- Bạn chưa chọn sản phẩm nào
- Tiếp tục mua hàng

Trong bài học hôm này dịch vụ thiết kế website freewebapp.net sẽ hướng dẫn cho các bạn cách sử dụng block Single Post. Bạn hãy xem thực hiện dưới đây để chúng ta cùng tiến hành tạo ra nó.
Mẫu thực hiện:
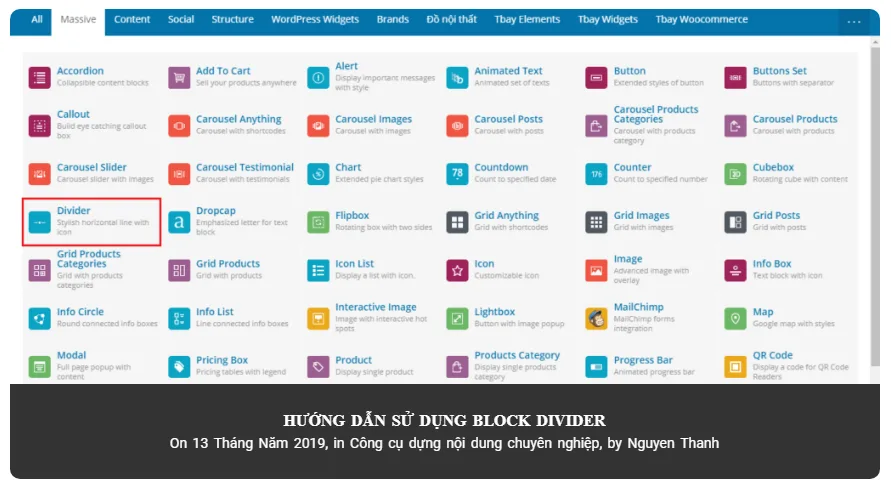
Hướng dẫn sử dụng block Single Post
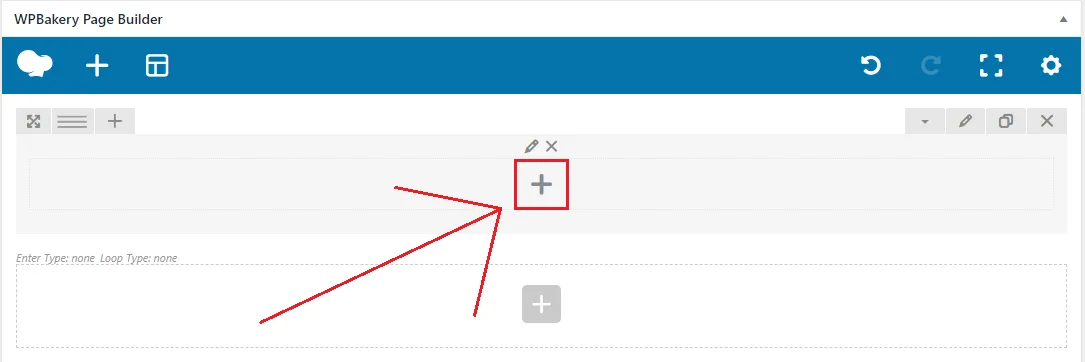
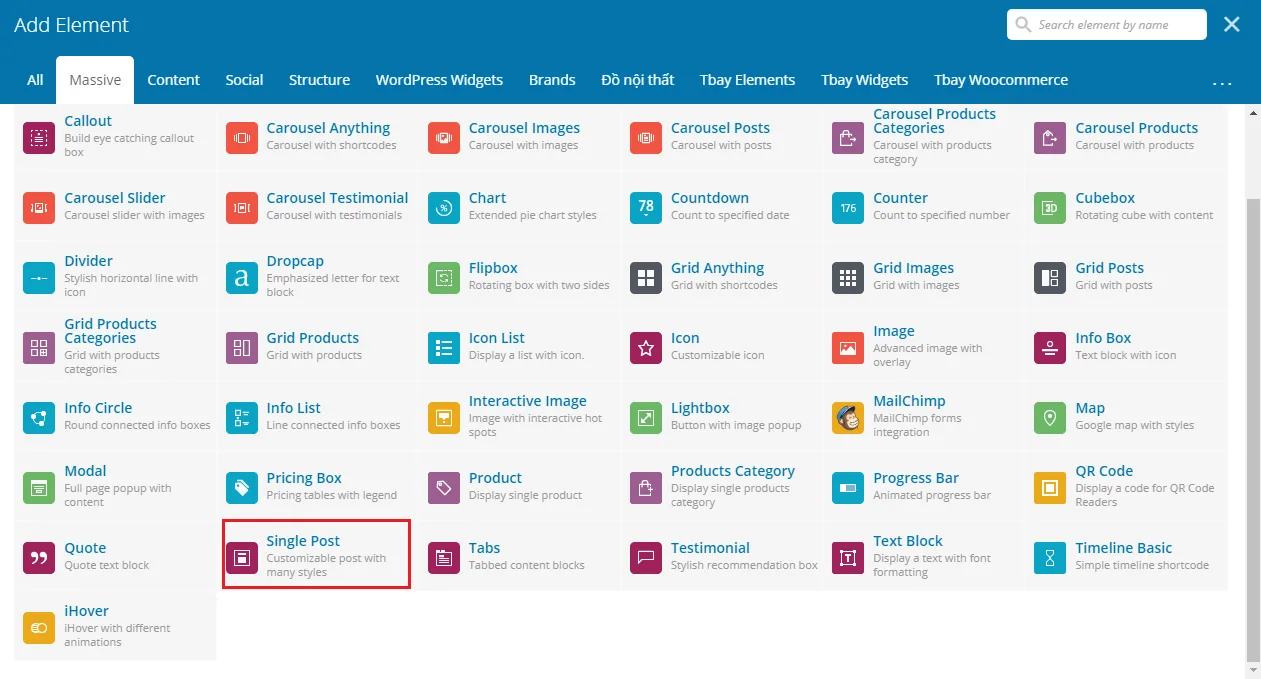
Bước 1: Thêm block Single Post. Bằng cách nhấn vào dấu cộng trên một row mà bạn muốn thêm block này vào. Sau đó bảng Add Element hiện lên bạn chuyển qua tab Massive, rồi nhấn vào block Single Post.
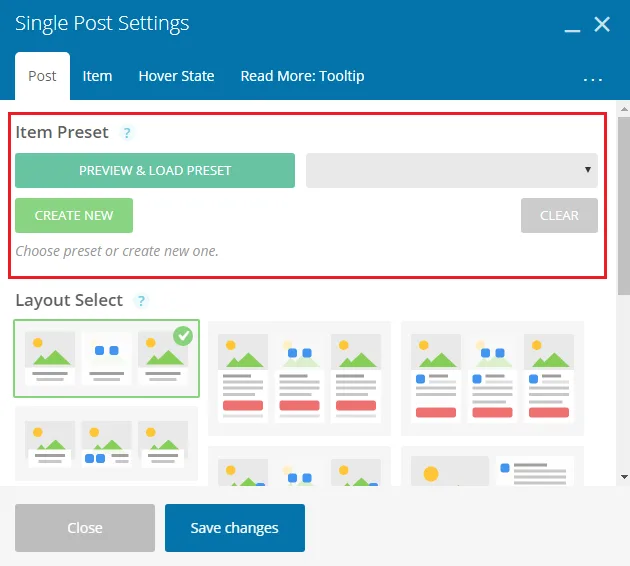
Bước 2: Bảng Single Post Settings hiện ra. Bạn nhấn vào nút Preview & Load Preset của mục Item Preset để chọn mẫu.
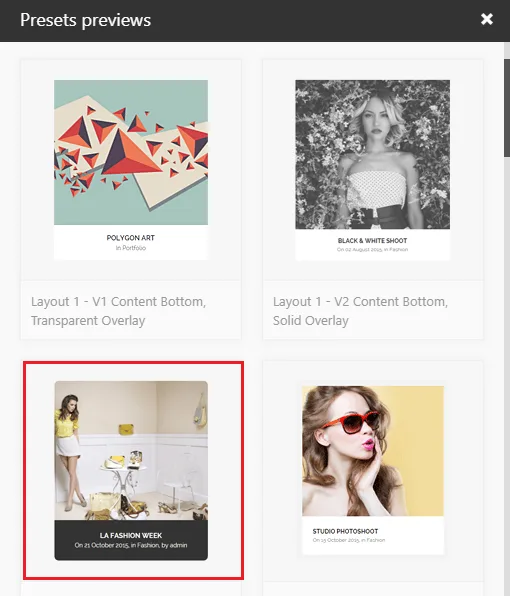
Bạn tiến hành lựa chọn mẫu mà mình thích. Ở đây mình sẽ chọn mẫu số 3.
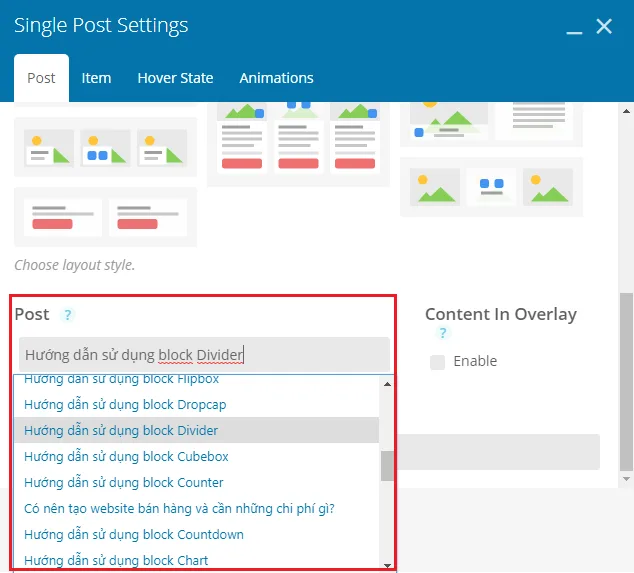
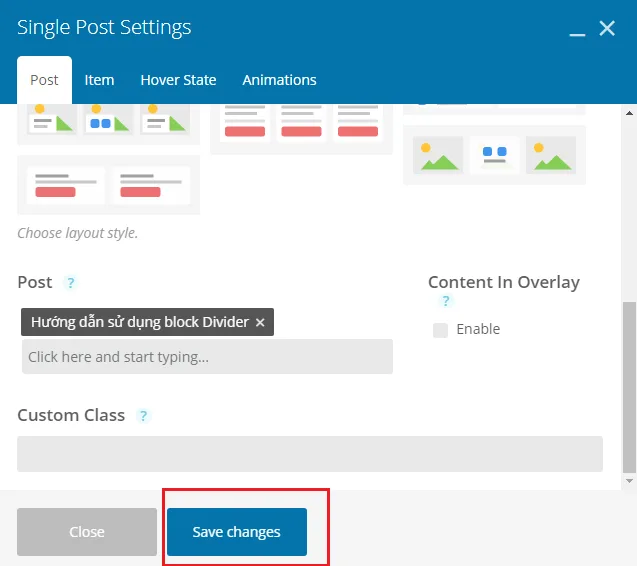
Bước 3: Quay lại bảng cài đặt. Bạn kéo xuống mục Post, rồi nhập tên bài viết mà bạn muốn hiển thị tại đó. Sau khi bạn nhập tên bài viết xong, sẽ mất vài giây hiện ra bản trình đơn. Khi nó xuất hiện bảng trình đơn có tên bài viết thì bạn nhấn vào.
Cuối cùng bạn nhấn vào nút Save changes để hoàn thành.
Kết quả.
Lời kết
Sử dụng dịch vụ thiết kế website của chúng tôi để có được những tính năng mạnh mẽ và được nâng cấp thường xuyên giúp bạn bán hàng tốt nhất.