- Bạn chưa chọn sản phẩm nào
- Tiếp tục mua hàng

Làm thế nào để cố đinh header. Khi nghĩ tới điều này ta thường liên tưởng đến việc sử dụng CSS. Cách sử dụng CSS để cố định header khá là tốn thời gian và không đem lại được hiệu quả cao. Chính vì vậy trong bài viết hôm nay, dịch vụ thiết kế website của chúng tôi sẽ hướng dẫn cho bạn cách cố định header mà không cần dùng bất kỳ đoạn code CSS nào cả. Vậy làm thế nào để làm được điều đó, chúng ta sẽ cùng nhau vào phần hướng dẫn của bài viết dưới đây. Mời các bạn theo dõi.
Hướng dẫn cố định header không cần dùng đến CSS
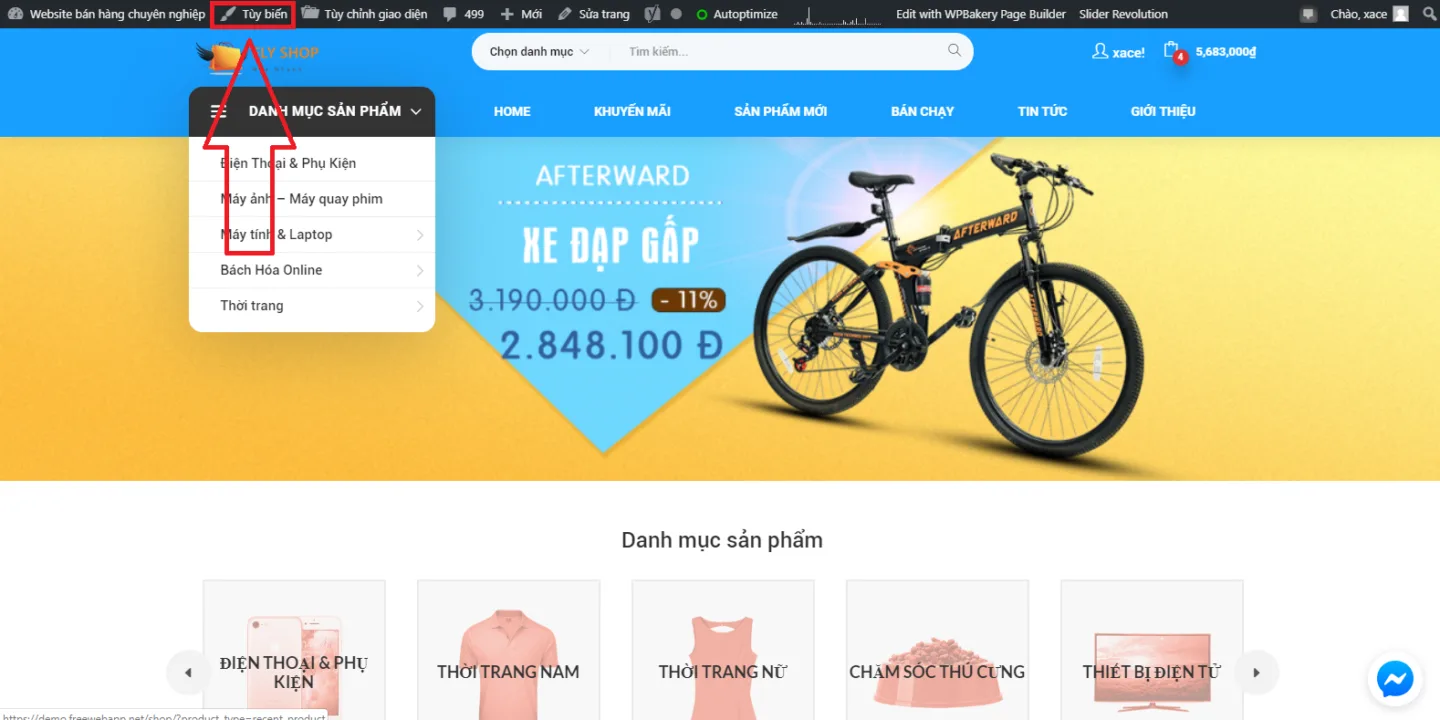
Bước 1: Trên thanh ngang tại trang chủ website của bạn. Bạn nhấn vào mục Tùy biến.
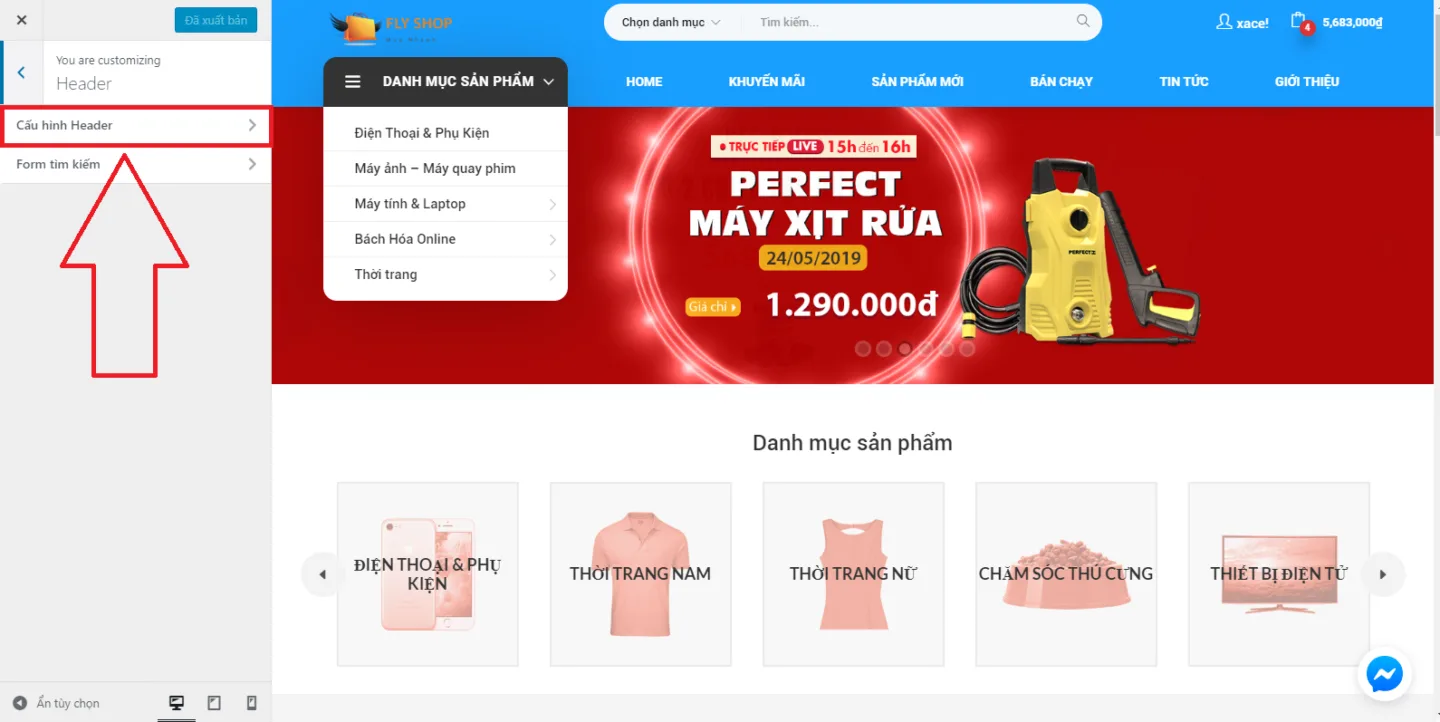
Bước 2: Bạn tiếp tục chọn vào các mục theo đường dẫn sau Header >> Cấu hình Header.
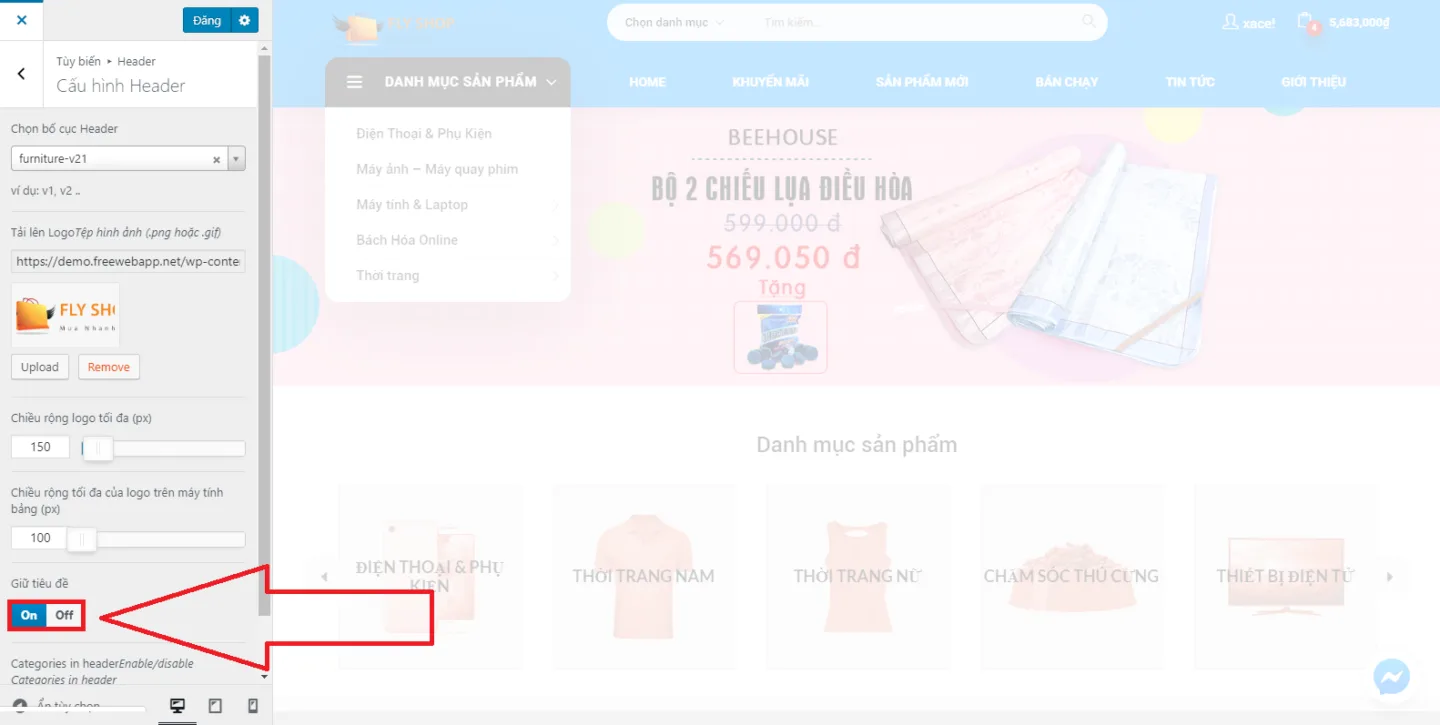
Bước 3: Tại mục cấu hình Header. Bạn nhấn nút On chỗ phần Giữ tiều đề
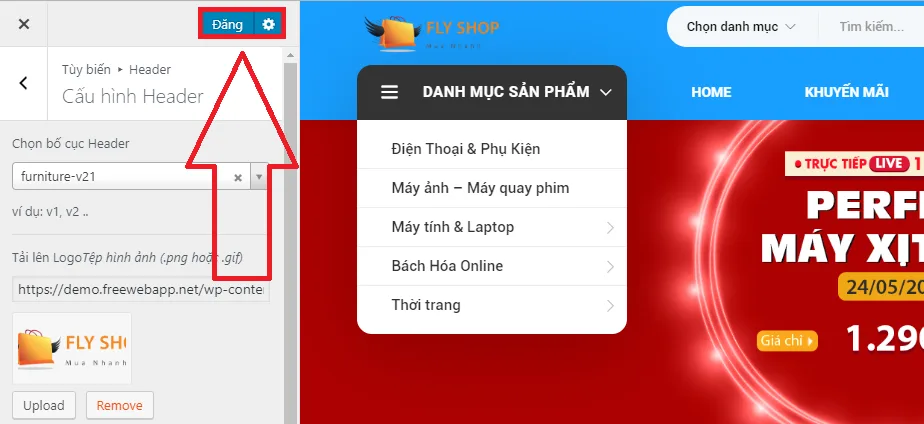
Như vậy là xong rồi đó. Bây giờ bạn chỉ việc nhất nút Đăng để đưa lên thôi.
Khi làm xong các bước của bài hướng dẫn cố định header không cần dùng đến CSS trên. Bạn sẽ thấy được kết quả là header trên website của mình di chuyển theo khi ta lướt xuống dưới. Đó là cố định header website. Nếu bạn còn có thắc mắt nào không rõ thì hãy bình luận bên dưới bài viết này nhé.
Lời kết
Sử dụng dịch vụ thiết kết webiste của chúng tôi để có thể hỗ trợ quý khách thiết kế website hiện đại và đầy đủ chức năng bán hàng tốt nhất hiện nay.