- Bạn chưa chọn sản phẩm nào
- Tiếp tục mua hàng

Hướng dẫn gắn nút gọi điện chạy theo màn hình website
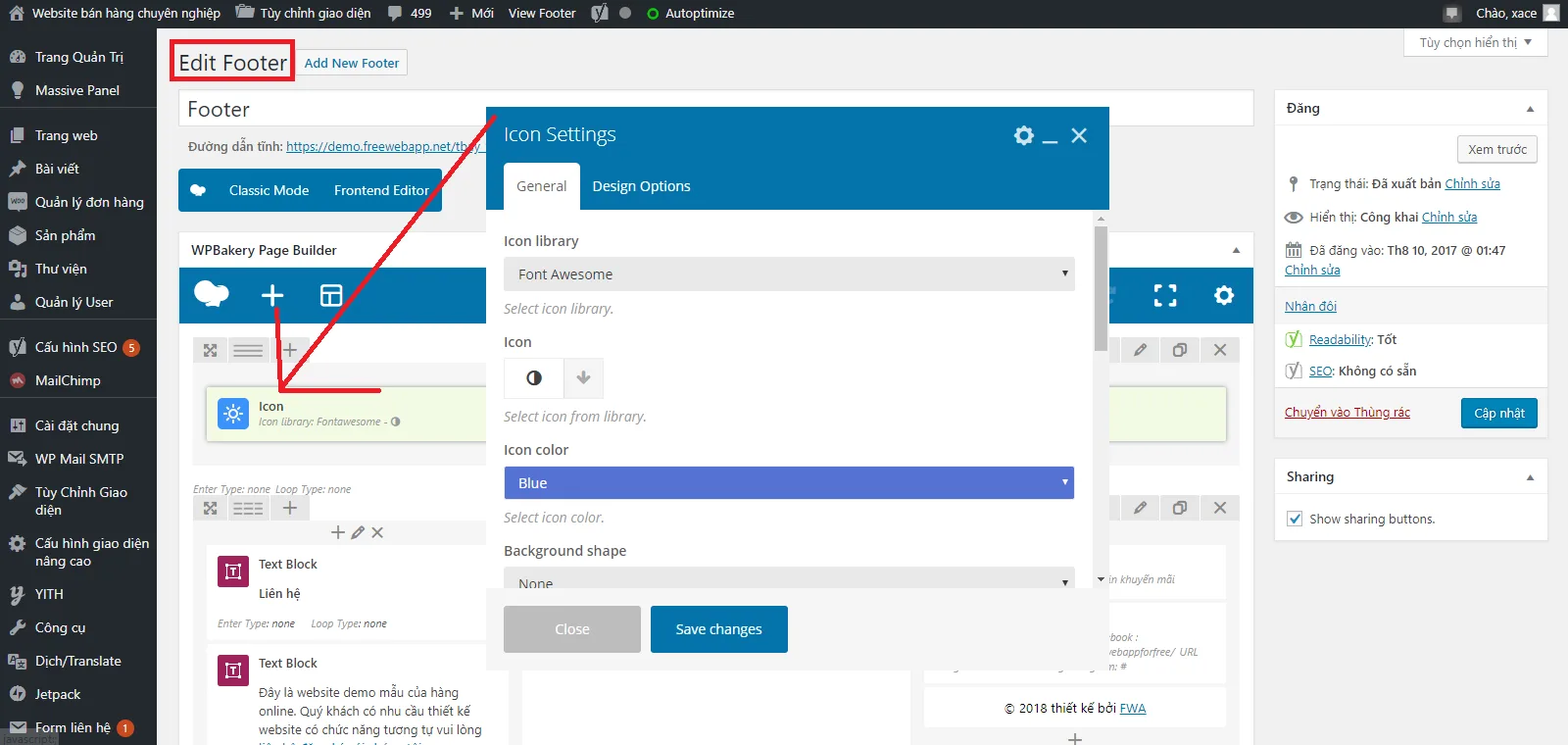
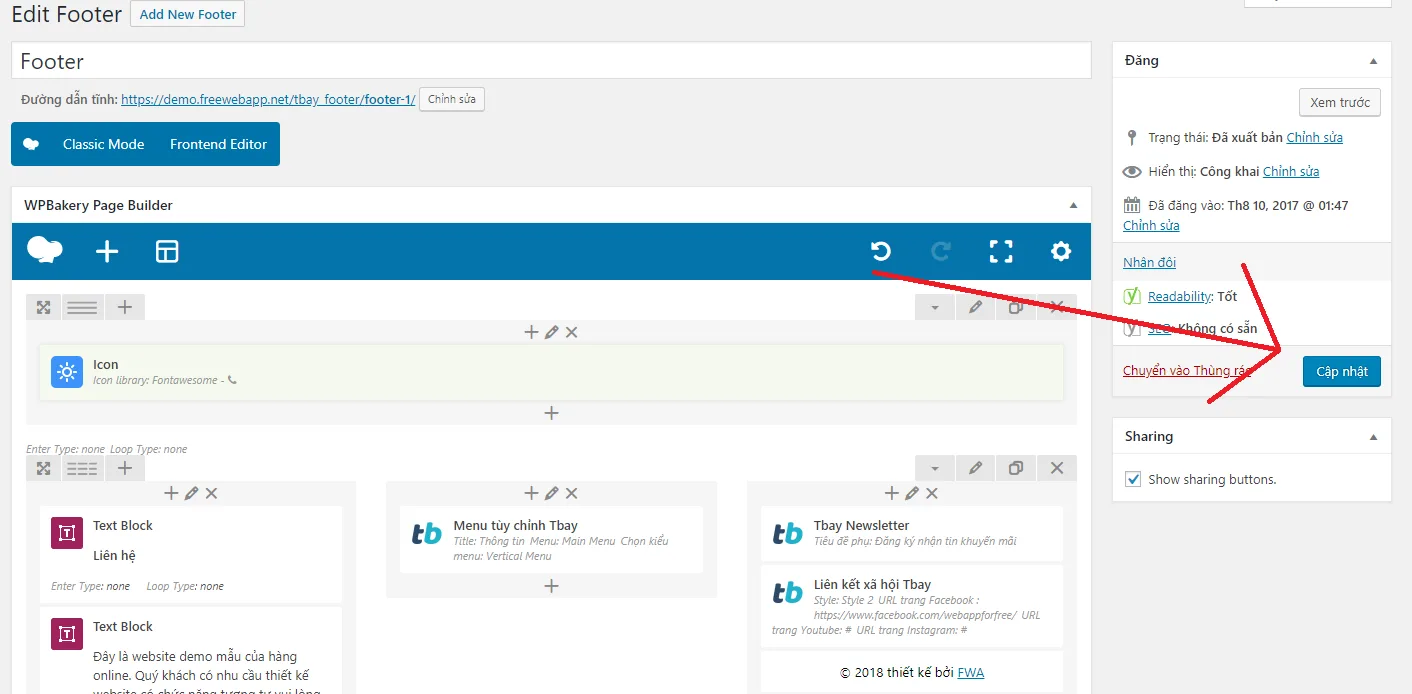
Bước 1: Vào phần chỉnh sửa footer. Sau đó thêm block icon.
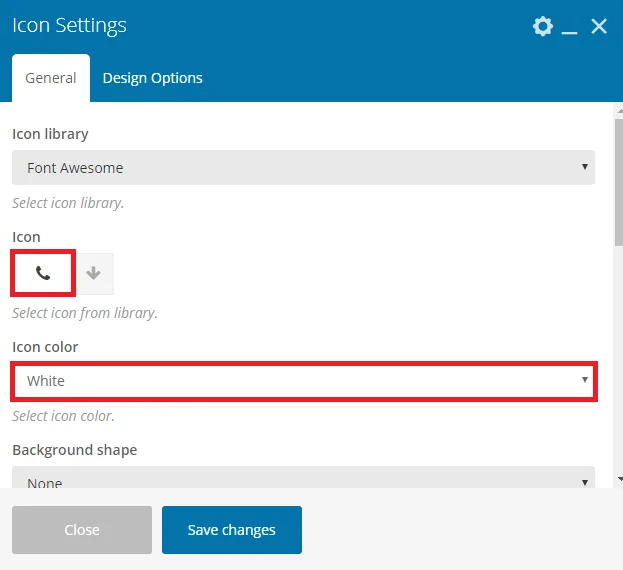
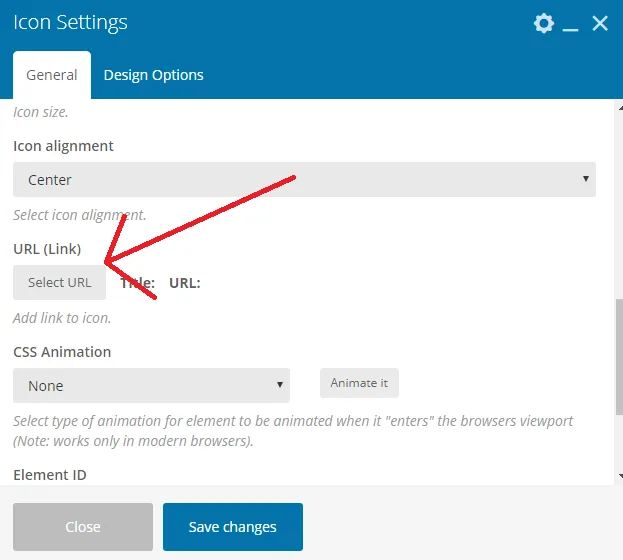
Bước 2: Bảng icon Settings hiện ra, bạn chọn lựa icon điện thoại. Rồi màu sắc icon.
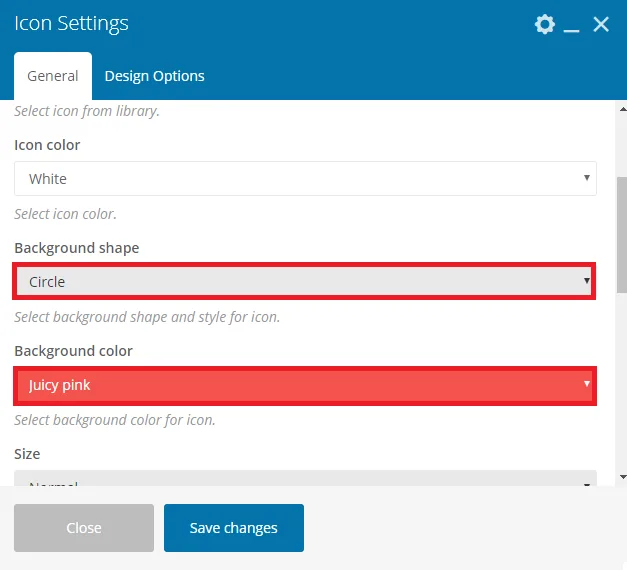
Tiếp theo bạn chọn hình dạng và màu nền. Ở đây mình chọn Background shape là Circle nghĩ là hình tròn và Background color là màu juicy pink.
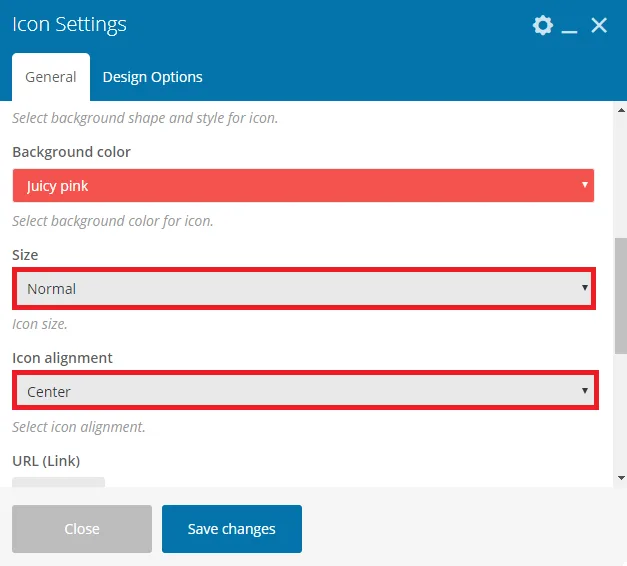
Sau đó chọn tiếp Size và căn lề icon.
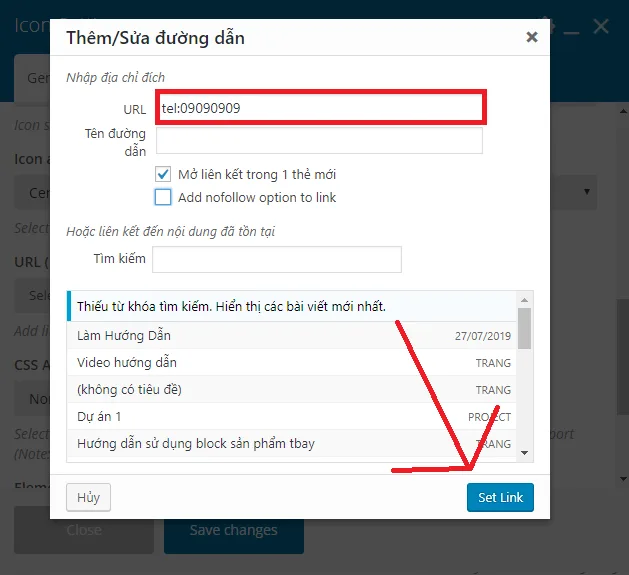
Tiếp tục mình đặt số điện thoại theo mẫu [ tel:sodienthoai ] vào trong URL (Link) để có chức năng gọi điện luôn khi khách hàng nhấn vào icon.
 Nhấn nút Set Link để thoát ra.
Nhấn nút Set Link để thoát ra.
Bạn lưu ý đọc thật kỹ phần đặt số điện thoại vào URL để có chức năng gọi điện thoại trực tiếp khi khách hàng nhấn vào icon nhé.
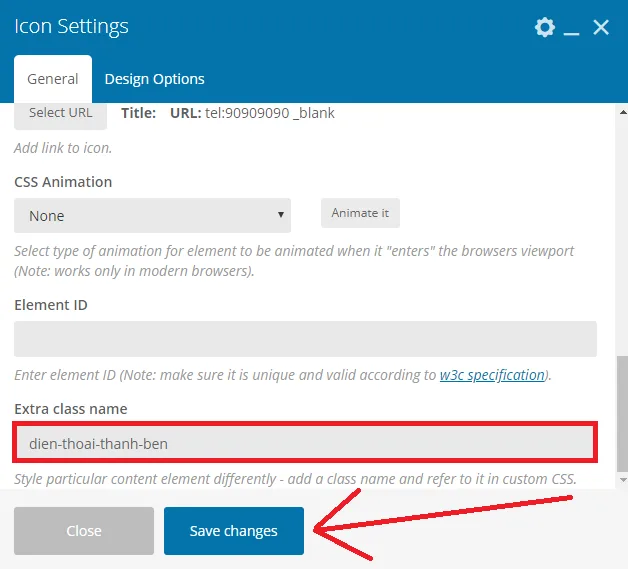
Sau khi ấy URl rồi, các bạn kéo xuống phần Extra class name và đặt 1 cái tên cho chỗ này. Đây là mình đang đặt class cho block icon.
Lưu ý khi đặt tên: Tên không viết hoa, tên không được dùng dấu cách. Bạn có thể dùng dấu gạch ngang – để thay cho dấu cách. Tên đặt khác khác để có thể chỉnh sửa riêng. Tên không được dùng dấu tiếng việt. Tên đặt phải rõ ràng, không nên đặt lộn xộn.
Làm xong bạn nhấn nút Save changes để lưu lại.
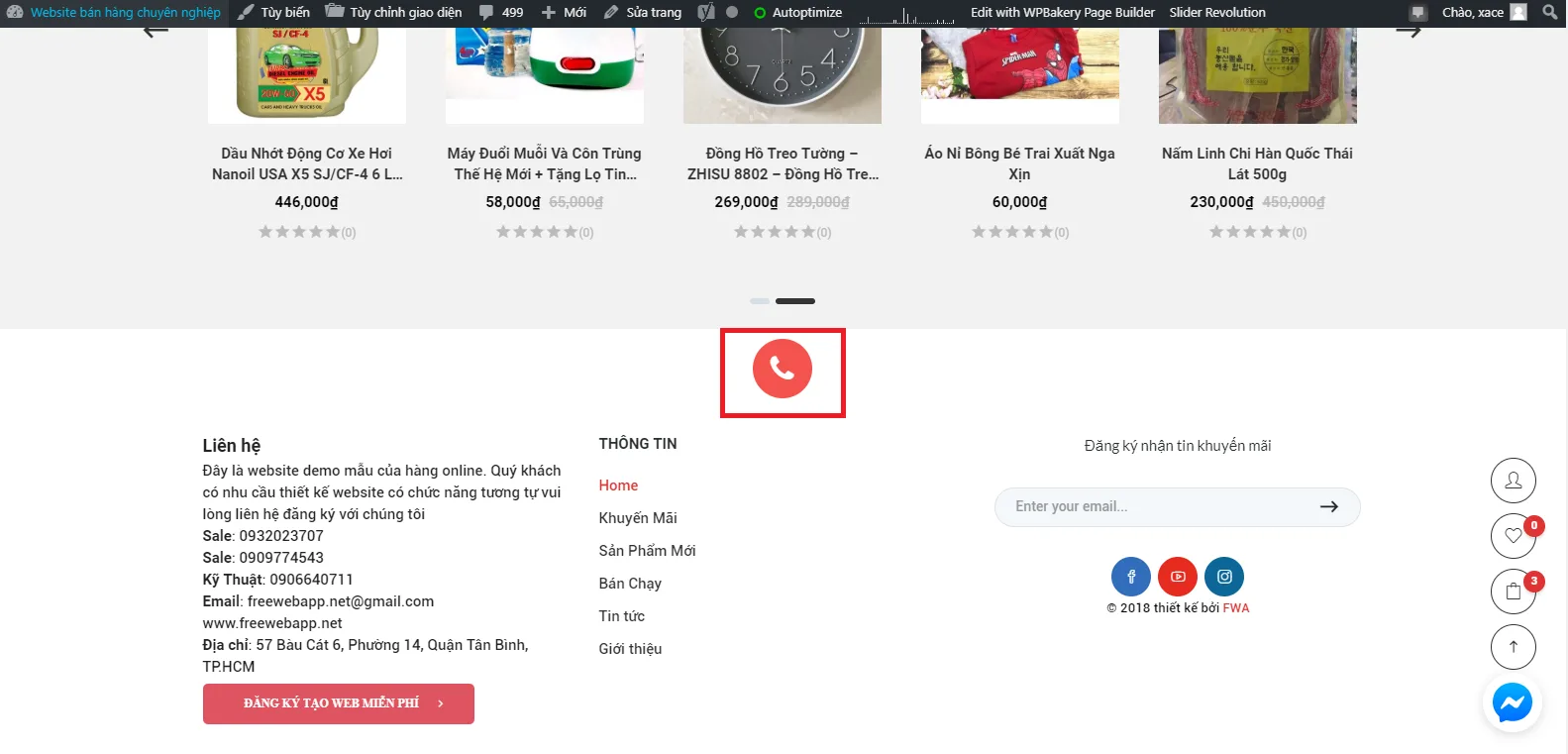
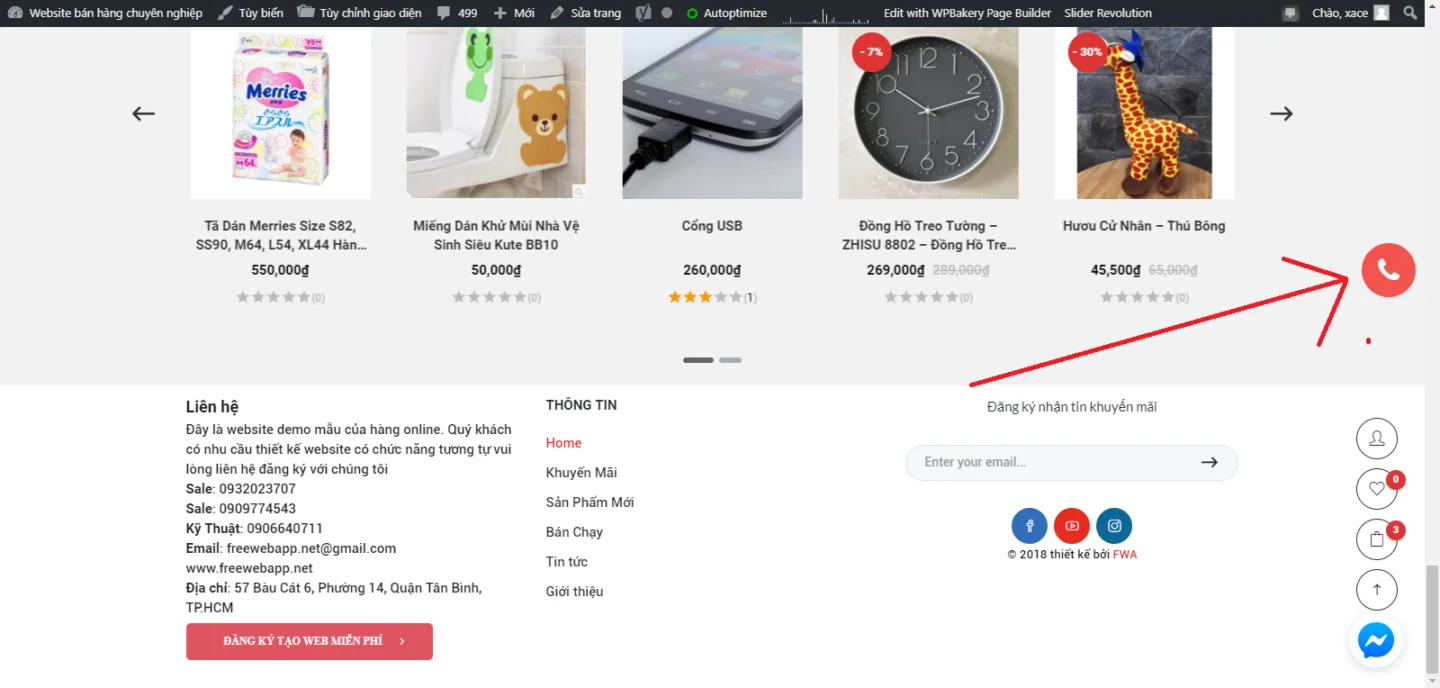
Bước 3: Bạn cập nhập lại footer và ra ngoài trang chủ để xem nút icon.
Bạn cũng có thử click vào nút icon mới làm, thử nó có gọi được không.
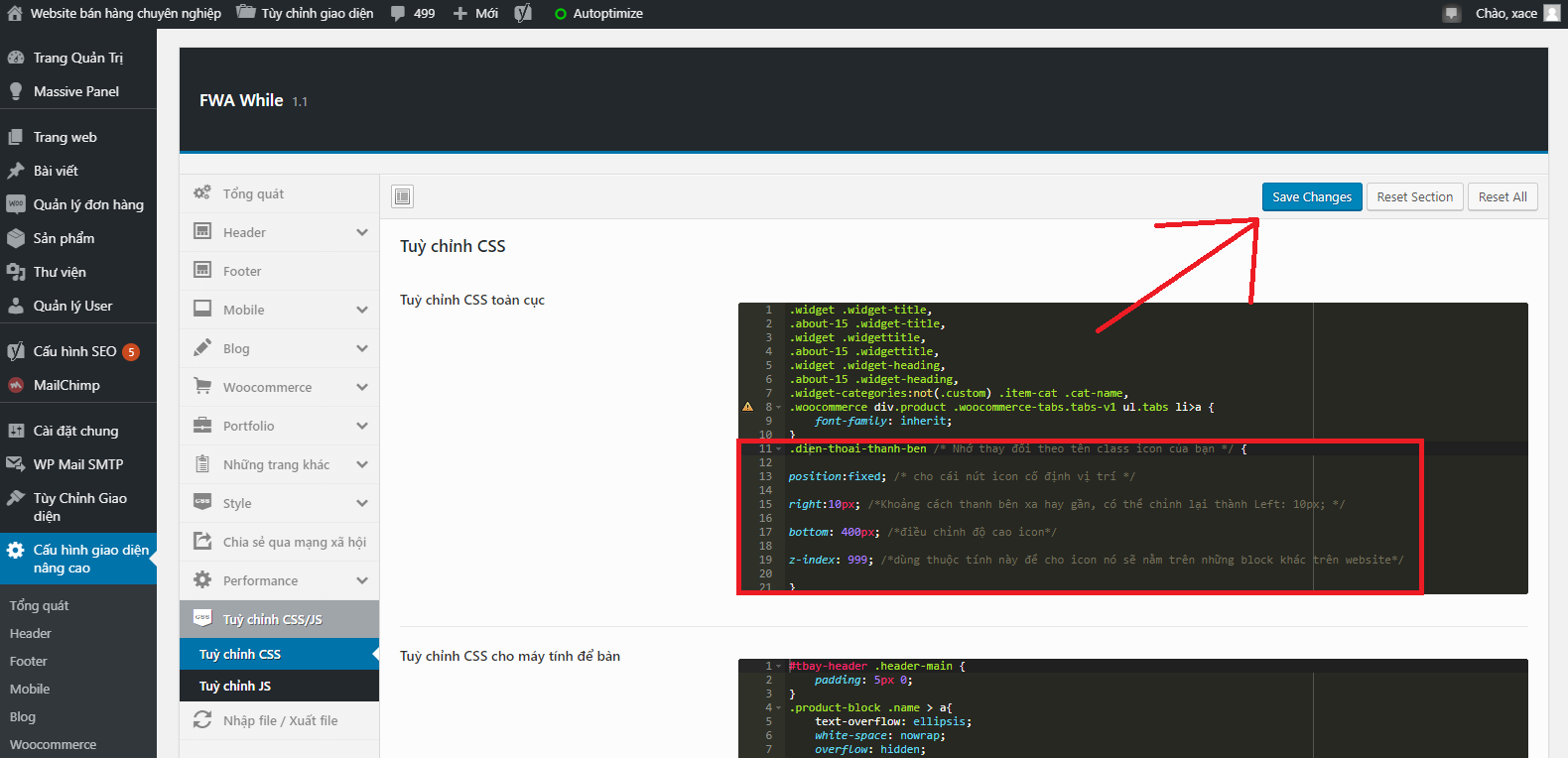
Bước 4: Bạn vào phần tùy chỉnh CSS. Rồi dán đoạn code theo mẫu dưới đây:
| .tenclassicon /* Nhớ thay đổi theo tên class icon của bạn */ {
position:fixed; /* cho cái nút icon cố định vị trí */ right:10px; /*Khoảng cách thanh bên xa hay gần, có thể chỉnh lại thành Left: 10px; */ bottom: 400px; /*điều chỉnh độ cao icon*/ z-index: 999; /*dùng thuộc tính này để cho icon nó sẽ nằm trên những block khác trên website*/ } |
Nếu bạn đã dán đoạn code và thay đổi theo tên class icon của bạn xong xui. Bạn nhấn vào nút Save changes để lưu lại.
Bấy giờ, bạn có thể ra ngoài trang chủ và tận hưởng thành quả rồi đó.
Lời kết
Sử dụng dịch vụ thiết kết webiste của chúng tôi để có thể hỗ trợ quý khách thiết kế website hiện đại và đầy đủ chức năng bán hàng tốt nhất hiện nay.