- Bạn chưa chọn sản phẩm nào
- Tiếp tục mua hàng

Block Animated Text là một block khá là hay, nó giúp chúng ta tạo ra một hoạt ảnh động với những text hoán đổi nhau. Block này rất hữu ích, nếu như bạn muốn làm cho website sống động hơn thì mình khuyên bạn nên sử dụng nhiều block này. Vậy để tạo ra một text có thể đổi vị trí cho nhau thì hãy xem ngay bài hướng dẫn dưới đây của dịch vụ thiết kế website freewebapp.net chúng tôi.
Hướng dẫn dùng Block Animated Text
Mẫu minh họa dùng chức năng của Block Animated Text
Cách làm
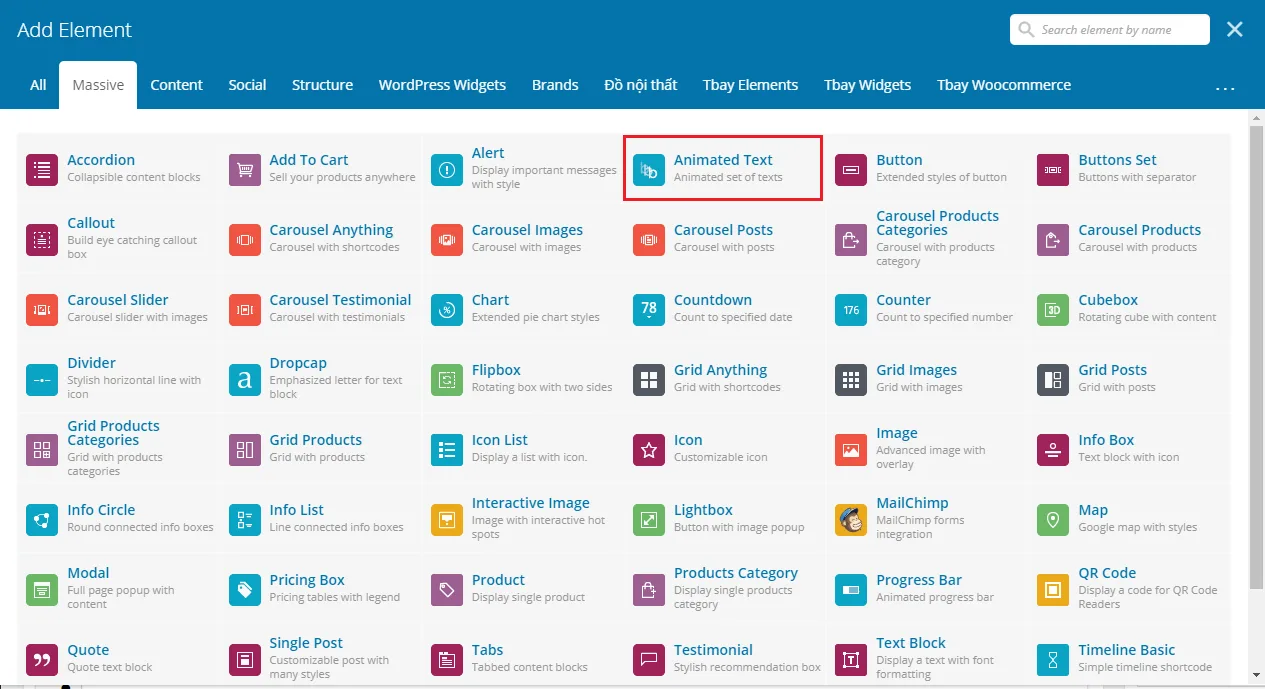
Bước 1: Tạo một row trên vị trí muốn chèn block Animated Text. Sau đó click vào dấu cộng chính giữa row. Và chọn block Animated Text trong Tab Massive.
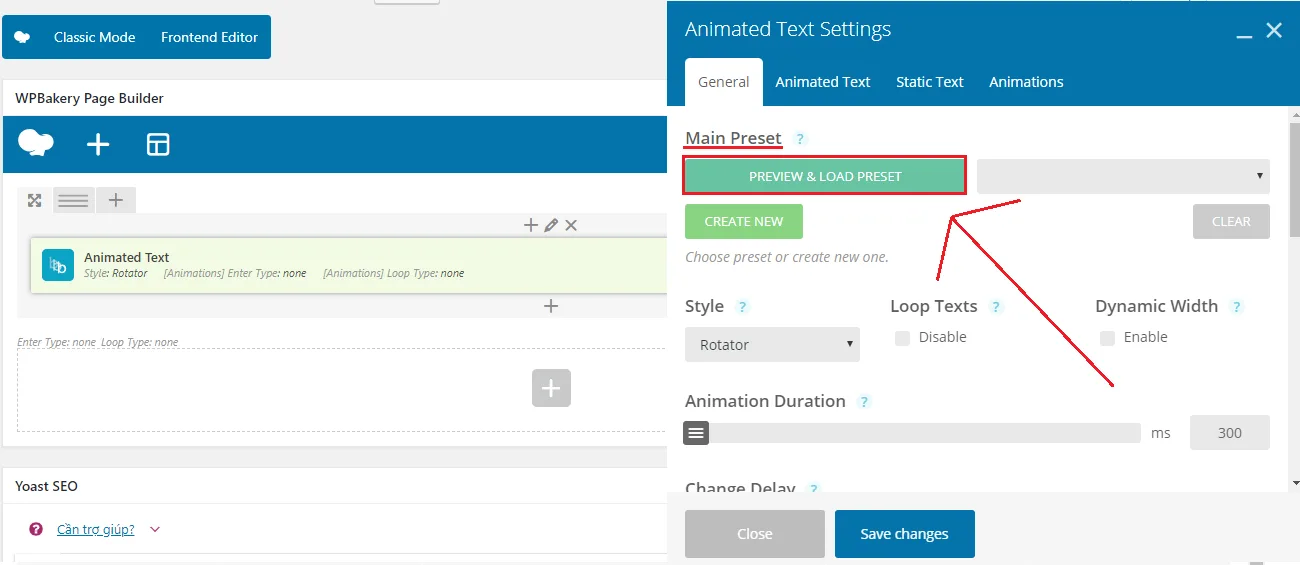
Bước 2: Trong bảng Animated Text Settings. Bạn chọn vào nút Preview & Load preset trong mục main Preset để chọn mẫu.
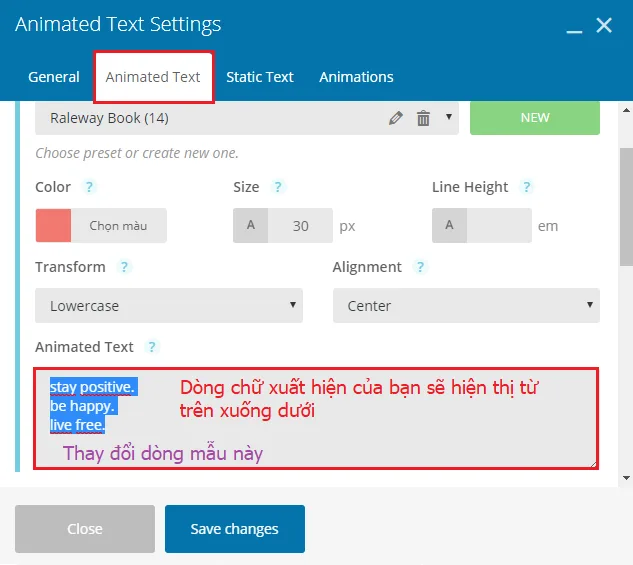
Bước 3: Sau khi chọn mẫu xong bạn qua tab Animated Text rồi đổi lại những dòng chữ mẫu thành chữ mới của bạn.
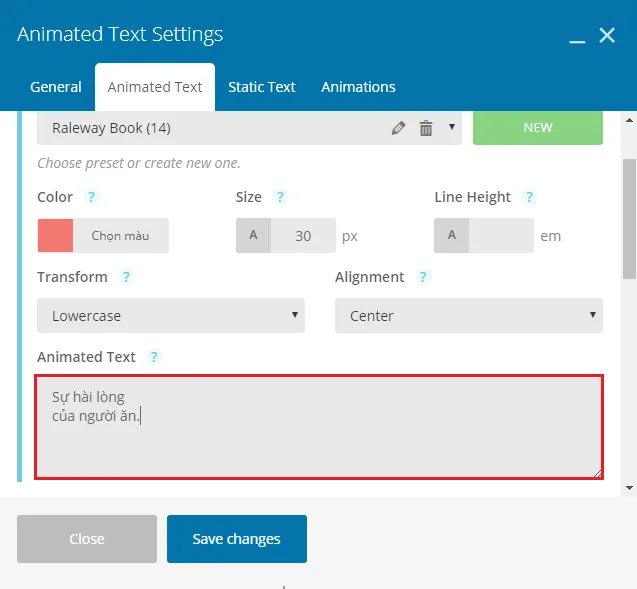
Khi thay đổi xong mình đã được mẫu như vầy:
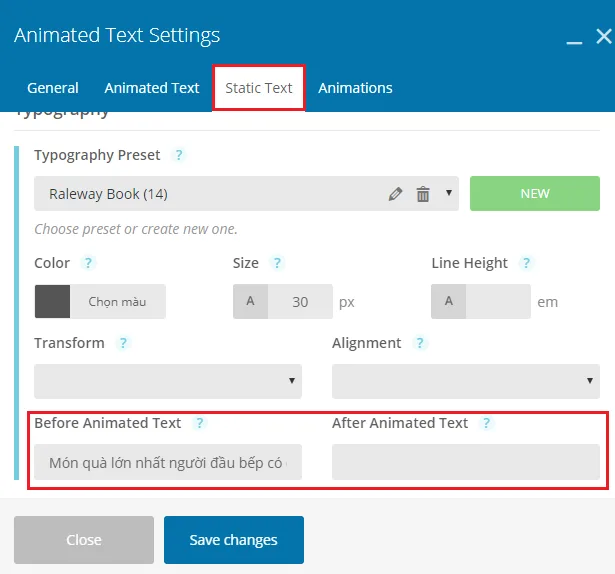
 Bước 4:”Thay đổi dòng chữ trước và sau”: Để thay đổi hay thêm một dòng chữ ở trước hay sau chữ hoạt ảnh này, bạn qua tab Static Text.
Bước 4:”Thay đổi dòng chữ trước và sau”: Để thay đổi hay thêm một dòng chữ ở trước hay sau chữ hoạt ảnh này, bạn qua tab Static Text.
Tại tab Static Text bạn kéo xuống. Bạn sẽ nhìn thấy hai phần:
+ Before Animated Text: Là phần chữ trước chữ hoạt ảnh của bạn.
+ After Animated Text: Là phần chữ sau chữ hoạt ảnh của bạn.
 Cũng như ở phần Tab Animated Text, bạn cũng điền thông tin vào hai ô này: Ô trước chữ hoạt ảnh và Ô sau hoạt ảnh, như mẫu ở hình trên.
Cũng như ở phần Tab Animated Text, bạn cũng điền thông tin vào hai ô này: Ô trước chữ hoạt ảnh và Ô sau hoạt ảnh, như mẫu ở hình trên.
- Ngoài việc thay đổi chữ trong mấy cái mẫu ra, bạn cũng có thể thay đổi kiểu chữ ở trên phần thay đổi mẫu chữ đó luôn. Bạn sẽ thấy nhưng phần như ô color,size,…
Cuối cùng bạn bấm vào nút Save Changes để lưu mọi thiết lập về block Animated text lại.
Và đây là kết quả.
Lời kết
Sử dụng dịch vụ thiết kế website của chúng tôi để trải nghiệm những tín năng mới mẻ nhất hiện nay.