường được sử dụng mô tả cho những sản phẩm hoặc dịch vụ ít liên quan đến những cái chính.
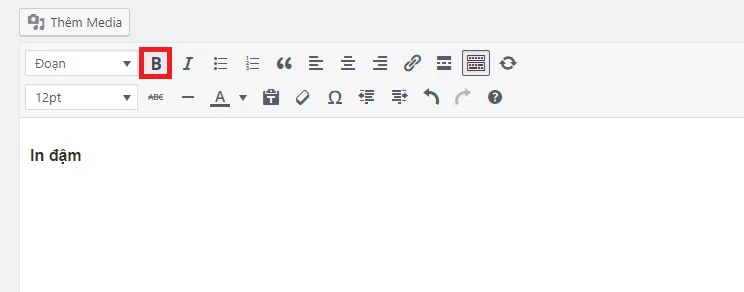
 Số 2: In đậm.
Số 2: In đậm.
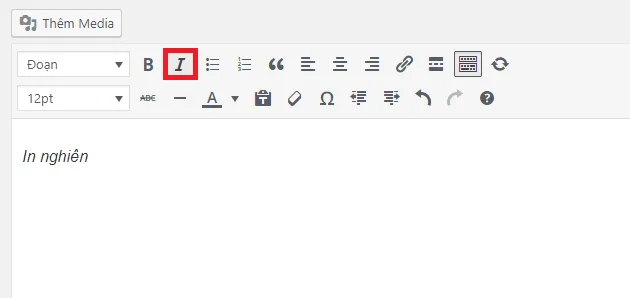
 Số 3: In nghiên.
Số 3: In nghiên.
Số 4: Tạo danh sách liệt kê (list – thẻ li trong html) tương tự như trong Word. Thí dụ
- Apple
- Samsung
- LG
Số 5: Tạo danh sách có số ở đầu. Thí dụ
- Thức dậy
- rửa mặt
- ăn sáng
Số 6: Dấu trích dẫn. Thường trích dẫn 1 câu nói, 1 đoạn văn. Thí dụ
“Uống nước nhớ nguồn”
Số 7: Canh trái.
Dùng để đưa một hình ảnh hoặc một đoạn văn qua làn bên trái. Thí dụ
Canh bên trái
Số 8: Canh giữa.
Dùng để đưa một hình ảnh hoặc một đoạn văn về chính giữa. Thí dụ
Canh giữa
Số 9: Canh phải.
Dùng để đưa một hình ảnh hoặc một đoạn văn qua làn bên phải. Thí dụ
Canh bên phải
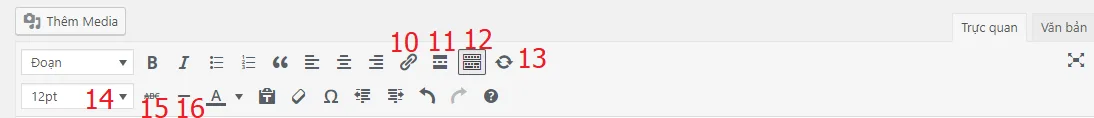
Công cụ từ số 10 đến số 16
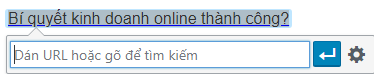
Để chèn link bạn tô đen chữ nào đó, rồi chọn vào công cụ số 10.
Trong phần dán URL hoặc gõ để tìm kiếm. Bạn sao chép đường dẫn mà bạn muốn liên kết và dán vào đó.
Thí dụ: Bí quyết kinh doanh online thành công?
Số 11: Thêm thẻ More.
Khi bạn dùng chức năng này, bài viết sẽ chia làm 2 phần, trên trang chủ chỉ hiển thị phần trên (thường là 1 đoạn tóm tắt) sau đó người đọc phải click vào nút more để xem toàn bộ bài viết.
Ảnh minh họa tạo nút more
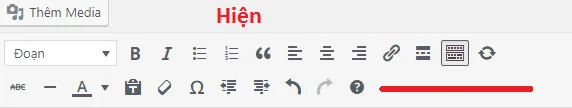
Số 12: Ẩn hiện thanh công cụ ở dưới (các nút từ 14→ 24).
Ảnh minh họa hiện công cụ ở dưới
Ảnh minh họa ẩn công cụ ở dưới
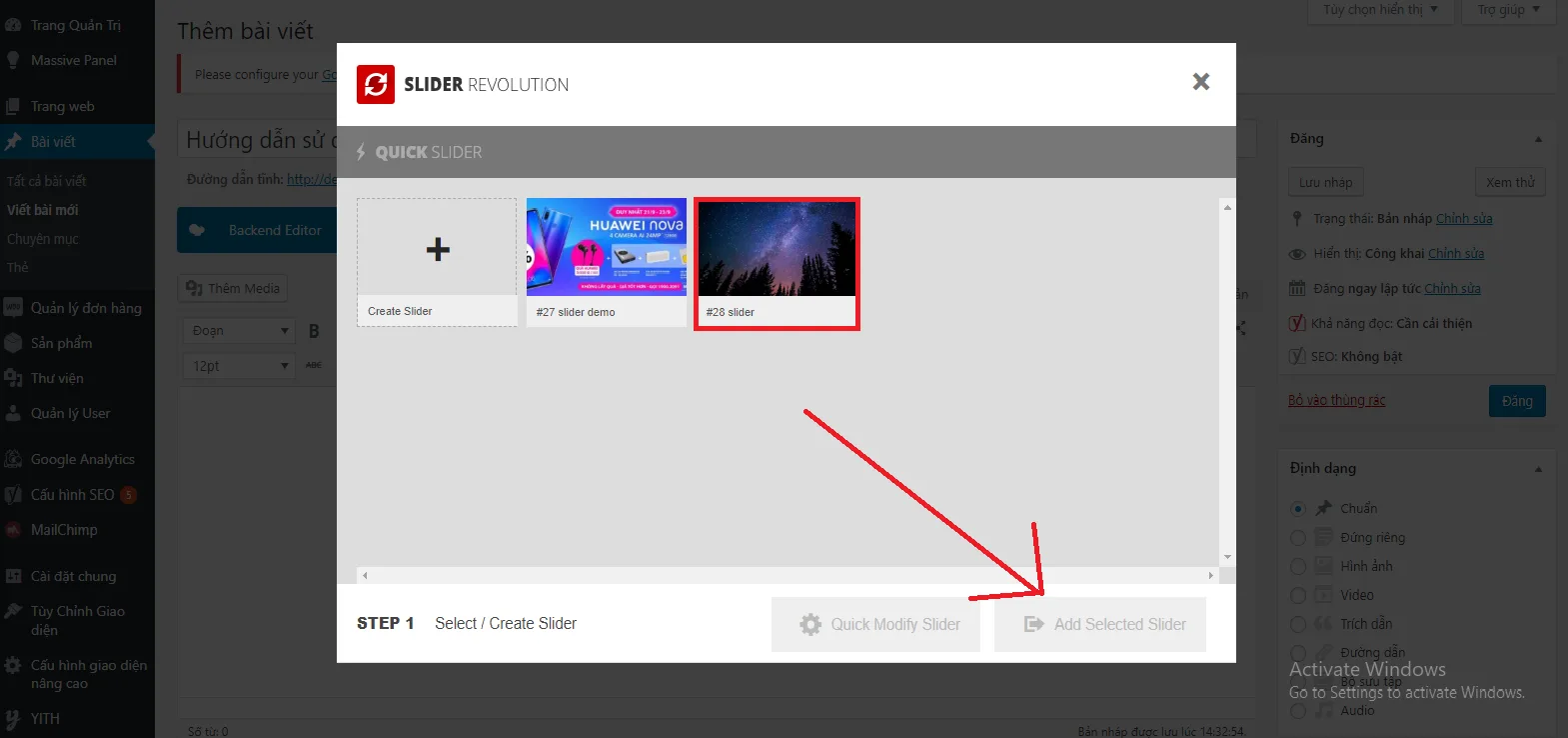
Số 13: Dùng để chèn slider vào bài viết
Ảnh minh họa mẫu code ngắn mẫu
Số 14: Tăng, giảm kích thước chữ.
Số 15: Tạo chữ có dấu gạch ở giữa.
Thí dụ : abc.
Số 16: Tạo đường kẻ ngang qua bài viết. Thí dụ
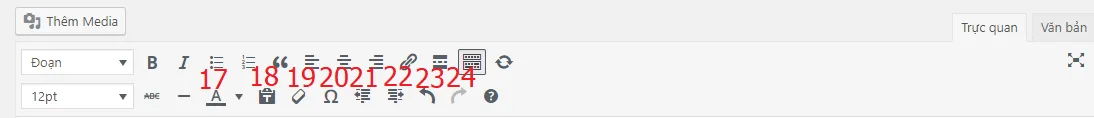
Công cụ từ số 17 đến số 24
Dùng để thay đổi màu chữ. Thí dụ
đỏ, xanh, vàng, lục, lam, chàm, tím
Số 18: Dán văn bản
Dùng để xử lý các kiểu chữ, thành chữ ở định dạng thường của nó.
Số 19: Clear formatting : Xóa định dạng.
Thí dụ: Có một định dạng chữ In nghiên. Dùng công cụ số 19 để xóa định dạng đó đi thành chữ thường là In nghiên.
Số 20: Có chức năng chèn các ký tự đặt biệt. Thí dụ: ©, ∑…
Số 21: Đẩy đoạn văn từ phải sang trái.
Số 22: Đẩy đoạn văn từ trái sang phải.
Số 23: Undo ( lùi lại )
Số 24: Redo ( làm lại bước vừa rồi )
Lời kết
Sử dụng dịch vụ thiết kế website của chúng tôi để có được những tính năng phong phú nhất, hấp dẫn nhất từ website.