- Bạn chưa chọn sản phẩm nào
- Tiếp tục mua hàng

Bảng là một công cụ không thể thiếu trong bất kỳ phần mềm soạn thảo nào. Soạn thảo bài viết trên website cũng như vậy, bạn không thể thiếu nó đi được. Bảng giúp ta trình bày thông tin một cách hợp lý, bảng giúp ta tạo một khung cảnh đẹp mắt cho thông tin, bảng giúp ta tiết kiệm không gian và thời gian làm việc một cách tối ưu nhất. Đó là những công dụng mà mình thấy được khi bạn sử dụng bảng. Vậy bạn có đang thắc mắt việc tạo bảng trên phần mềm soạn thảo và trên website có gì khác không nào.
Trong bài viết này thì dịch vụ thiết kế website freewebapp.net sẽ hướng dẫn cho bạn cách làm thế nào để ta có thể tạo bảng và chỉnh sửa bảng trên website nhé. Chúng ta sẽ cùng vào luôn vào bài hướng dẫn dưới đây.
Hướng dẫn tạo bảng và chỉnh sửa bảng
Đầu tiên mình sẽ hướng dẫn cho các bạn cách sơ khai nhất để tạo một cái bảng với nhiều ô trong cột hay dòng như thế nào nhé.
Cách tạo bảng
Ta sẽ có 2 cách để bạn có thể tạo bảng, ta đi đến cách thứ nhất.
Cách 1:
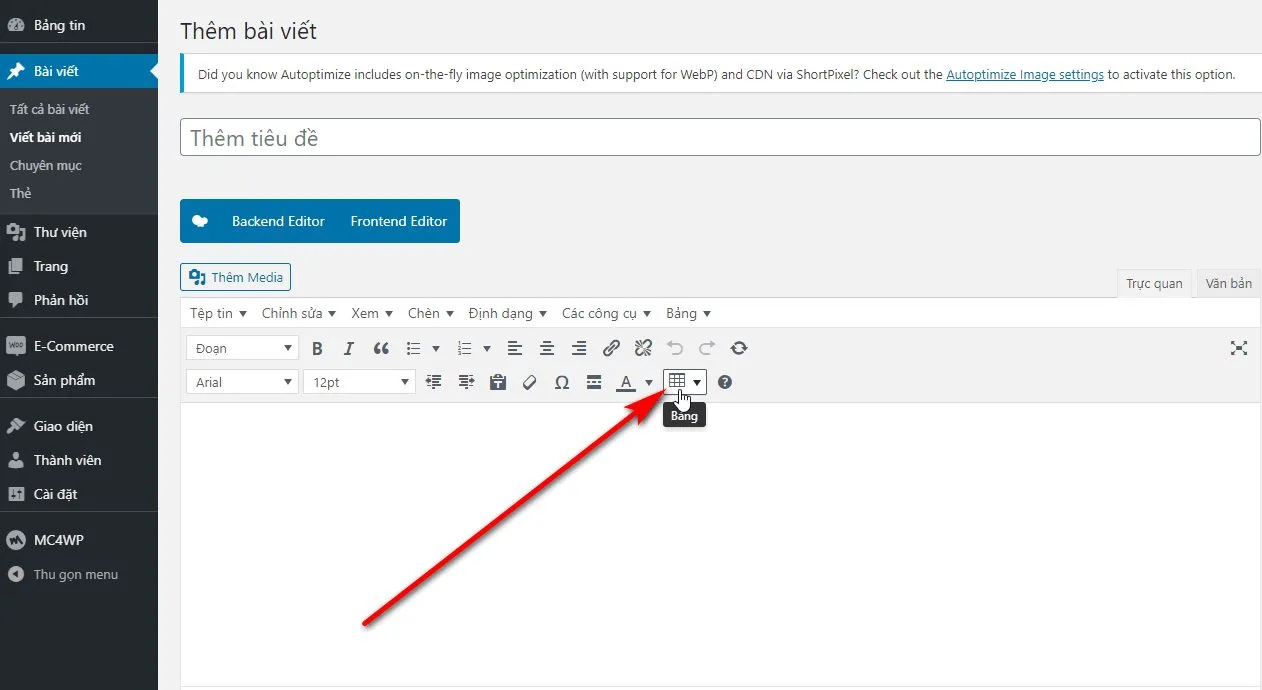
Bước 1: Nhấn vào biểu tượng bảng trên công cụ soạn thảo.
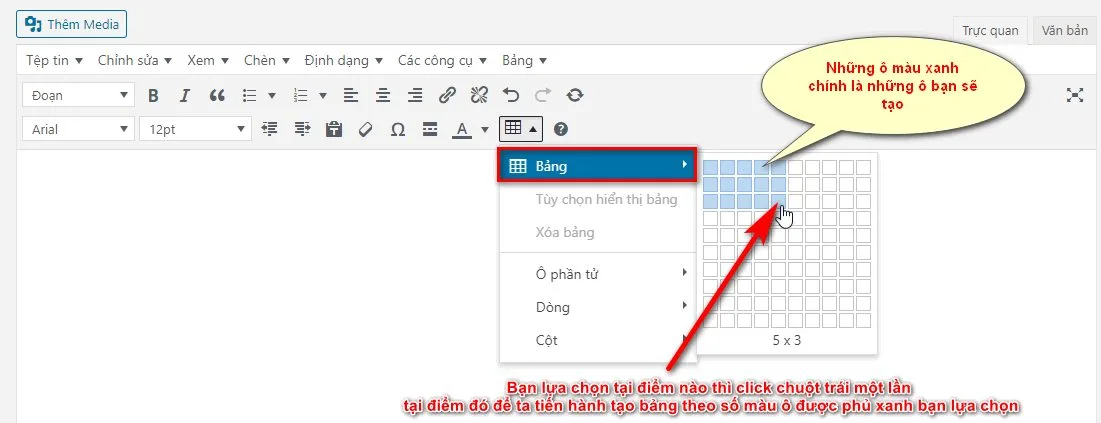
Bước 2: Đưa chuột vào mục bảng, nó sẽ xuất hiện một cái khung nằm bên tay phải. Trong khung chứa các ô, việc bây giờ của bạn là đưa chuột tới và lựa chọn số ô cho cột và dòng một cách hợp lý theo nhu cầu của bạn. Khi bạn quét tới đâu thì bạn có thể thấy được một màu xanh theo bạn tới đó, đó là dấu hiệu cho bạn lựa chọn số ô cho cột và dòng.
Chức năng bảng này nó giới hạn cho bạn số cột là 10 và số dòng là 10 ô.
À sau khi quét xong số ô mà bạn muốn tạo rồi đó, bạn click 1 lần chuột trái tại điểm lựa chọn đó. Ta đã có thể tạo được một bảng rồi.
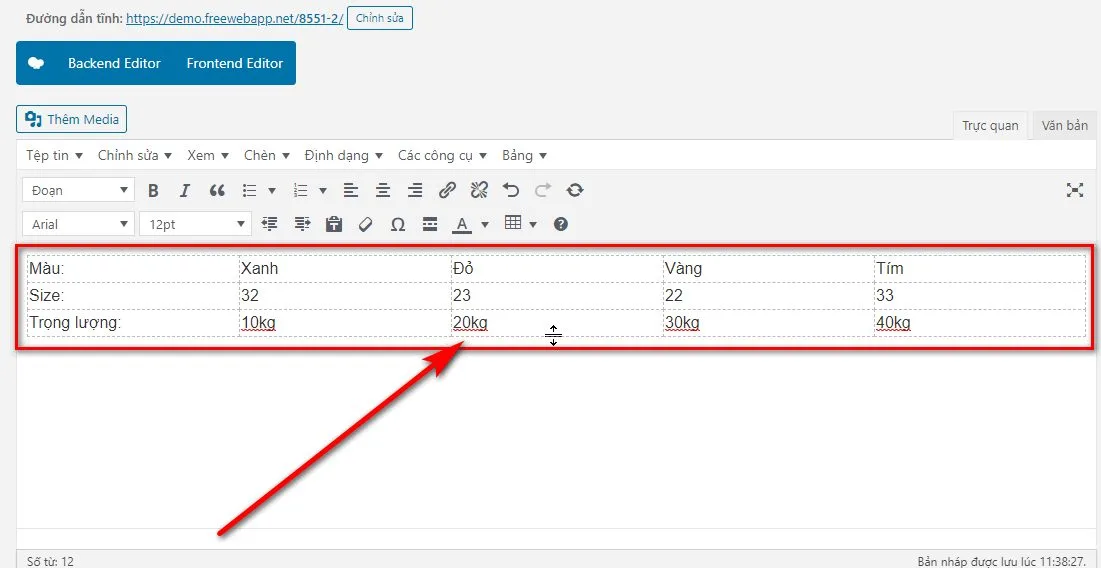
Bước 3: Nhập số liệu vào bảng.
Như vậy là ta hoàn thành các bước hướng dẫn tạo bảng với cách đầu tiên. Ta đi qua cách thứ 2.
Cách 2:
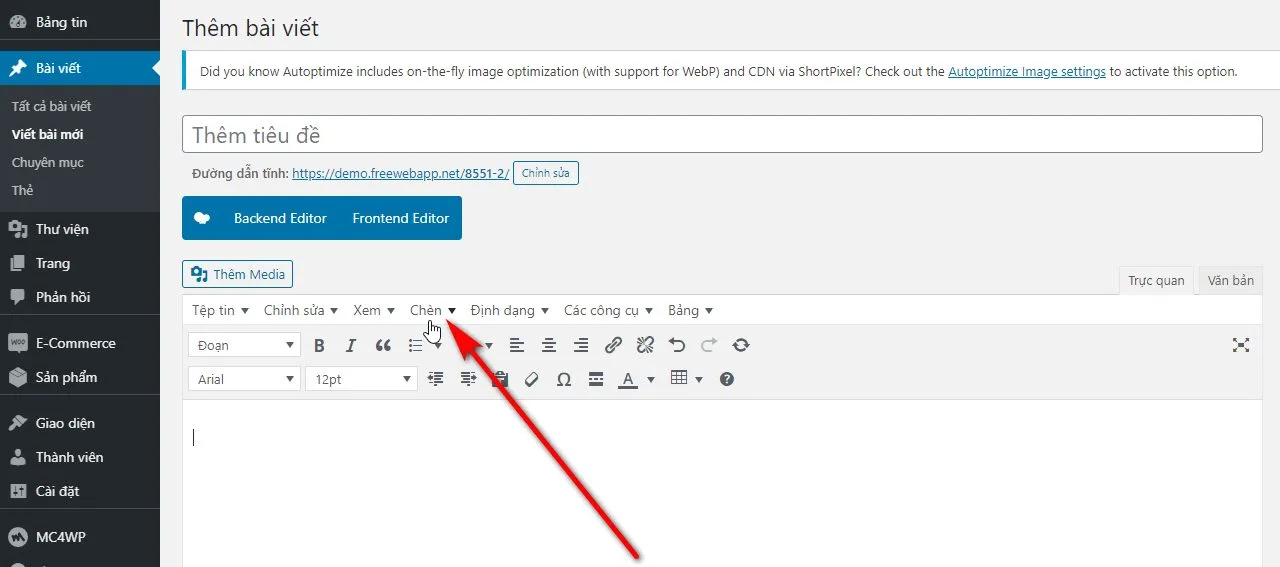
Bước 1: Nhấn vào mục Chèn ở trên thanh công cụ soạn thảo.
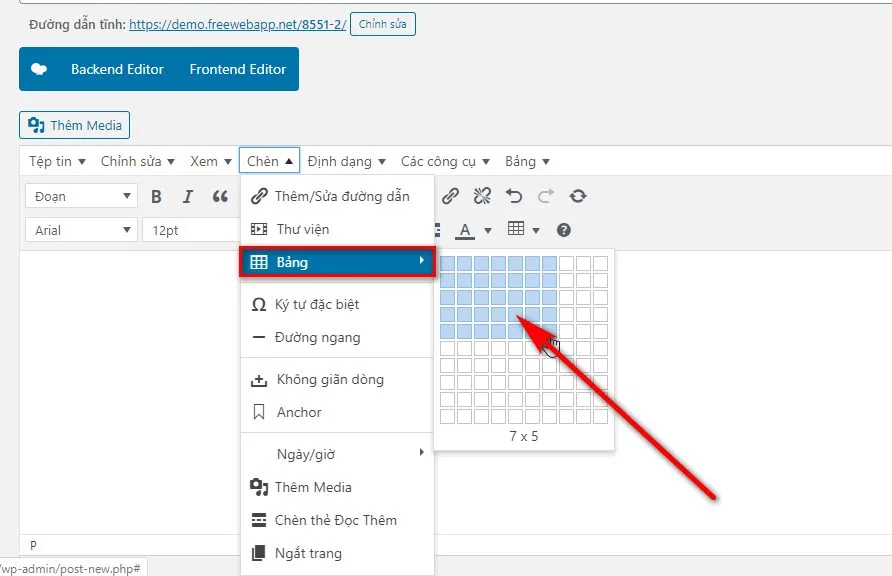
Bước 2: Đưa chuột vào bảng và chọn số ô cho cột và dòng giống với cách 1.
Phần phía sau nữa thì bạn cũng đã biết rồi đó chính là nhập số liệu vào trong bảng bạn đã tạo.
Ở đây mình muốn chia sẽ cho các bạn một cách khôn ngoan để khắc phục nhược điểm về số lượng ô của dòng. Về số lượng ô của cột thì không được sử dụng nhiều lắm nên mình chỉ hướng dẫn một mẹo khôn ngoan hơn cho số lượng ô bên dòng. Như ta đã biết thì dòng chính là 1 hàng ngang và hàng ngang này thì bảng 1 ô của cột.
Thì ở đây chức năng bảng chỉ cho ta giới hạn lượng dòng là 10 dòng thôi nên việc bạn thiếu dòng thì đây chính là một sự thiếu hục trầm trọng. Nếu bạn đang nghĩ là ta sẽ thực hiện tạo bảng 2 lần để nhập thêm thông tin vào nữa. Đây là một suy nghĩ sai lầm, tại sao là như vậy. Đầu tiên việc bạn tạo 2 bảng sẽ làm cho khoảng cách của bảng có một sự xa cách là làm cho thông tin không được xếp gọn gàng, tạo điểm xấu cho bảng. Thứ 2 bạn tốn lượng lớn thời gian hơn mà chẳng đem lại hiệu quả tốt nhất cho việc trình bày các ý trong nội dụng của bạn được cụ thể nhất. Đó chính là 2 sai lầm tai hại khi ta nghĩ theo hướng đó.
Nhưng không sao nếu bạn đang xem bài viết này hay bạn là một người đã từng soạn thảo nhiều thì đây sẽ không làm khó bạn và bạn có thể khắc phục nó một cách dể dàng.
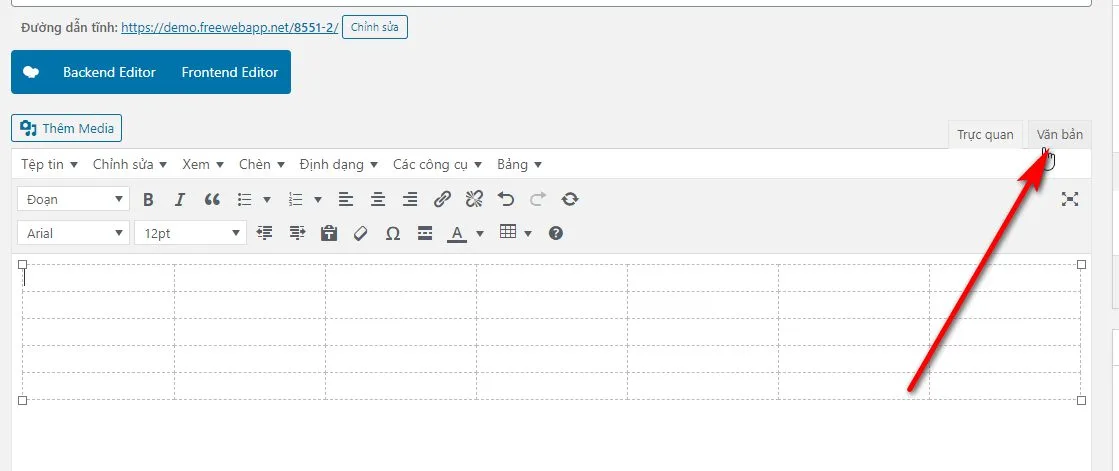
Việc bây giờ là ta sẽ tạo thêm dòng cho bảng. Khá là đơn giản để thực hiện, bạn chuyển sang chế độ văn bản.
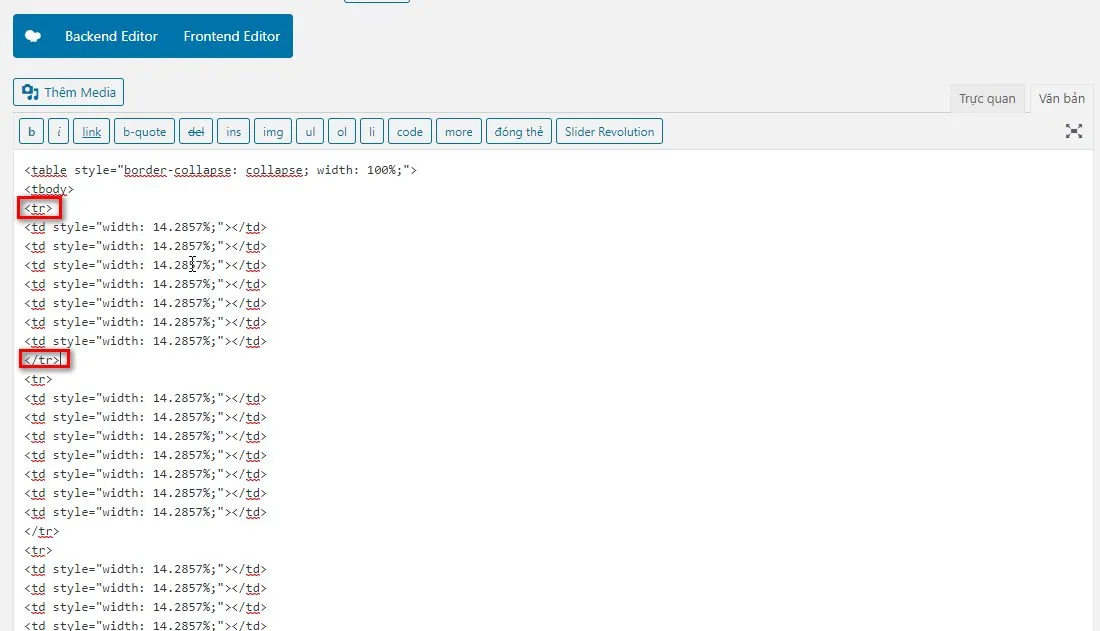
Tại chế độ văn bản, bạn nhìn bên dưới vùng soạn thảo sẽ thấy có nhiều đoạn chữ và chúng được cắt ra thành từng phần, dấu hiệu là chúng nằm trong thẻ <tr> đoạn chữ </ tr>. Những đoạn chữ bao gồm cả 2 thẻ mở <tr> và thẻ đóng </tr> chính là 1 dòng của trong bảng.
Vậy để tạo thêm dòng cho bảng, bạn chỉ việc sao chép đoạn từ thẻ <tr> xuống thể đóng </tr>. Xong rồi dán nó ra ở vị trí bất kỳ nằm bên ngoài thẻ <tr> còn lại. Việc này khá đơn giản, nó đã có mẫu mấy đoạn bên dưới rồi. Bạn tiếp tục và làm theo như vậy là được.
Như vậy là mình hướng dẫn cho bạn cách để tạo bảng như thế nào, còn có hướng dẫn thêm dòng nữa thật là tuyệt phải không nào. Chưa dừng lại ở việc tạo bảng, bạn còn phải biết gộp các ô trong bảng như thế nào và làm sao để ta xóa ô trong bảng và nhiều chỉnh sửa khác nữa. Chúng ta sẽ tiếp tục với phần Chỉnh sửa bảng.
Chỉnh sửa bảng
Sau khi tạo được một bảng với số dòng số cột như ý muốn rồi. Bạn và mình sẽ tìm hiểu cách để chỉnh sửa một số chi tiết trên bảng.
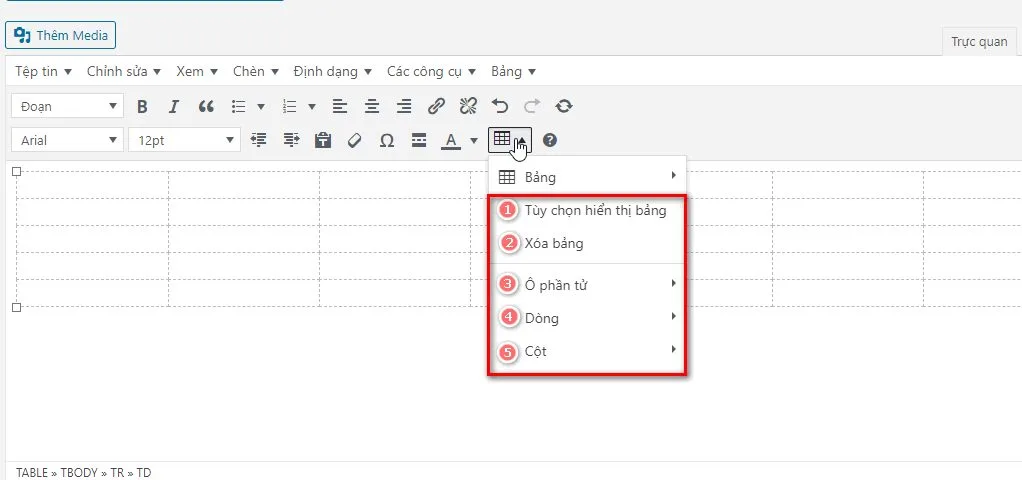
Chức năng chỉnh sửa của bảng thì nó có những chức năng sau:
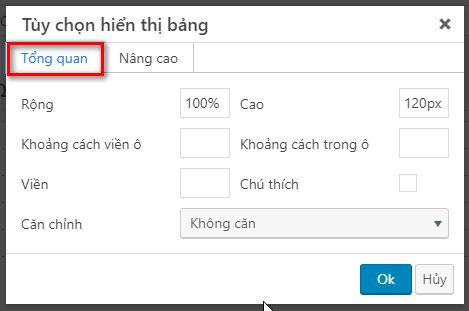
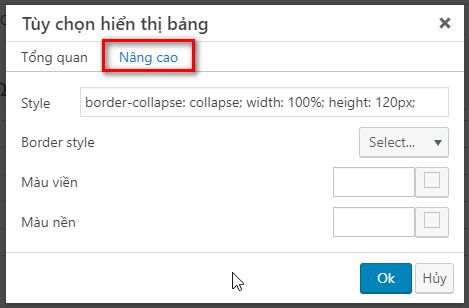
1 – Tùy chọn hiển thị bảng: Cho phép bạn thay đổi độ rộng, cao, khoảng cách viền ô, khoảng cách trong ô, viền, chú thích, căn chỉnh đó là những chức năng bạn có thể thay đổi trong tab tổng quan. Nếu bạn muốn bảng của bạn phong phú hơn bạn có thể qua bên tab nâng cao. Tab này cho phép bạn chỉnh sửa style bằng việc viết bằng css, Border style, màu viền, màu nền.
“Tab tổng quan”
“Tab nâng cao”
2 – Xóa bảng: Cho phép bạn thực hiện thao tác xóa bảng. Bạn cần chọn vào bảng nào bạn muốn xóa trước khi nhấn xóa bảng.
3 – Ô phần tử: Trong mục này có 3 phần nhỏ bên trong bao gồm:
- Sao chép dòng: Giúp bạn sao chép định dạng của dòng bạn chọn.
- Gộp cột: Gộp 2 ô hay nhiều ô lại thành 1. Bạn tô đen những ô cần gộp lại rồi vào mục Gộp cột để tiến hành.
- Chia ô trong bảng: Đây là 1 biện pháp phòng ngừ nếu như bạn sử dụng chức năng gộp cột ở trên. Bạn có thể khôi phục lại cái bảng như ban đầu bằng chức năng chia ô trong bảng.
4 – Dòng: Trong mục dòng thì nó có nhiều chức năng. Những mình cũng sẽ giải thích hết cho bạn hiểu rõ hơn bên dưới đây.
- Thêm dòng vào trước: Giúp bạn thêm một dòng phía trên dòng bạn chọn.
- Thêm dòng vào sau: Giúp bạn thêm một dòng phía dưới dòng bạn chọn.
- Xóa dòng: Giúp bạn xóa cả 1 dòng bạn chọn.
- Sao chép dòng: Giúp bạn sao chép định dạng của dòng bạn chọn nhưng nó lại ít chức năng hơn Sao chép dòng ở mục Ô phần tử.
- Cắt dòng: Giúp bạn cắt dòng bạn đã chọn đi.
- Sao chép dòng: Không có chỉnh sửa gì hay thay đổi gì cho dòng định sao chép. Bạn sẽ có được kết quả như dòng bạn chọn.
- Dán vào trước dòng: Nãy giờ ta có sao chép dòng, đây là chức năng giúp bạn có thể sử dụng chức năng sao chép dòng này đấy. Ta sẽ dán nó trên dòng bạn chọn.
- Dán vào sau dòng: Nãy giờ ta có sao chép dòng, đây là chức năng giúp bạn có thể sử dụng chức năng sao chép dòng này đấy. Ta sẽ dán nó dưới dòng bạn chọn.
5 – Cột: Ta có 3 chức năng:
- Thêm cột vào trước: Cho phép bạn thêm một cột phía bên trái của cột mà bạn đã chọn.
- Thêm cột vào sau: Cho phép bạn thêm một cột phía bên phải của cột mà bạn đã chọn.
- Xóa cột: Xóa cột bạn đã chọn.
Khi bạn đọc xong các chức năng chỉnh sửa bảng cũng là lúc kết thúc bài viết này rồi. Hy vọng qua bài này bạn sẽ biết thêm về chức năng của bảng trên website cũng như thành thạo hơn trong việc trình bày nội dung trên website của bạn. Chúc các bạn may mắn nhé.
Lời kết
Dịch vụ thiết kế website freewebapp.net luôn sẵn sàng để tiếp bước bạn trong cuộc hành trình đổi mới bán hàng online trên mạng. Hãy tạo cho mình một website tại dịch vụ của chúng tôi để hưởng được những ưu đãi cũng như những tính năng vô cùng hấp dẫn cho các dân chuyên bán hàng online nhé.