- Bạn chưa chọn sản phẩm nào
- Tiếp tục mua hàng

Trong bài này dịch vụ thiết kế website freewebapp.net sẽ hướng dẫn cho bạn cách sử dụng block info Box. Bạn hãy kham khảo mẫu thực hiện dưới đây để chúng ta cùng tiến hành tạo ra nó.
Mẫu thực hiện:
Hướng dẫn sử dụng block Info Box
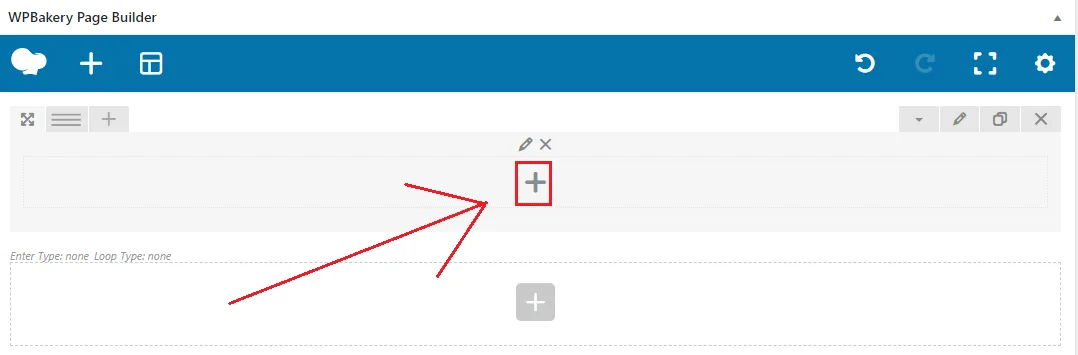
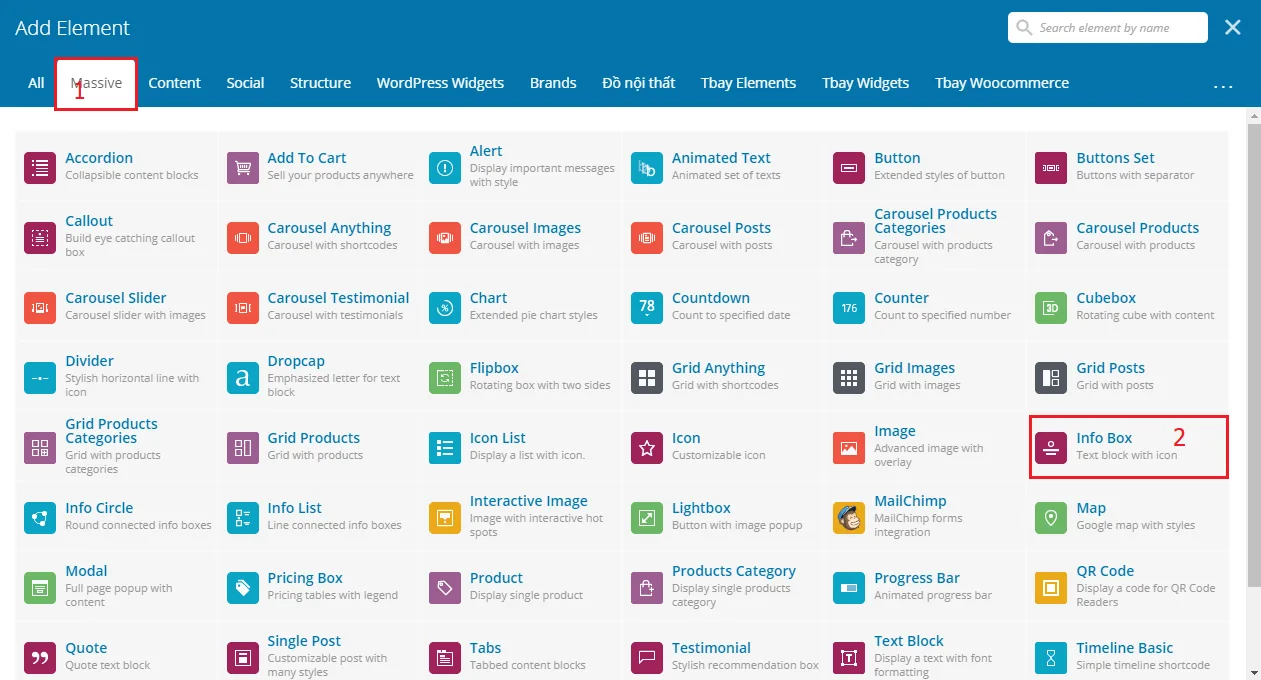
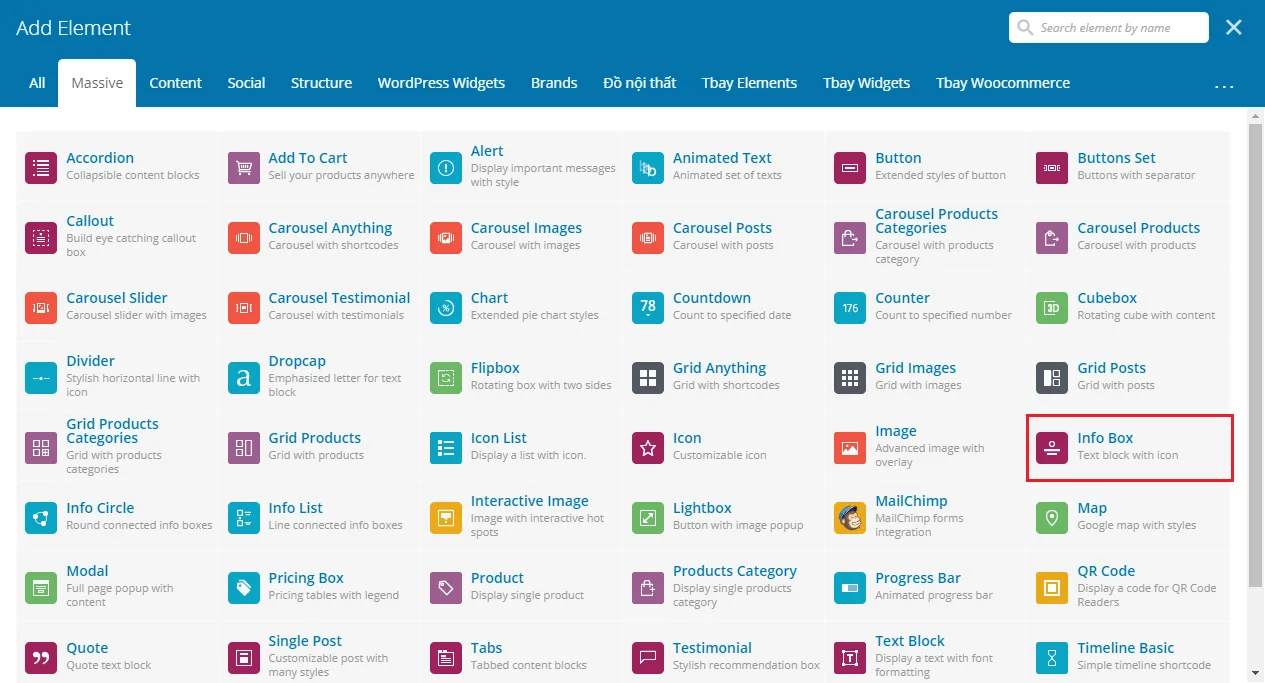
Bước 1: Thêm block info box. Bằng cách nhấn vào dấu cộng ở block row bất kỳ. Sau đó bảng info box hiện ra, bạn chuyển qua tab massive và rồi nhấn vào block info box.
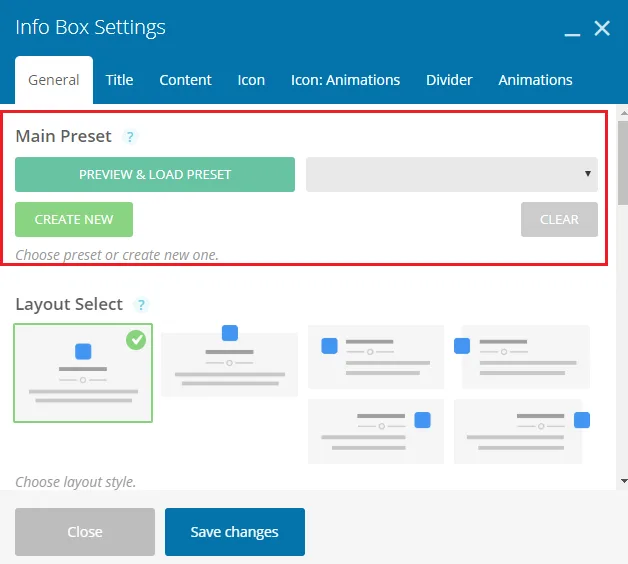
Bước 2: Bảng info box settings hiện ra, bạn nhấn vào nút Preview & Load Preset của mục Main Preset để chọn mẫu.
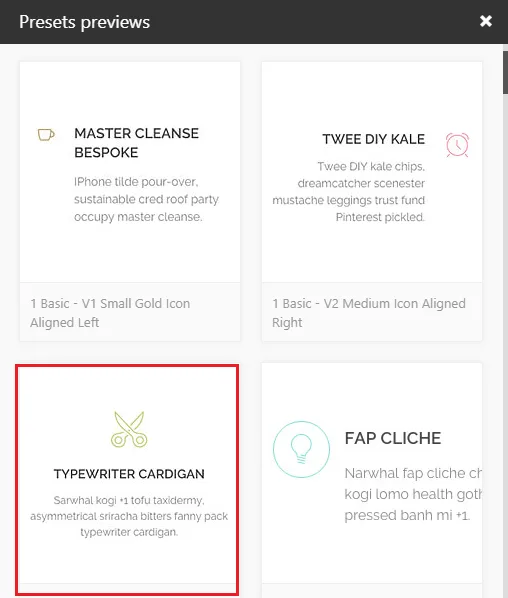
Tiếp theo bảng Presets Previews mở ra. Bạn chọn vào một mẫu mà mình thích. Ở đây mình sẽ chọn mẫu 3.
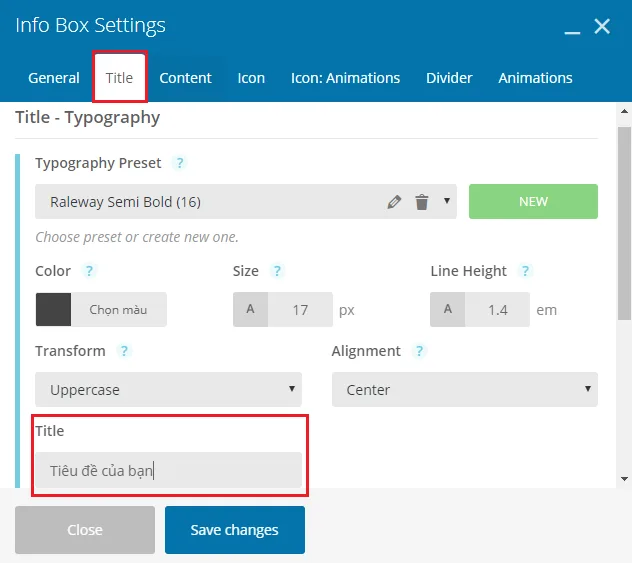
Bước 3: Quay trở lại bảng info box settings. Bạn chuyển qua tab title, tại đây bạn coi trong mục Title – Typography có phần Title. Bạn tiến hành thay tên tiêu đề mẫu có sẵn trong đó thành tiêu đề của bạn mong muốn.
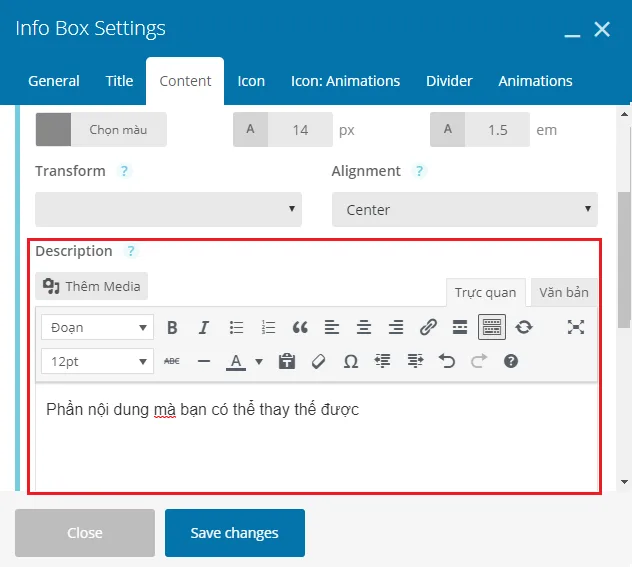
Khi thay xong phần tên tiêu đề, bạn qua tiếp tab content. Bạn kéo xuống mục Description sau đó bạn sẽ thấy có đoạn văn bản mẫu, bạn cũng thay đổi lại nó thành của mình.
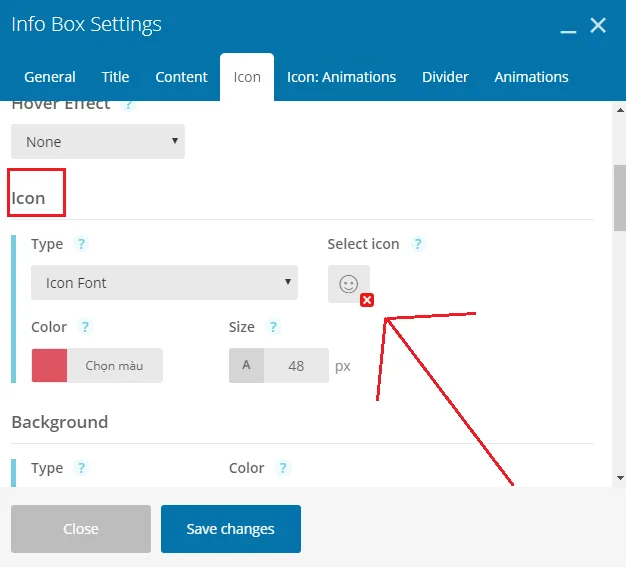
Và cuối cùng bạn qua tab icon. Bạn kéo xuống mục icon, trong mục này bạn nhấn vào phần Select icon để thay đổi icon trong mẫu.
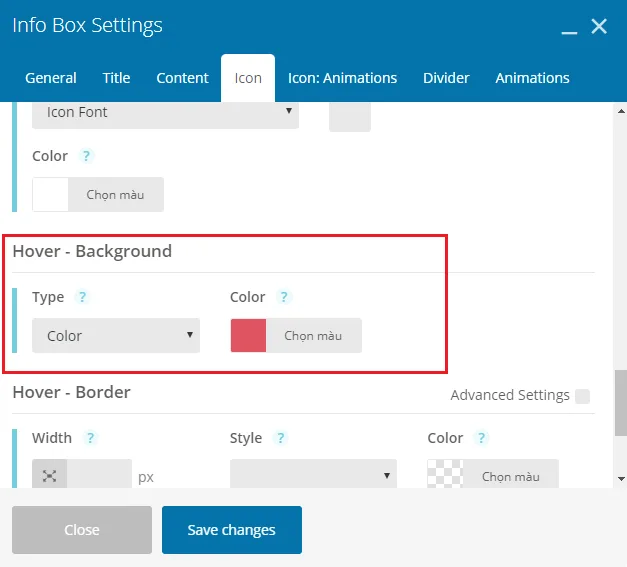
Nếu bạn muốn nó có hiểu ứng chuyển màu nền icon khi đưa chuột vào icon. Bạn lượt xuống mục Hover – Background và thay đổi màu tại đó.
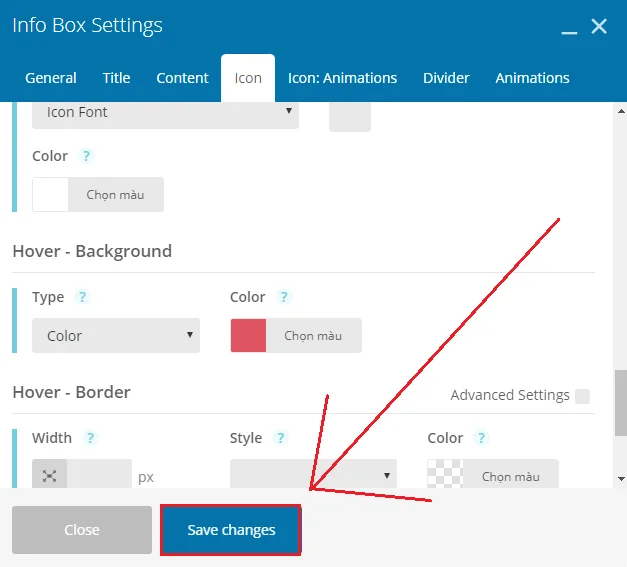
Bước 4: Bạn bấm vào nút Save changes để hoàn thành.
Kết quả.
Lời kết
Sử dụng dịch vụ thiết kế website của chúng tôi để có được những chức năng mạnh mẽ hỗ trợ bạn bán hàng online tốt nhất hiện nay.