- Bạn chưa chọn sản phẩm nào
- Tiếp tục mua hàng

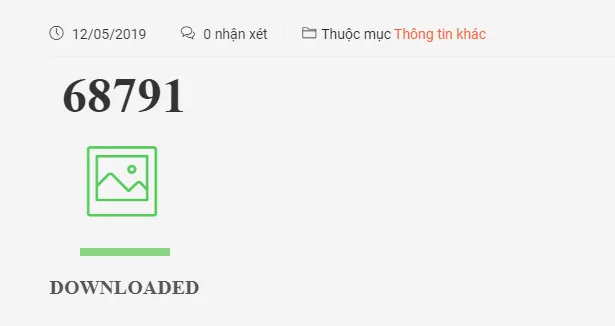
Trong bài này dịch vụ thiết kế website freewebapp.net sẽ hướng dẫn cho các bạn cách sử dụng block Counter. Bạn hãy kham khảo mẫu dưới đây để chúng ta cùng bắt đầu vào việc tạo ra nó.
Downloaded
Hướng dẫn sử dụng block Counter
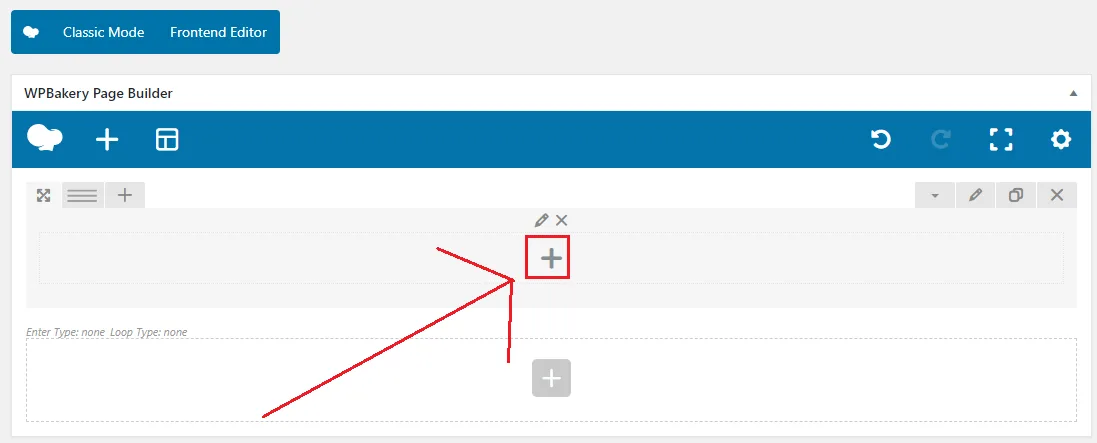
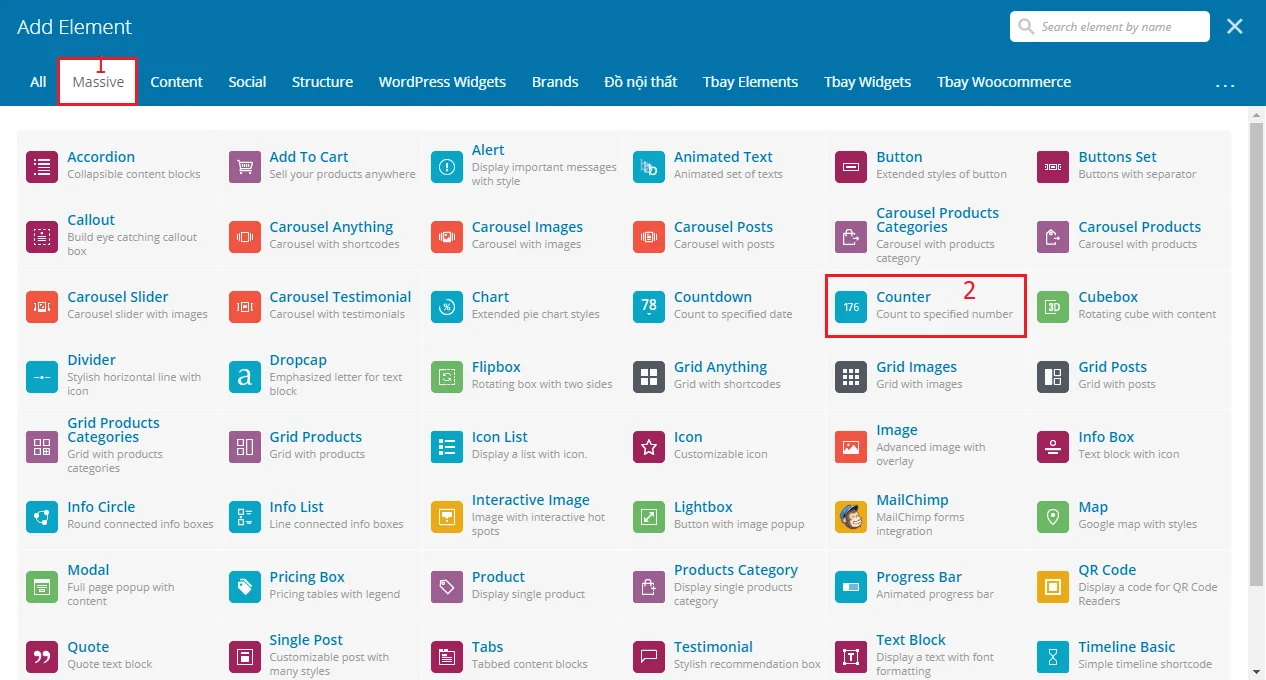
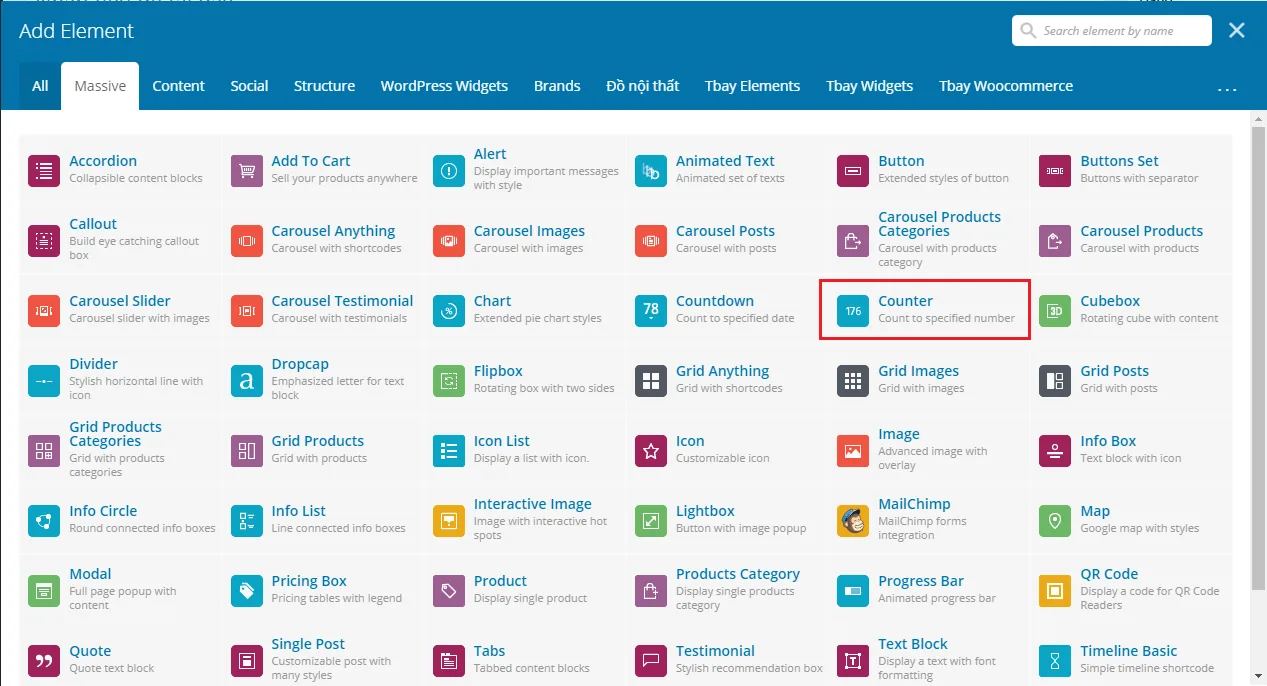
Bước 1: Bạn thêm block Counter. Bằng cách nhấn vào dấu cộng trên một block Row bất kỳ. Sau đó bảng Add Element hiện lên, bạn qua tab Massive, rồi chọn vào block Counter.
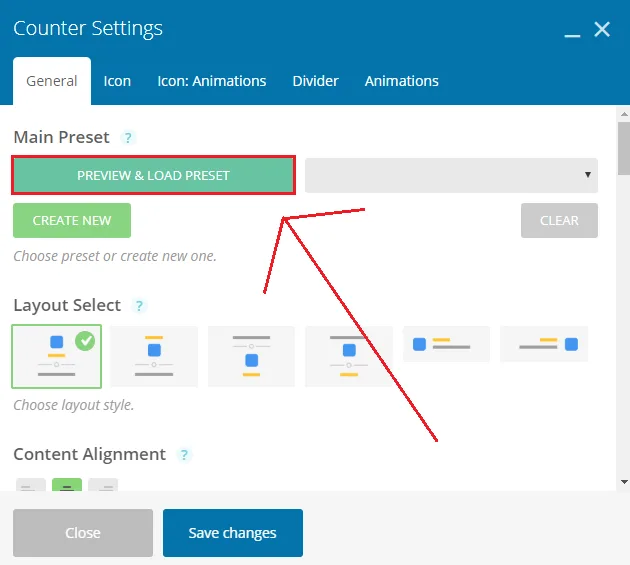
Bước 2: Bảng Counter Settings mở ra. Bạn nhấn vào nút Preview & Load Preset để chọn mẫu.
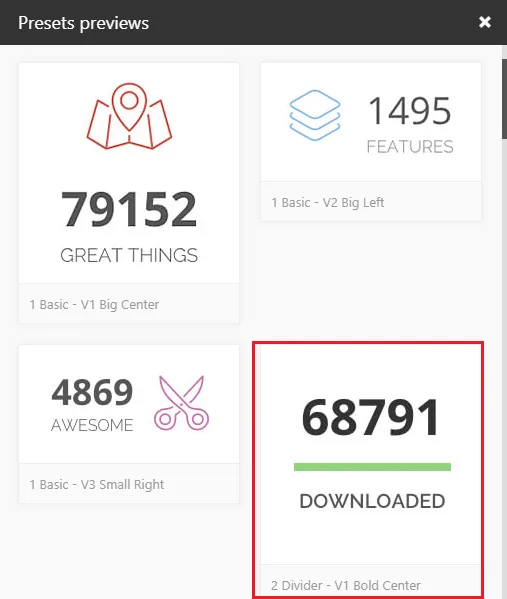
Trong bảng Presets Preview nó sẽ có nhiều mẫu khác nhau để bạn tùy ý lựa chọn. Bạn tiến hành chọn một mẫu mà mình ưu thích.
Ơ đây mình sẽ chọn mẫu 4.
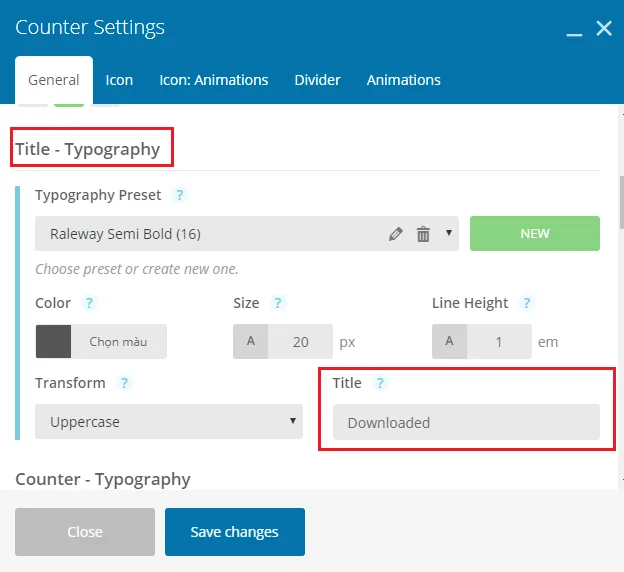
Tiếp theo bạn kéo xuống mục Title – Typography, ở trong mục này có phần Title, nó là phần chữ Downloader trên mẫu của mình.
Bạn thay đổi lại title theo ý của bạn.
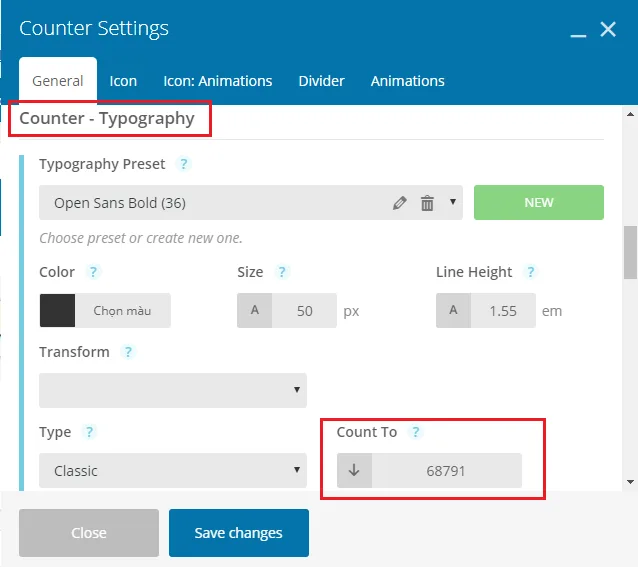
Sau khi bạn thay đổi title xong chúng ta sẽ đi đến phần nhập giá trị đếm. Đếm này sẽ chạy từ 0 đên giá trị mà bạn muốn nó đếm đến đó.
Bạn kéo tiếp xuống mục Counter – Typography. Trong mục này bạn tới phần Counter To. Bạn sẽ điền giá trị muốn nó đếm của mình vào.
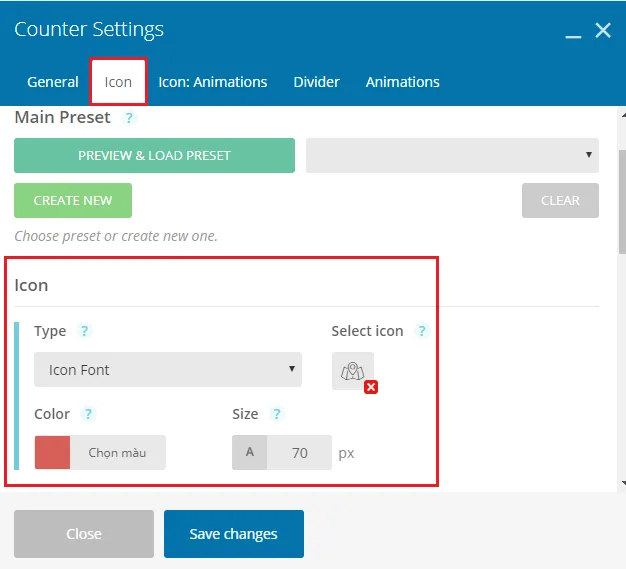
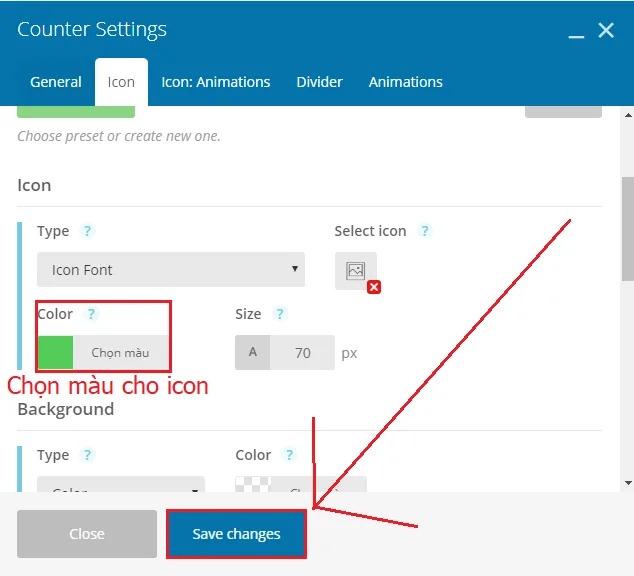
Xong phần đếm là cách để thay đổi icon trong mẫu. Bạn qua bên tab icon, rồi kéo xuống mục icon như hình sau:
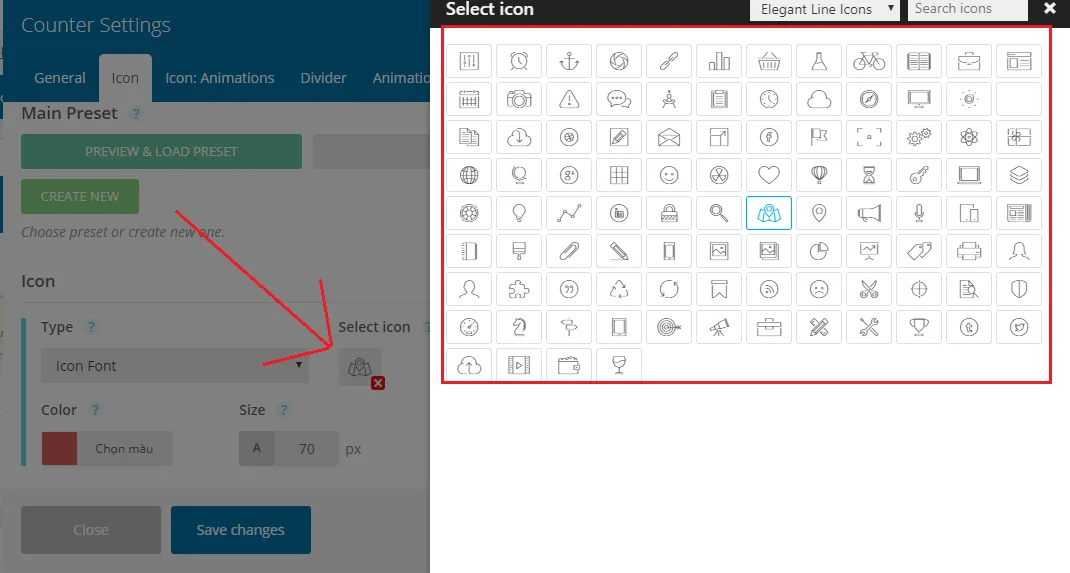
Trong phần Select icon, bạn click vào icon mẫu. Bảng Select icon hiện ra, bạn tiến hành chọn icon mới vào.
Bước 3: Bạn bấm vào nút Save Changes để hoàn thành.
Kết quả.
Lời kết
Dịch vụ thiết kế website của chúng tôi rất vui, khi bạn đã tinh tưởng và sử dụng. Chúng tôi sẽ nâng cấp website thường xuyên giúp bạn có được những tính năng tuyệt vời, mới nhất hiện nay.