- Bạn chưa chọn sản phẩm nào
- Tiếp tục mua hàng

Trong bài này dịch vụ thiết kế website freewebapp.net sẽ hướng dẫn cho các bạn cách sử dụng block Grid Products Categories. Bạn hãy kham khảo mẫu dưới đây để chúng ta cùng tiến hành tạo ra nó.
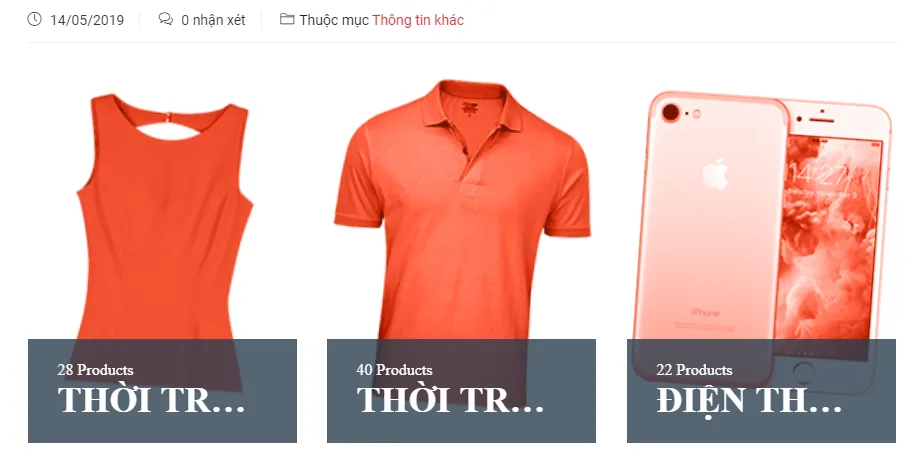
Mẫu thực hiện:
Hướng dẫn sử dụng block Grid Products Categories
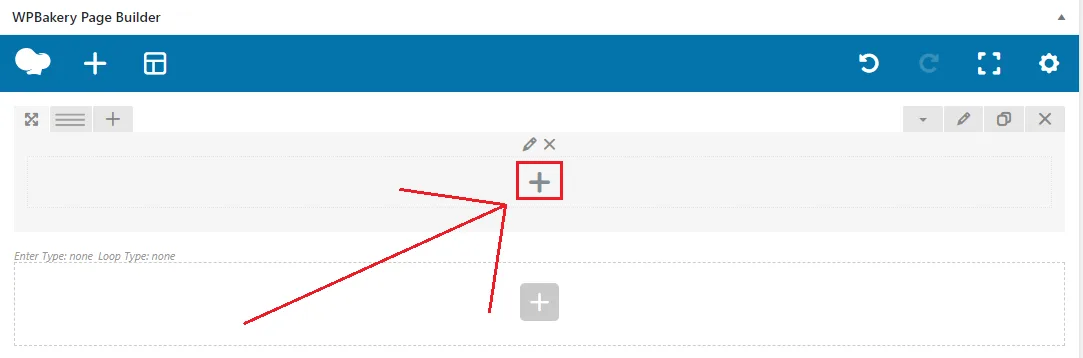
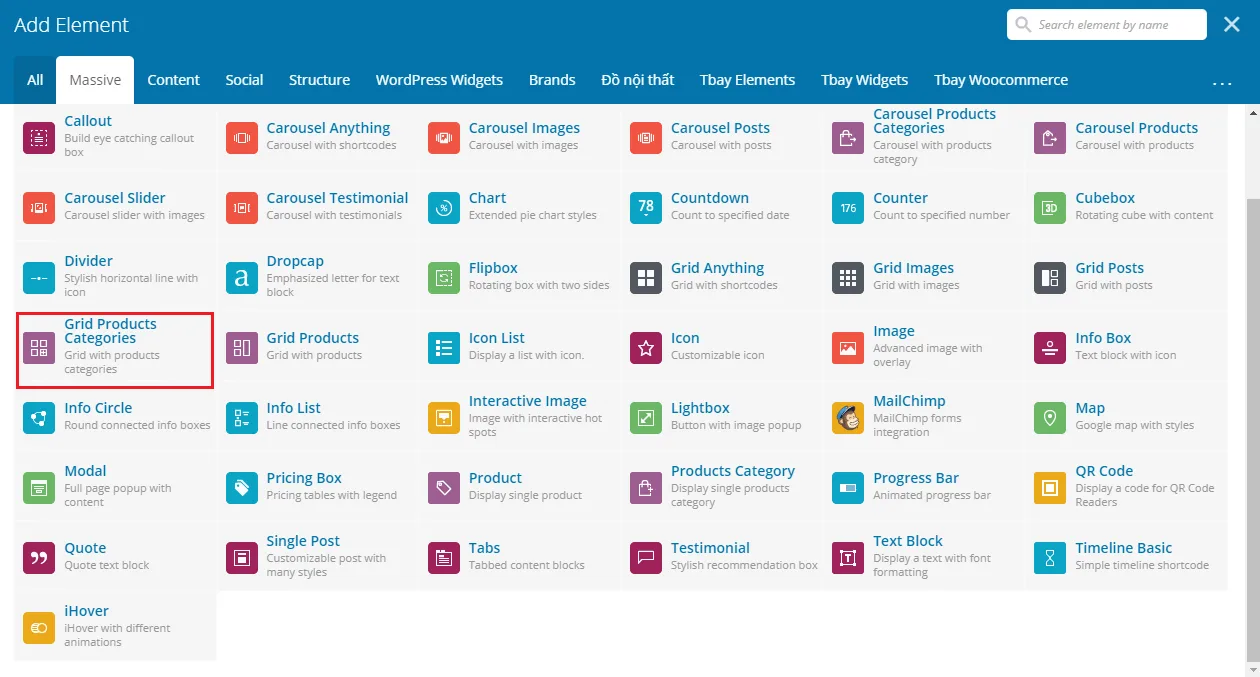
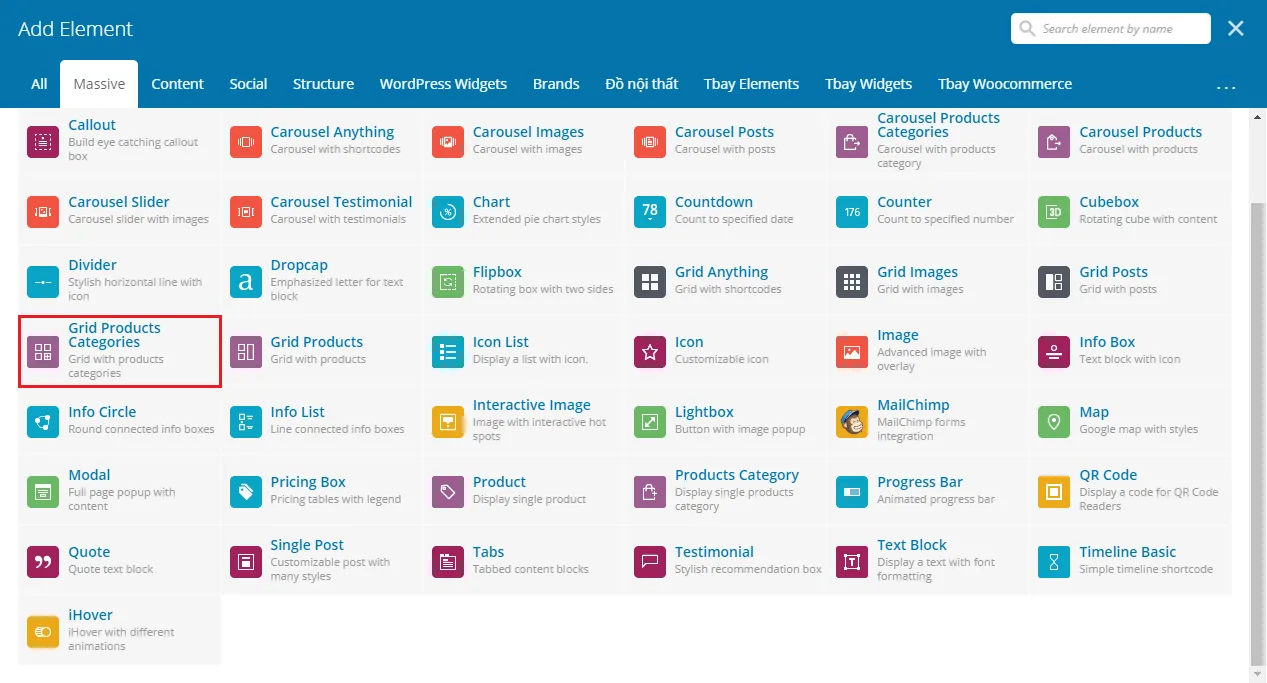
Bước 1: Thêm block Grid Products Categories. Bằng cách nhấn vào dấu cộng ở trên một block Row bất kỳ. Khi ấy bảng Add Element hiện ra, bạn chuyển qua tab massive và chọn vào block Grid Products Categories.
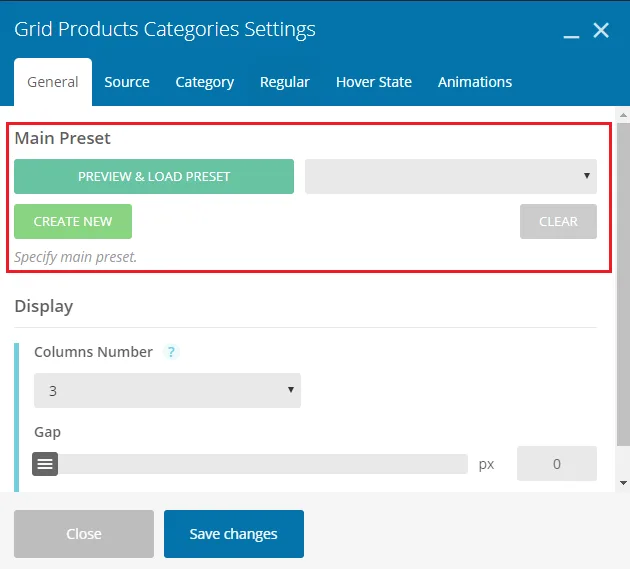
Bước 2: Bảng Grid Prosucts Categories settings hiện ra, bạn nhấn vào nút Preview & Load Preset ở mục Main Preset để chọn mẫu.
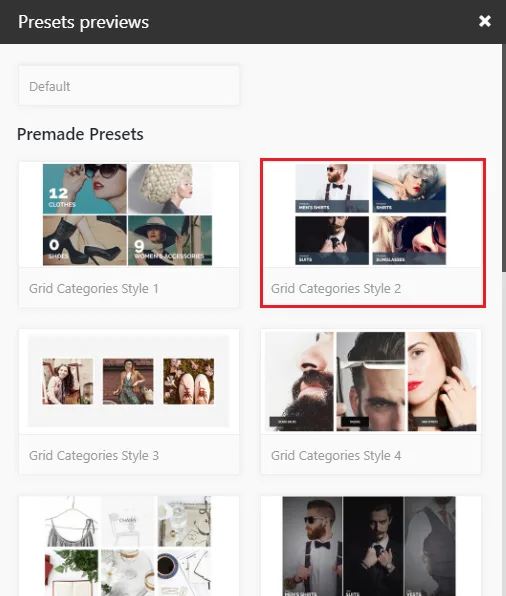
Tiếp theo bảng Presets Previews hiện ra, bạn lựa chọn một mẫu mình thích. Ở đây mình sẽ chọn mẫu 2.
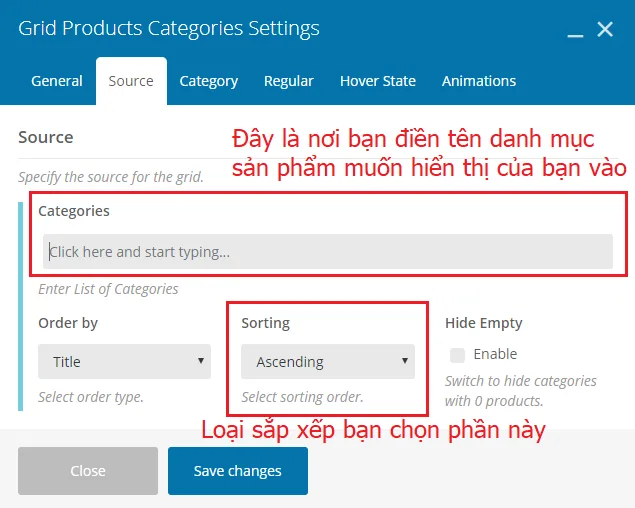
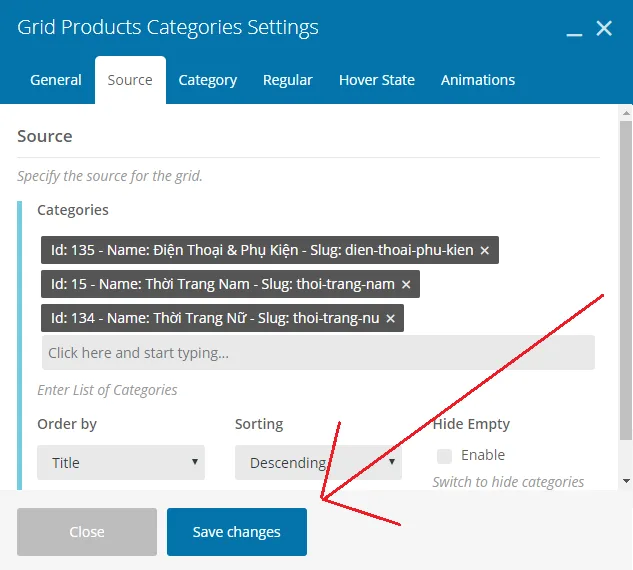
Bước 3: Quay trở lại bảng Grid Products Categories Settings. Bạn chuyển qua tab Source. Tại đây bạn điền tên những danh mục sản phẩm muốn hiện thị ra ngoài vào mục Categories. Và chọn loại sắp xếp.
Bước 4: Bạn bấm vào nút Save changes để hoàn thành.
Kết quả.
Lời kết
Sự dụng dịch vụ thiết kế website của chúng tôi để có được những tính năng mạnh mẽ phục vụ cho việc marketing tốt nhất.