- Bạn chưa chọn sản phẩm nào
- Tiếp tục mua hàng

Trong bài hôm nay dịch vụ thiết kế website freewebapp.net sẽ hướng dẫn cho các bạn sử dụng block interactive image. Bạn hãy kham khảo mẫu dưới đây để chúng ta cùng tiến hành tạo ra nó.
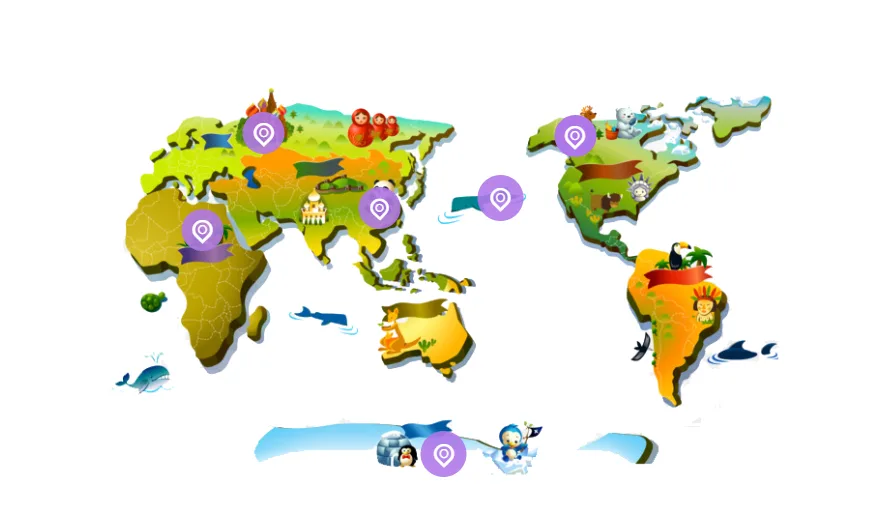
Mẫu thực hiện:

Nội dung mô tả 1
Nội dung mô tả 2
Nội dung mô tả 3
Nội dung mô tả 4
Nội dung mô tả 5
Nội dung mô tả 6
Hướng dẫn sử dụng block interactive image
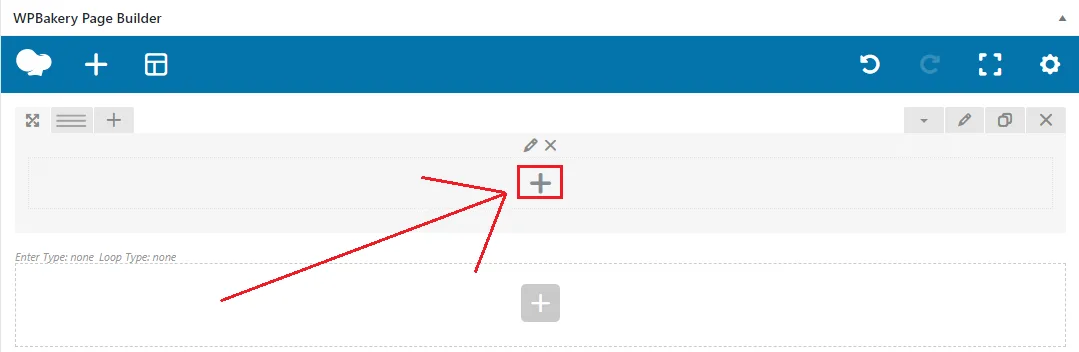
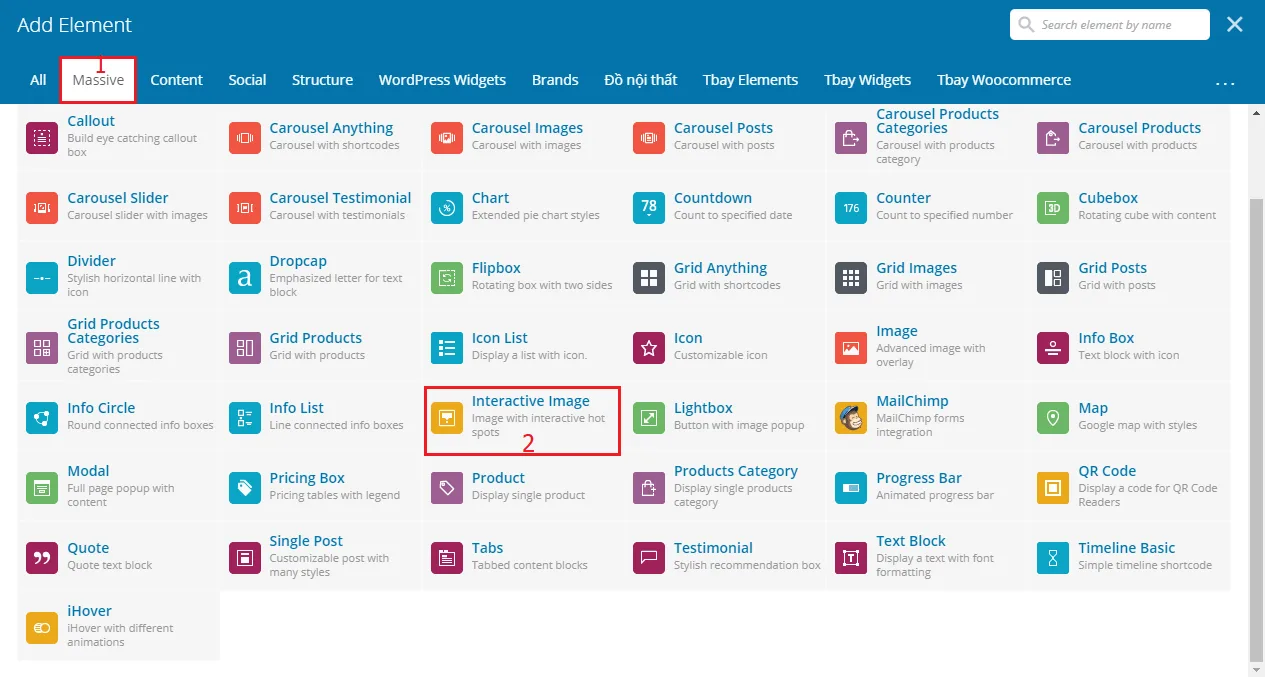
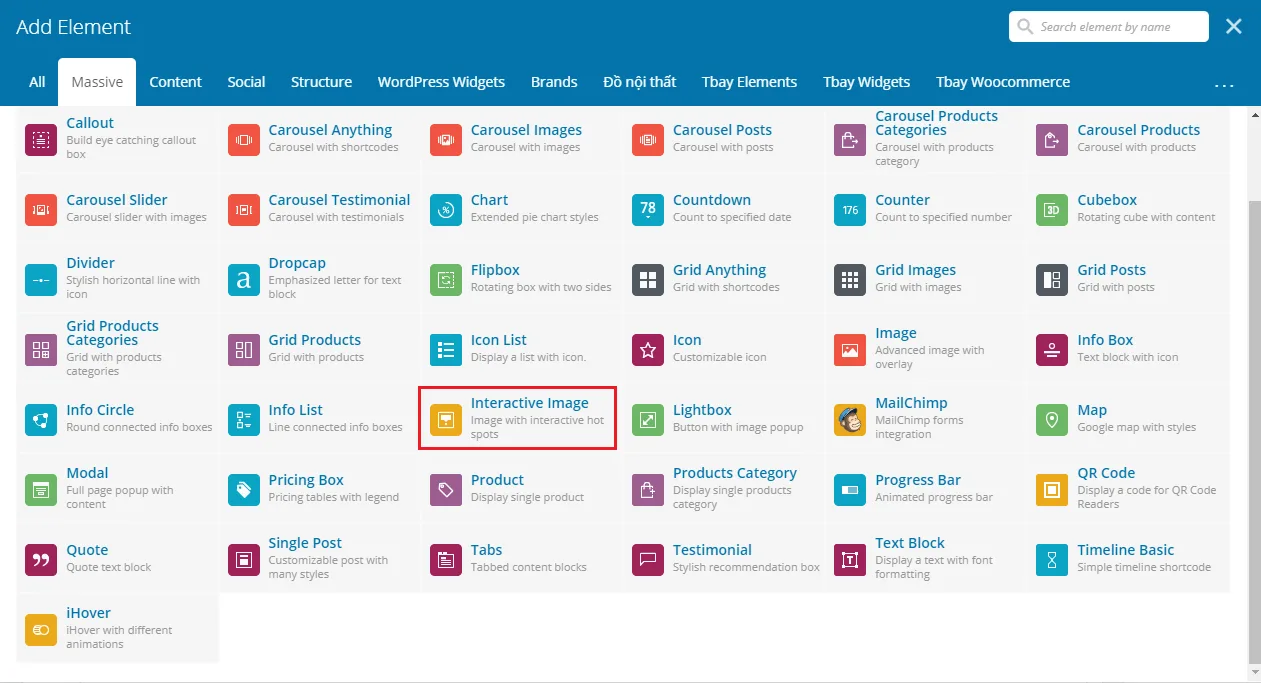
Bước 1: Thêm block interactive image. Bằng cách nhấn vào dấu cộng trên một block row bất kỳ. Sau đó bảng Add Element hiện lên, bạn chuyển qua tab Massive và rồi chọn vào block interactive image.
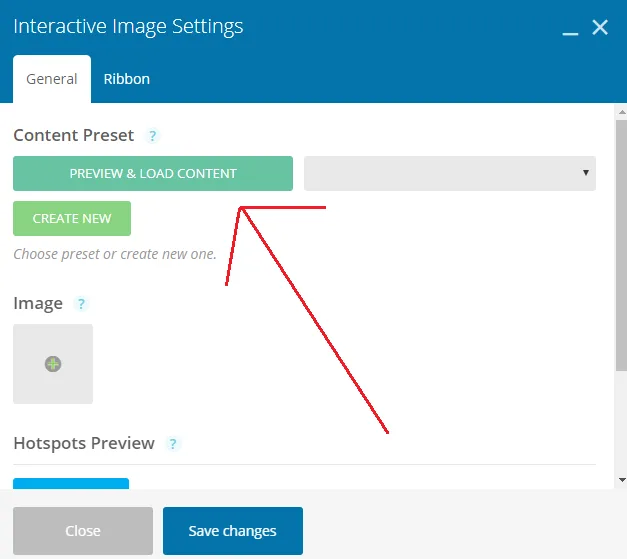
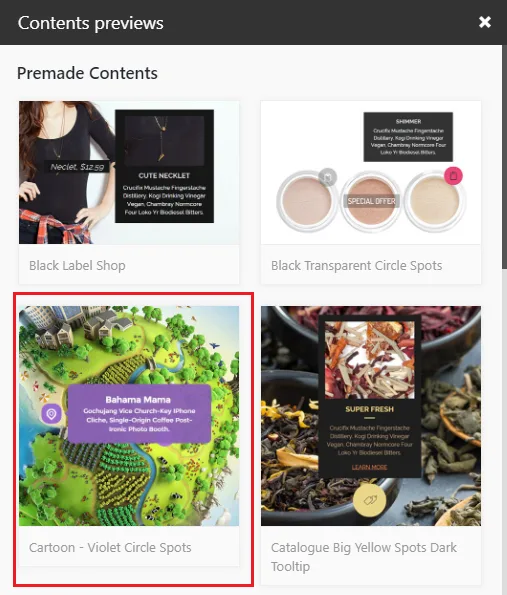
Bước 2: Trong bảng Interactive image settings, bạn nhấn vào nút Preview & Load Content của mục Content Preset để chọn mẫu. Mình sẽ chọn mẫu số 3.
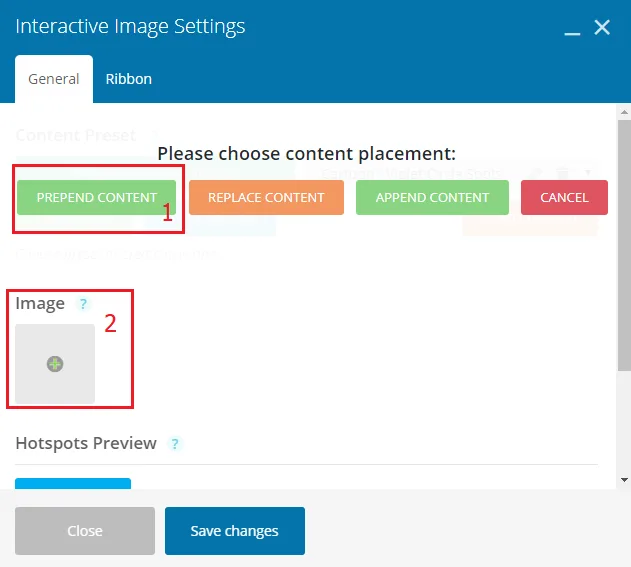
Tiếp theo bạn nhấn vào nút Prepend Content. Rồi nhấn vào dấu cộng màu xanh ở mục image để tạo ảnh nền.
Cuối cùng bạn nhấn vào nút Save changes để lưu lại.
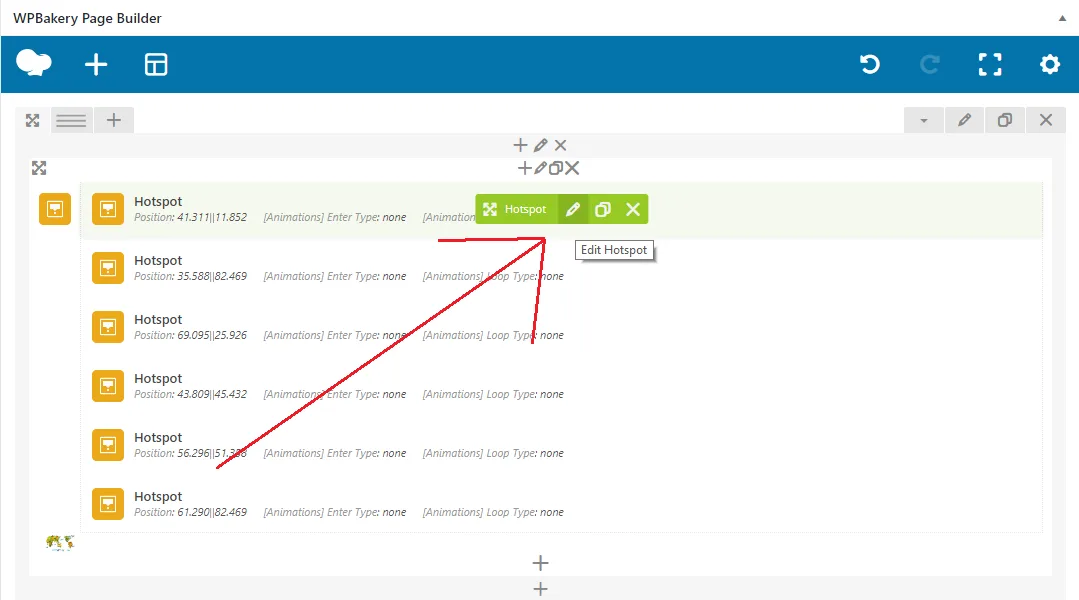
Bước 3: Bạn nhấn vào nút Edit hotspot ở block Hotspot đầu tiên.
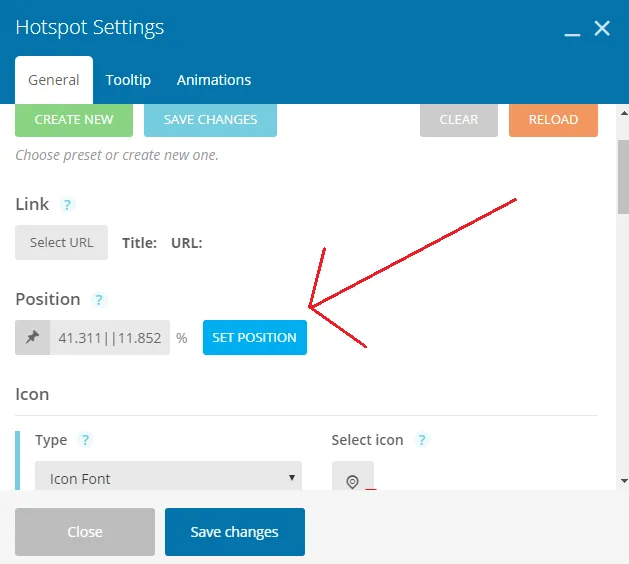
Bảng Hotspot settings hiện ra, bạn nhấn vào nút Set Position ở mục Position để xác định vị trí điểm nóng trên ảnh nền.
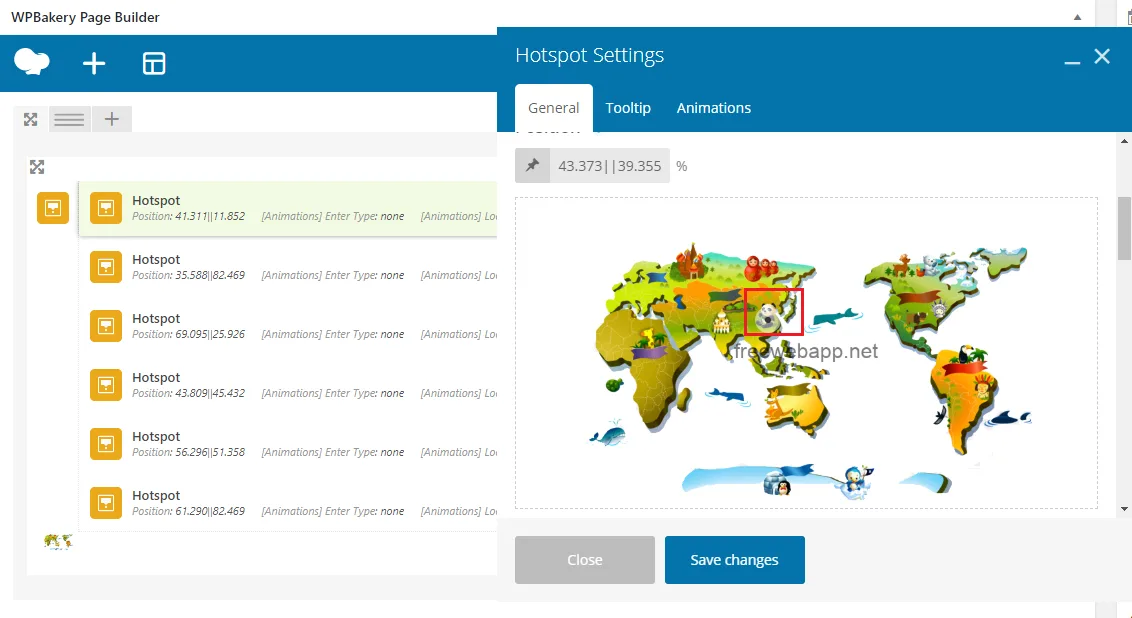
Bạn kéo điểm nóng đến vị trí bạn muốn trên ảnh nền.
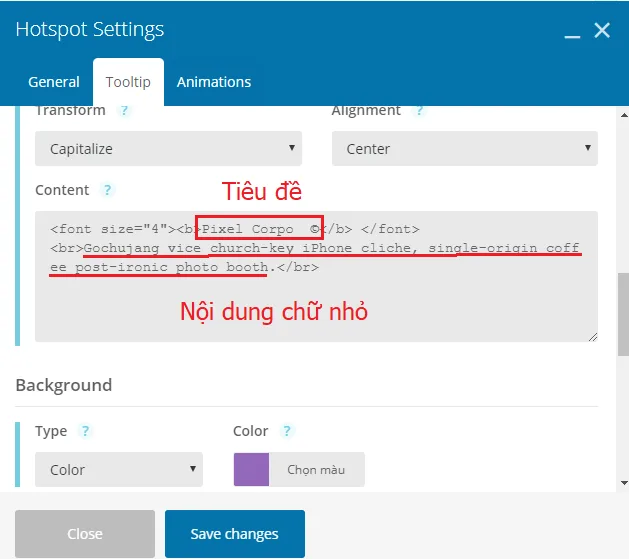
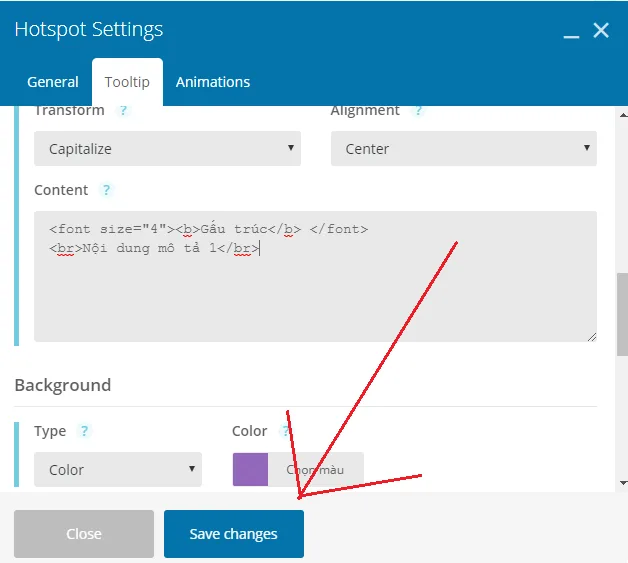
Tiếp tục qua bên tab Tooltip, bạn kéo xuống mục Content rồi chỉnh sửa lại nội dung trong mẫu.
Bước 4: Nhấn vào nút Save changes để hoàn thành.
Bạn cũng làm tương tự như vậy với các block Hotspot còn lại. Để tạo thành một sản phẩm hoàn thiện.
Kết quả.
Lời kết
Sử dụng dịch vụ thiết kế website của chúng tôi để có được những tính năng mạnh mẽ phục vụ marketing hiệu quả.