- Bạn chưa chọn sản phẩm nào
- Tiếp tục mua hàng

Hướng dẫn sử dụng Block Custom heading và Separator
Custom heading là một Block cho chúng ta những tiêu đề với một kích thước khác nhau bạn nên dùng Custom heading làm tiêu đề sẽ đẹp mắt hơn còn Separator cho chúng ta kẻ đường thẳng ngang ngăn cách các phần, trong bài viết này dịch vụ thiết kế website của chúng tôi sẽ cùng một mẫu thực hiện việc sử dụng chức năng Custom heading và Separator trong WPBakery page builder
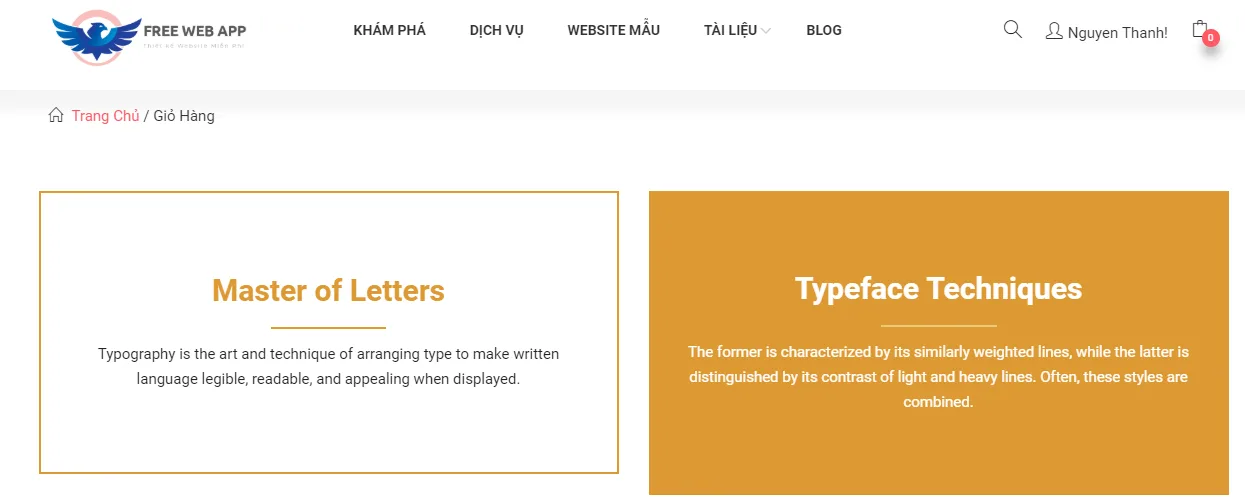
Ảnh mẫu
Hướng dẫn
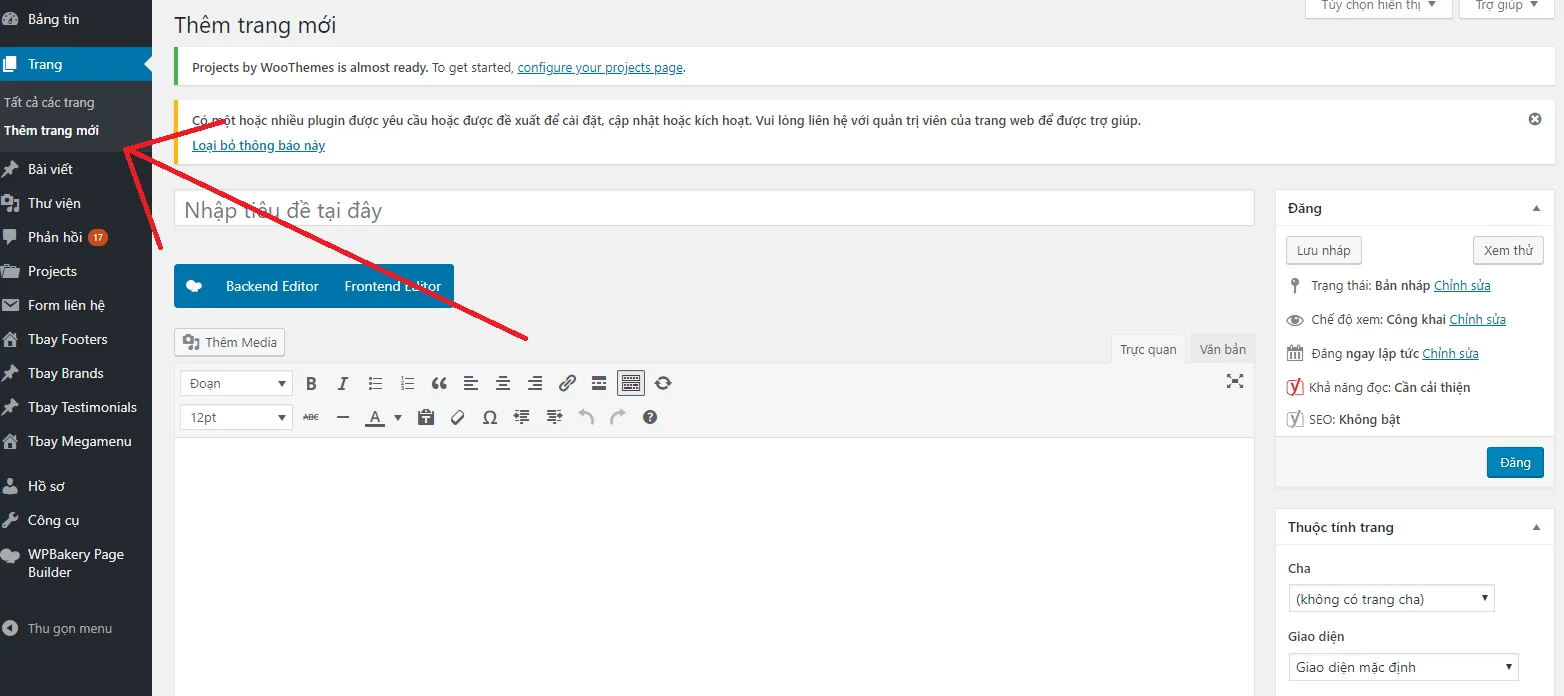
Bước 1: Bạn vào chức năng trang trên thanh menu và tạo cho mình một trang mới
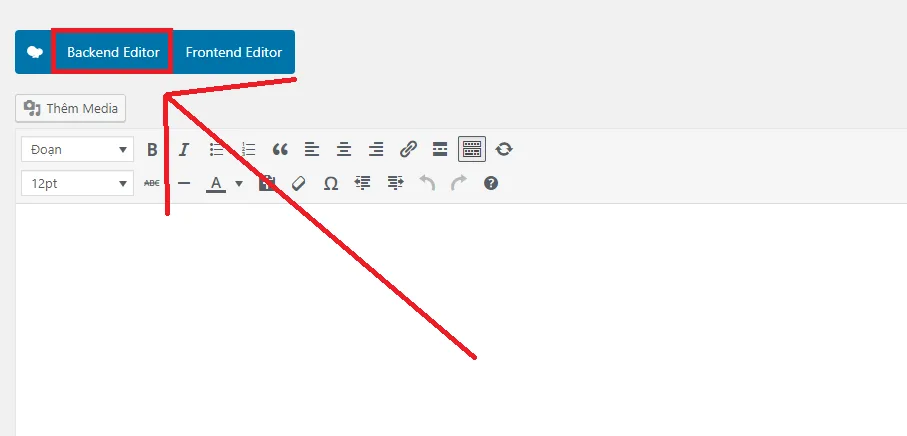
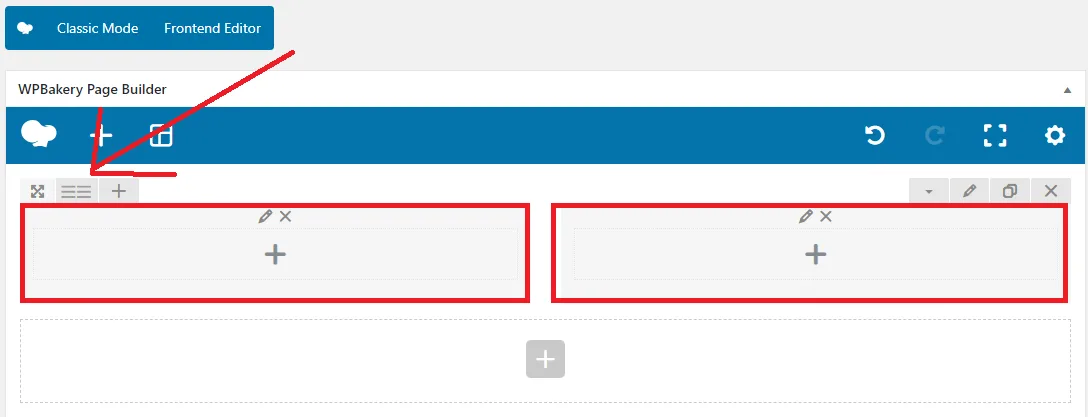
Bước 2: Bạn chọn vào Backend Editor trên trang thêm trang mới
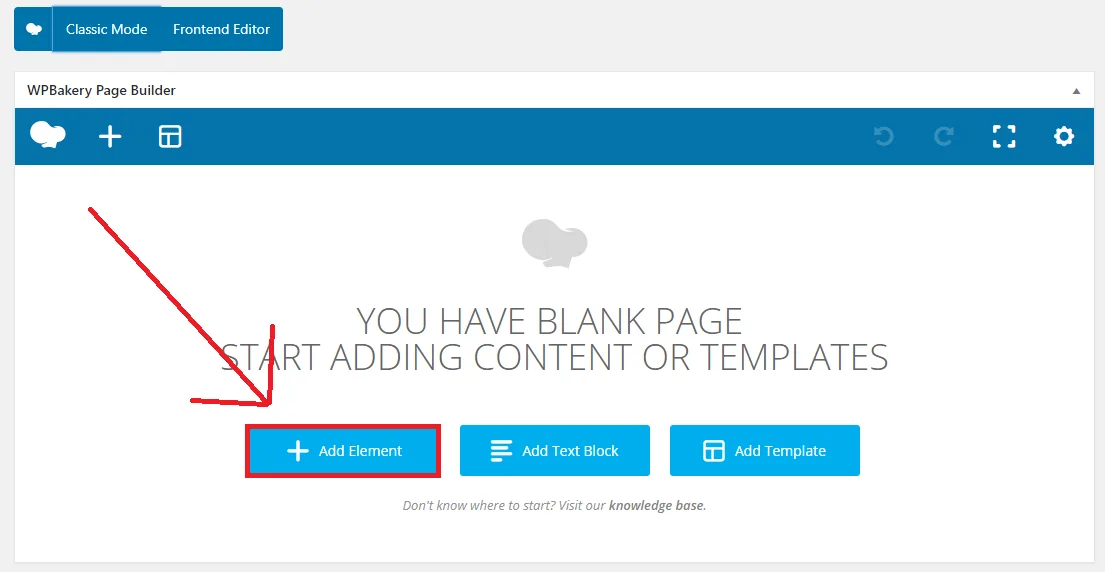
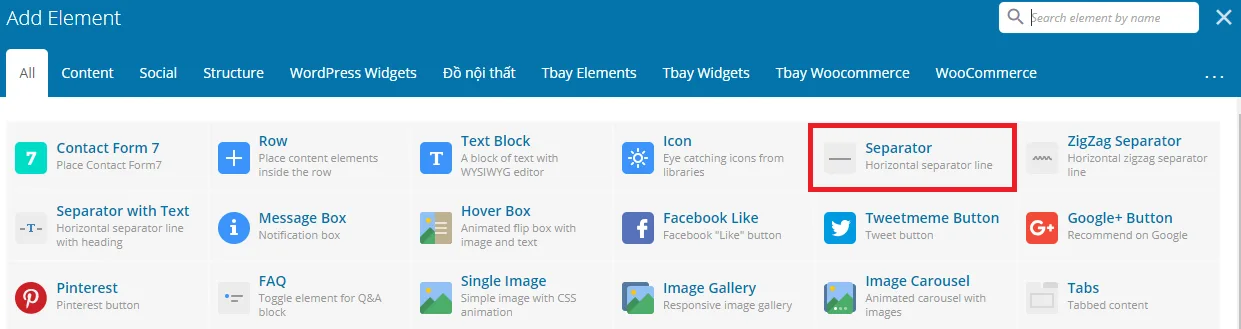
Tiếp theo bạn chọn vào Add element để hiện trình chỉnh sửa Backend Editor của WPBakery page builder
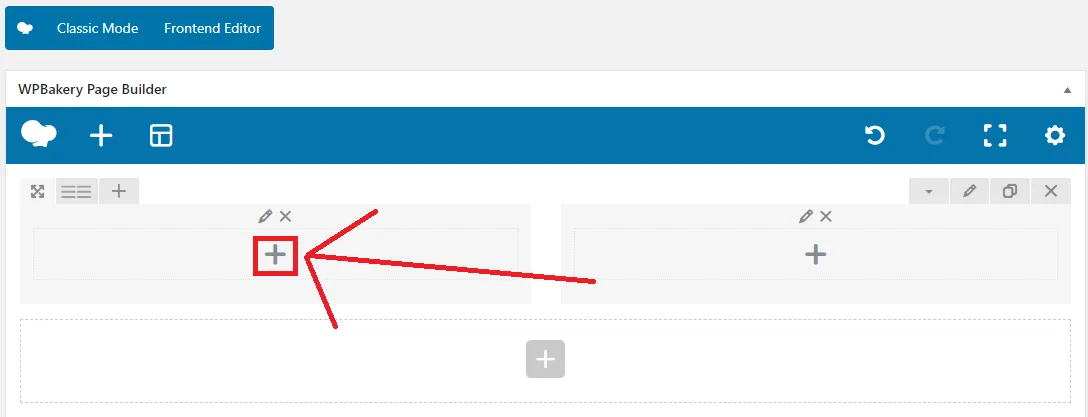
Bước 3: Bạn chọn Block Row và chia số cột ra làm 2, phần bằng nhau (Nếu bạn chưa xem hướng dẫn sử dụng chức năng Row thì có thể xem nhanh đường dẫn này: Hướng dẫn sử dụng thành phần Row)

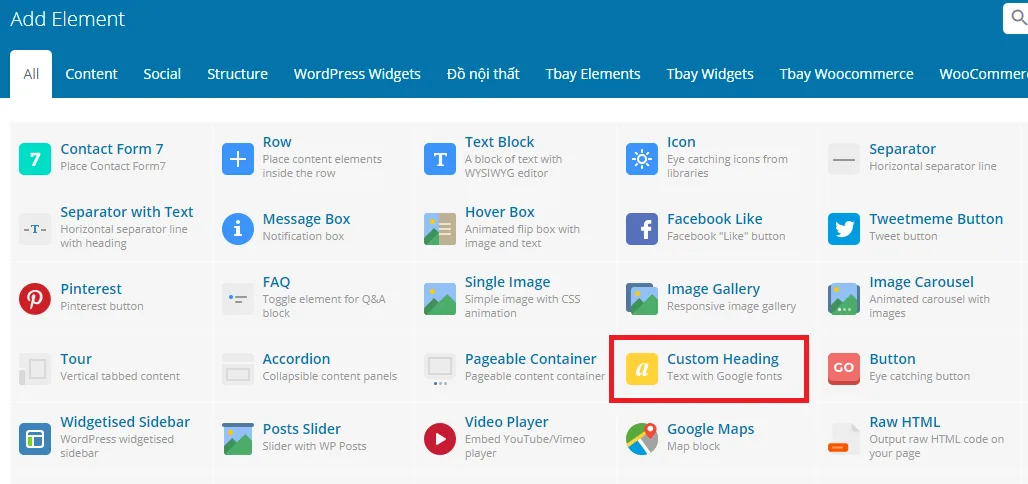
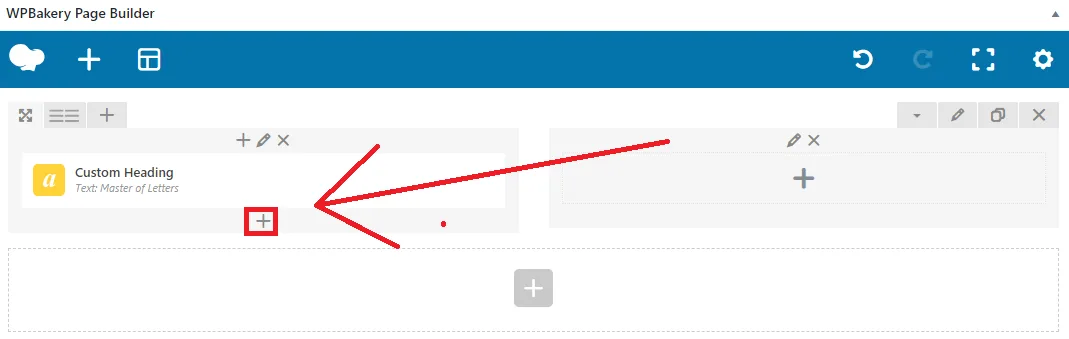
Bước 4: Chọn vào dấu cộng trên row thứ nhất → Chọn tiếp vào Block Custom heading
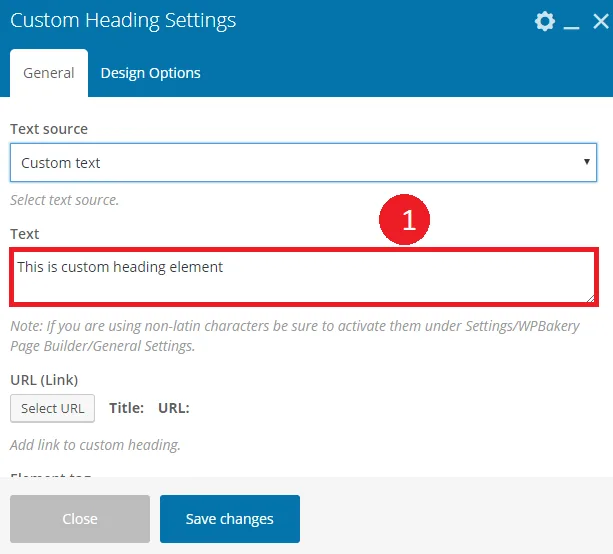
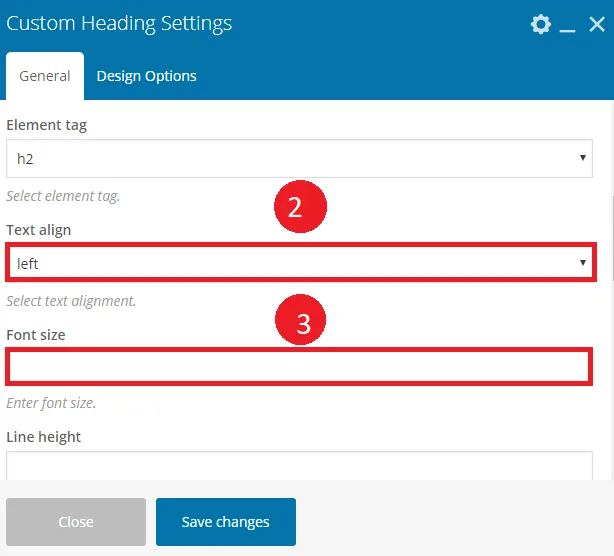
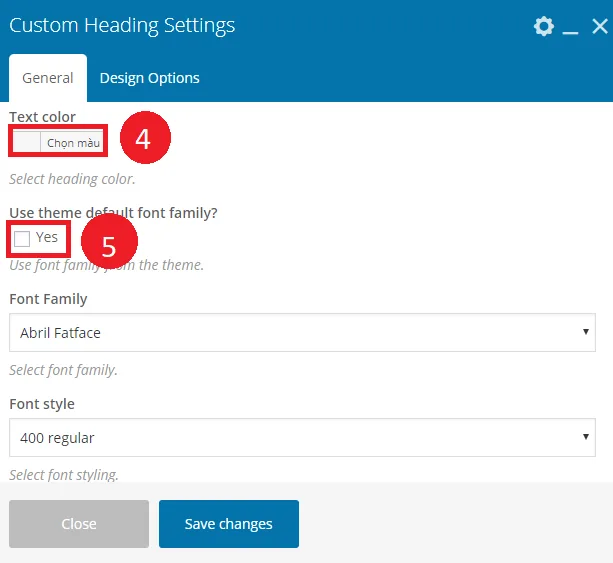
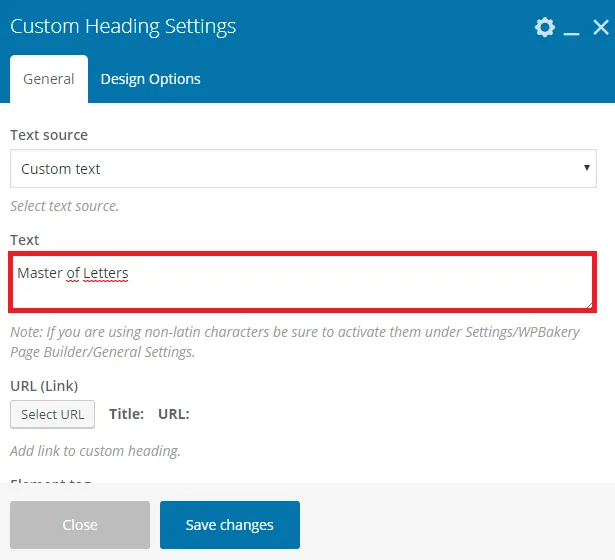
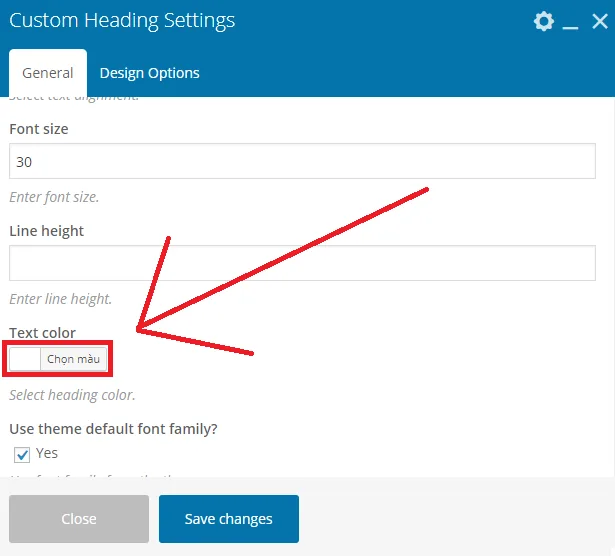
Bước 5: Tại bảng Custom heading settings bạn nhập thông tin hình mẫu
- Nhập tên cho Custom heading ở đây nếu làm theo mẫu trên tên sẽ là: Master of Letters
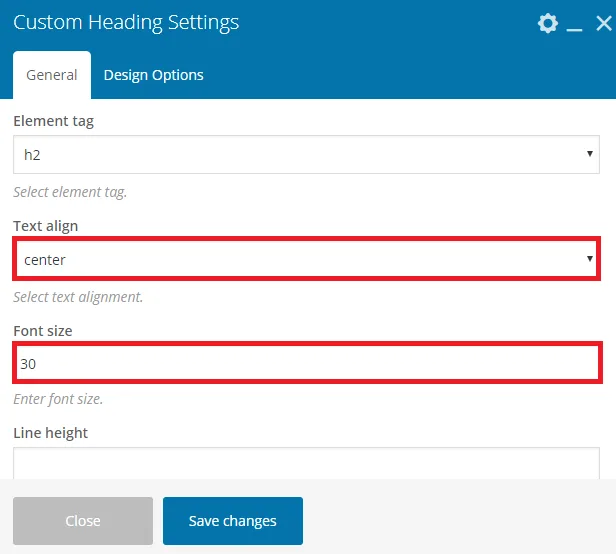
- Căn chỉnh Text ở giữa (Center)
- Font Text: 30px
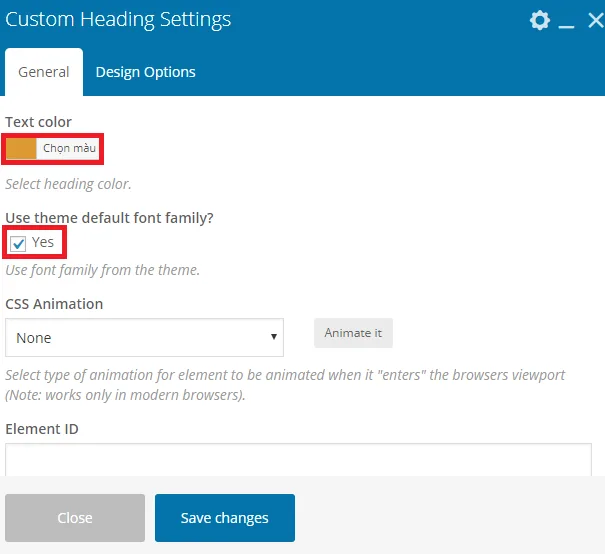
- Chọn màu cam
- Tích chọn yes
Kết qua sau khi điền thông tin
Sau khi điền thông tin xong bạn chọn Save changes
Bước 6: Chọn dấu cộng bên dưới Custom heading → Chọn Block Separator
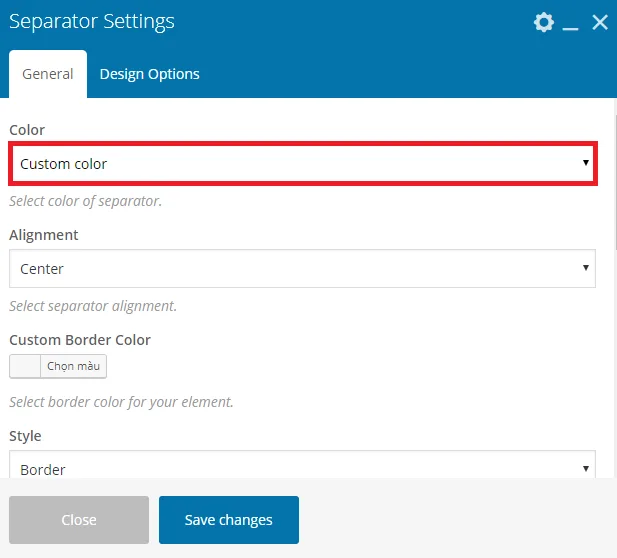
Bước 7: Trong bảng Separator setting bạn chọn chổ Color là Custom color
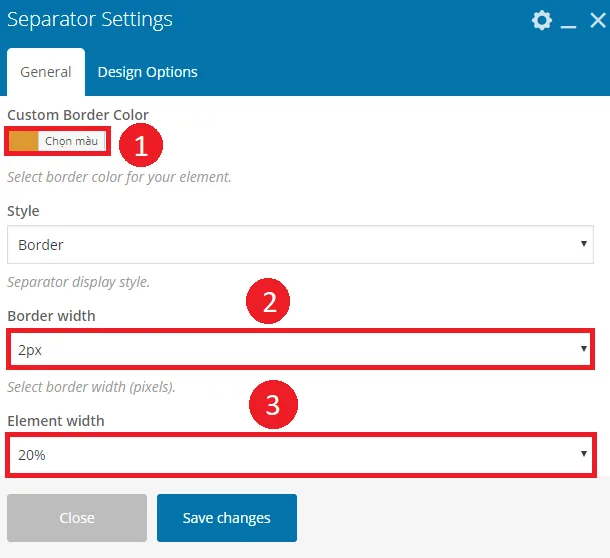
Tiếp theo ở dưới bạn thiết lập như sau
Những phần mà mình không đánh số thì chúng ta giữ nguyên mặc định của nó, sau khi xong bạn cũng làm như ở trên đó là chọn nút Save changes
Bước 8: Bạn chọn dấu cộng bên dưới Separator → Chọn Block text
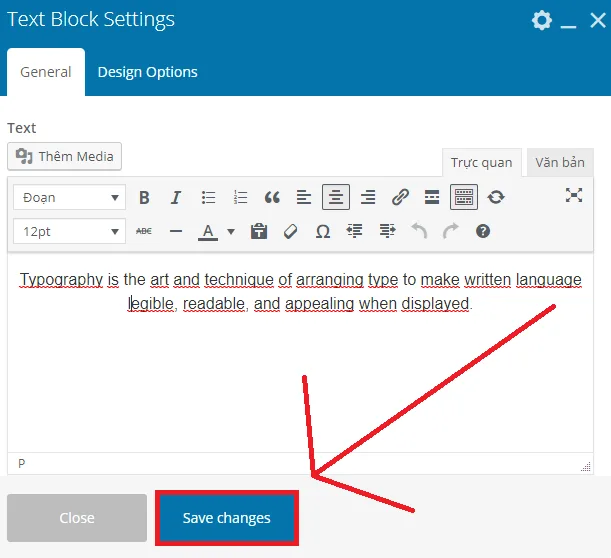
Trong bảng Text Block settings bạn điền thông tin giống mẫu trên và chọn Save changes
Bước 9: Bạn chọn dấu cộng ở cột Row thứ 2 → Chọn Bock Custom headings
Tại bảng Custom heading settings bạn thay đổi Text color sang thành màu trắng còn những thông số còn lại bạn làm giống với ở cột Row thứ nhất
Sau khi xong bạn cũng lưu lại
Dưới Custom heading ở cột Row thứ 2 bạn sẽ cũng thêm block Separator và block Text
Các thông số thiết lập ở mục cài đặt của Separator sẽ giống ở Cột Row 1 và thông số ở Text block setting bạn thay đổi màu chữ thành màu trắng
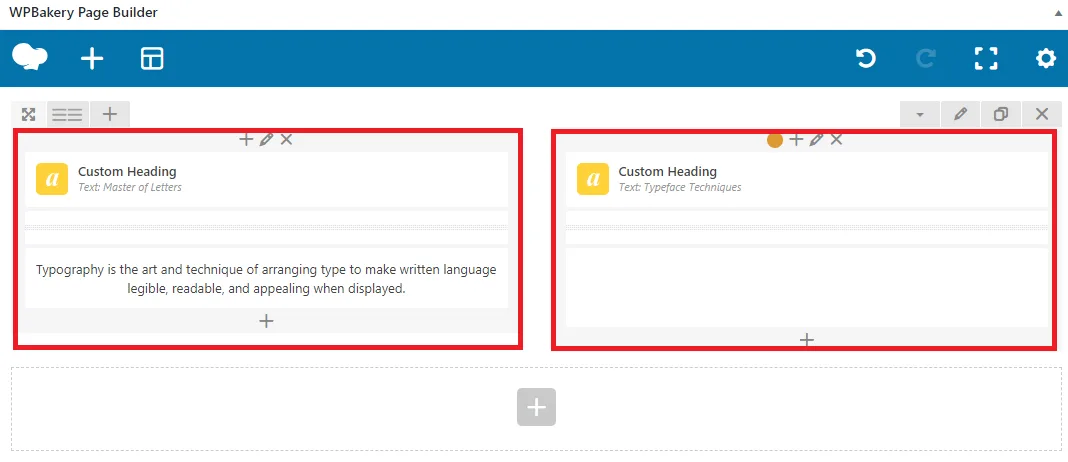
Sau khi điền xong sẽ như hình sau
Như vậy là chúng ta đã hoàn thành mẫu bây giờ hãy xem kết quả
Lời kết
Sử dụng dịch vụ thiết kế website của freewebapp.net để có tính năng mạnh mẽ phục vụ chiến dịch marketing của bạn tốt nhất.