- Bạn chưa chọn sản phẩm nào
- Tiếp tục mua hàng

Trong bài viết hôm nay dịch vụ thiết kế website freewebapp.net sẽ hướng dẫn cho các bạn cách sử dụng block Modal. Bạn hãy kham khảo mẫu dưới đây để chúng ta cùng tiến hành tạo ra nó.
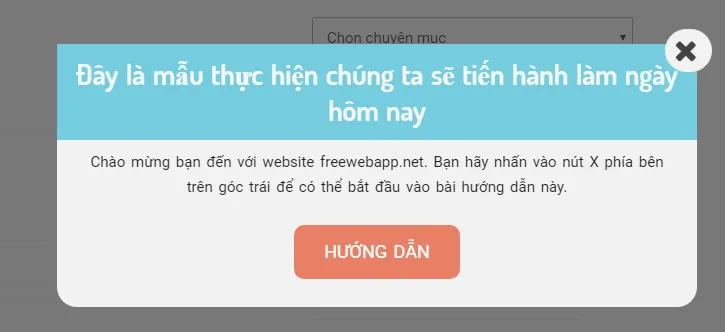
Mẫu thực hiện:
Hướng dẫn sử dụng block Modal
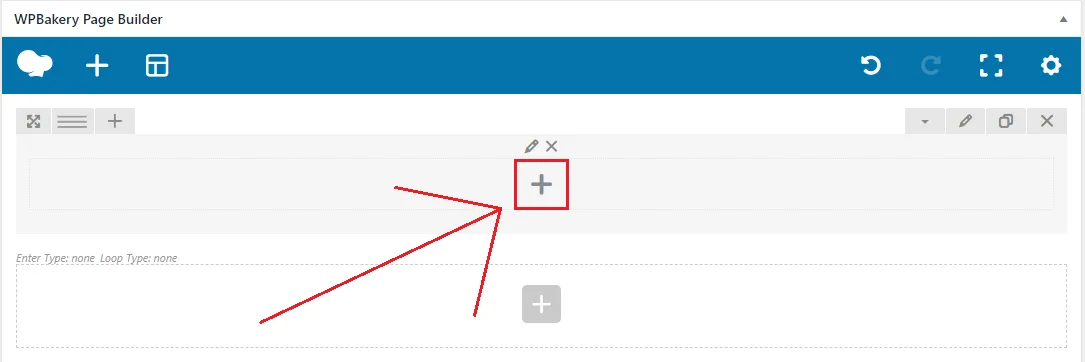
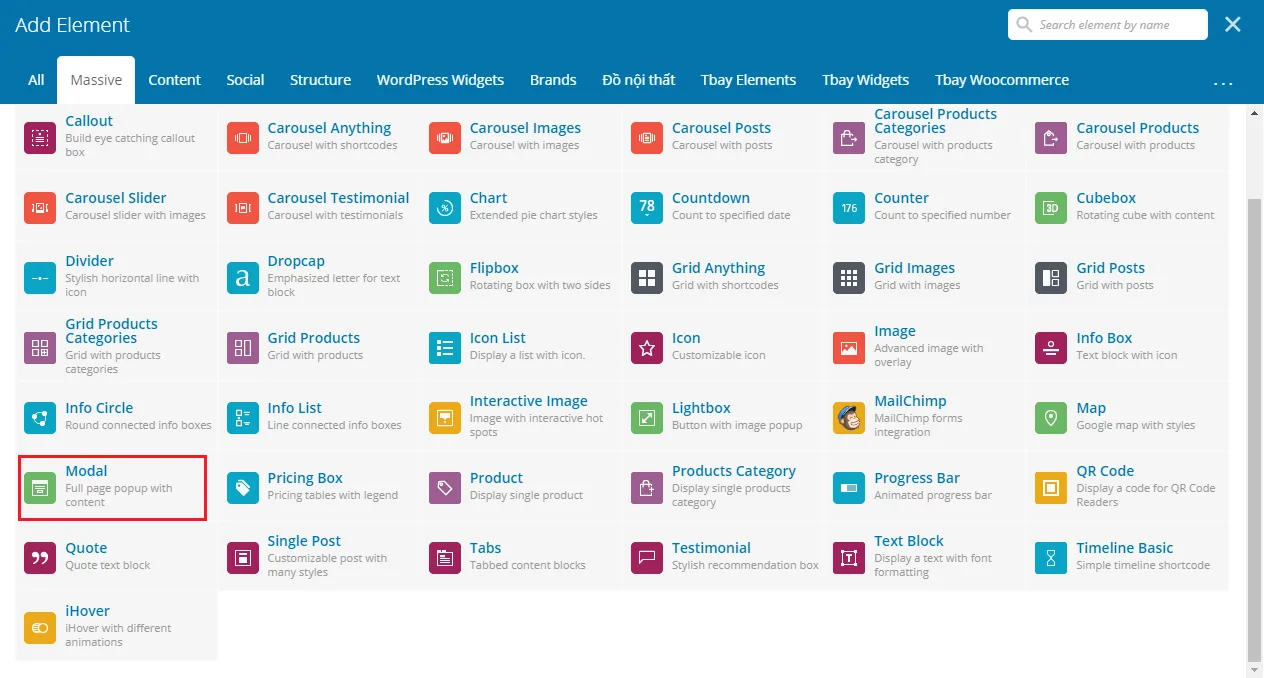
Bước 1: Thêm block Modal. Bằng cách nhấn vào dấu cộng ở trên block row bất kỳ. Sau đó bảng Add Element hiện lên. Bạn chuyển qua tab Massive, rồi nhấn vào block tên Modal.
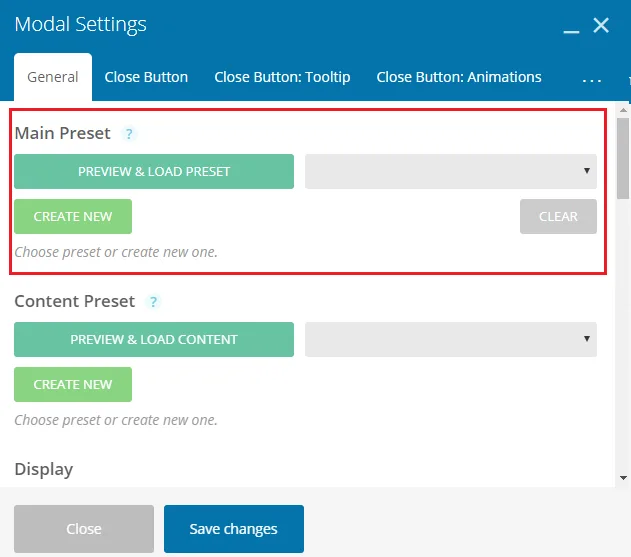
Bước 2: Bạn nhấn vào nút Preview & Load Preset của mục Main preset để chọn một kiểu cài đặt trước. Sau đó bạn chọn một kiểu.
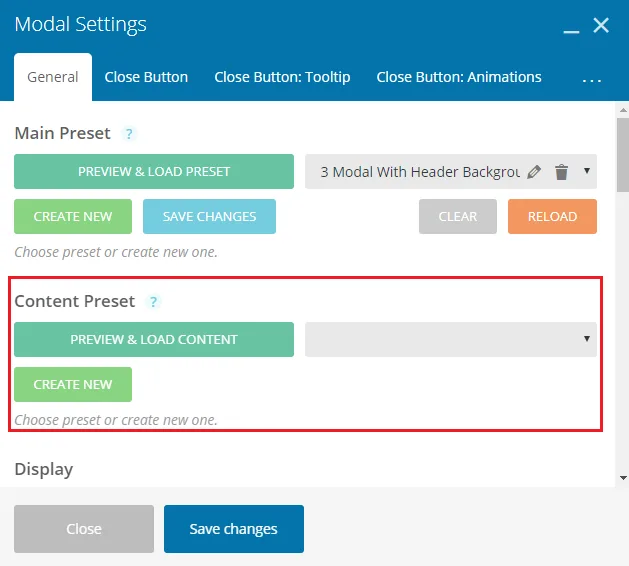
Tiếp tục bạn nhấn vào nút Preview & Load Content bên dưới mục content Preset để chọn nội dung cài đặt trước. Mục đích chúng ta sử dụng nội dung cài đặt trước là để dể dàng sửa lại. Bạn nhớ là chọn đúng thứ tự mà mình chọn kiểu ở trên luôn nhe để cho nó ăn nhập đó mà.
Bảng Contents Previews mở ra, bạn cũng chọn một nội dung mẫu nha giống với phần chọn kiểu cài đặt trước.
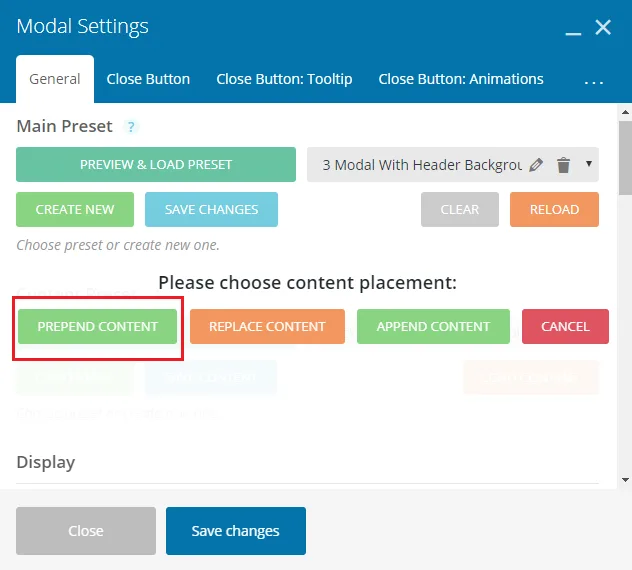
Rồi bạn nhấn nút Prepend Content để thay đổi nội dung mẫu cho mình.
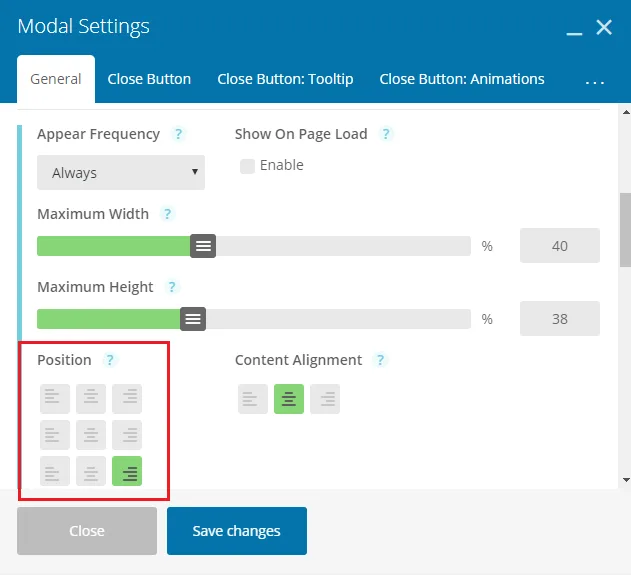
 Khi đã lựa chọn xong kiểu và nội dung mẫu xong. Bạn kéo xuống mục Display trong mục này có phần Position, bạn tiến hành lựa chọn vị trí xuất hiện của Modal.
Khi đã lựa chọn xong kiểu và nội dung mẫu xong. Bạn kéo xuống mục Display trong mục này có phần Position, bạn tiến hành lựa chọn vị trí xuất hiện của Modal.
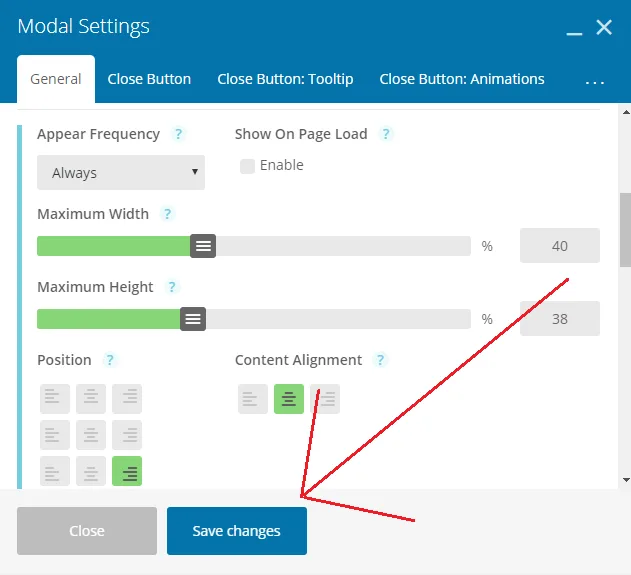
Tiếp theo bạn bấm vào nút Save changes để lưu lại.
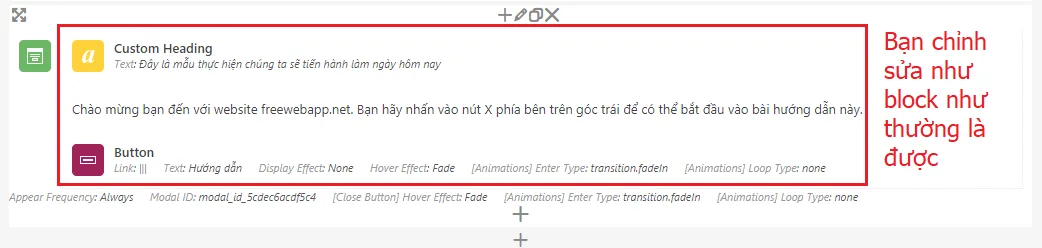
Bước 3: Bạn chỉnh sửa những block nội dung mẫu vừa chọn là xong.
Kết quả.
Lời kết
Sử dụng dịch vụ thiết kế website của chúng tôi để có được những tính năng mạnh mẽ và được nâng cấp thường xuyên giúp bạn bán hàng tốt nhất.