- Bạn chưa chọn sản phẩm nào
- Tiếp tục mua hàng

Trong bài viết hôm này dịch vụ thiết kế website freewebapp.net sẽ hướng dẫn cho các bạn cách sử dụng block Icon. Bạn hãy kham khảo mẫu dưới đây để chúng ta cùng tiến hành tạo ra nó.
Mẫu thực hiện:
Hướng dẫn sử dụng block icon
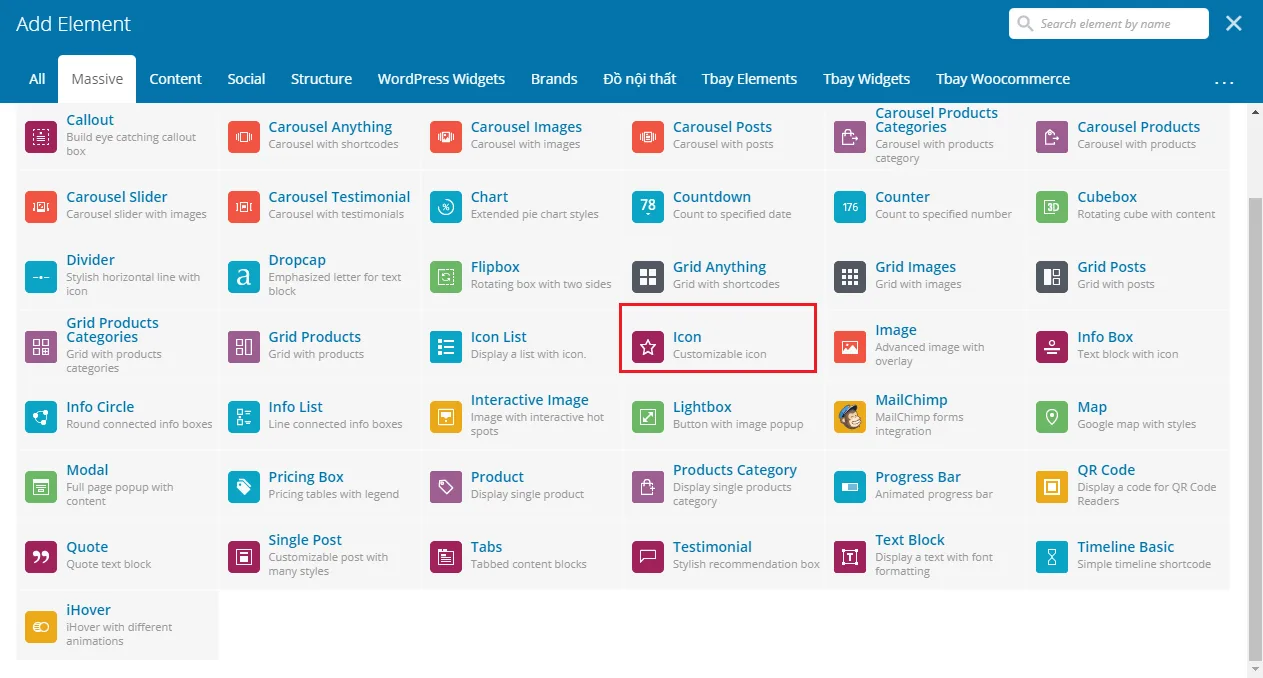
Bước 1: Thêm block Icon. Bằng cách nhấn vào dấu cộng ở một block row bất kỳ. Sau đó bảng Add Element hiện ra, bạn chuyển qua tab massive và rồi chọn block icon.
Bước 2: Bảng icon settings hiện ra, bạn nhấn vào nút Preview & Load Preset của mục Main Preset để chọn mẫu.
Bảng Presets Previews mở ra. Bạn chọn vào một mẫu mình thích ở đây mình sẽ chọn mẫu 1.
Bước 3: Quay trở lại bảng icon settings. Nếu bạn muốn chèn link vào trong icon của mình thì bạn tới mục Link. Tại mục link này bạn nhấn vào nút Select URL và chèn link của bạn vào.
Tiếp theo để thay đổi icon bạn lướt xuống mục icon.
![]() Mình sẽ giải thích mấy phần đánh số ở trên:
Mình sẽ giải thích mấy phần đánh số ở trên:
1 là loại icon.
2 là phần chúng ta sẽ thay đổi icon.
3 là màu icon.
4 là kích thước icon.
Khi bạn thiết lập icon của mình xong. Bạn tiếp tục kéo xuống mục Hover – icon. Tại đây bạn cũng thêm icon cho nó để nó có hiểu ứng chuyển icon sang icon này khi đưa chuột vào.
Bước 4: Bạn nhấn vào nút Save changes để hoàn thành.
Kết quả.
Lời kết
Sử dụng dịch vụ thiết kế website của chúng tôi để có được tính năng xây dưng website tốt hiện nay.







