- Bạn chưa chọn sản phẩm nào
- Tiếp tục mua hàng

Trong bài này dịch vụ thiết kế website freewebapp.net sử hướng dẫn cho bạn sử dụng block Grid Posts. Bạn hãy kham khảo mẫu thực hiện dưới đây để chúng ta cùng tiến hành tạo ra nó.
Mẫu thực hiện:
Hướng dẫn sử dụng block Grid Posts
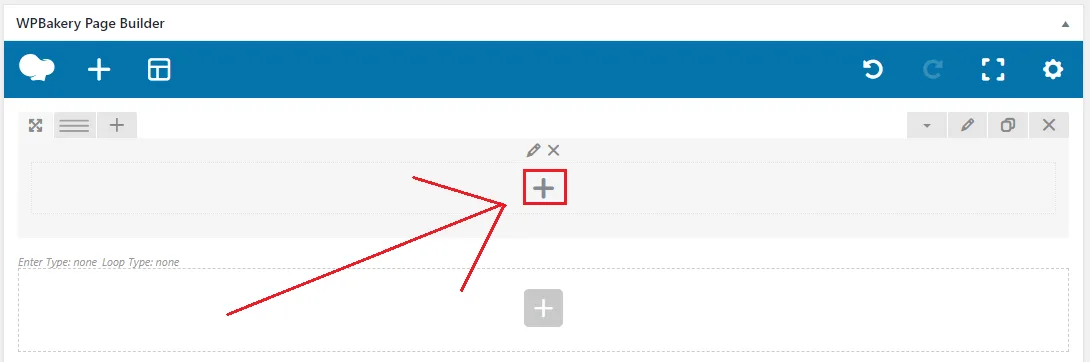
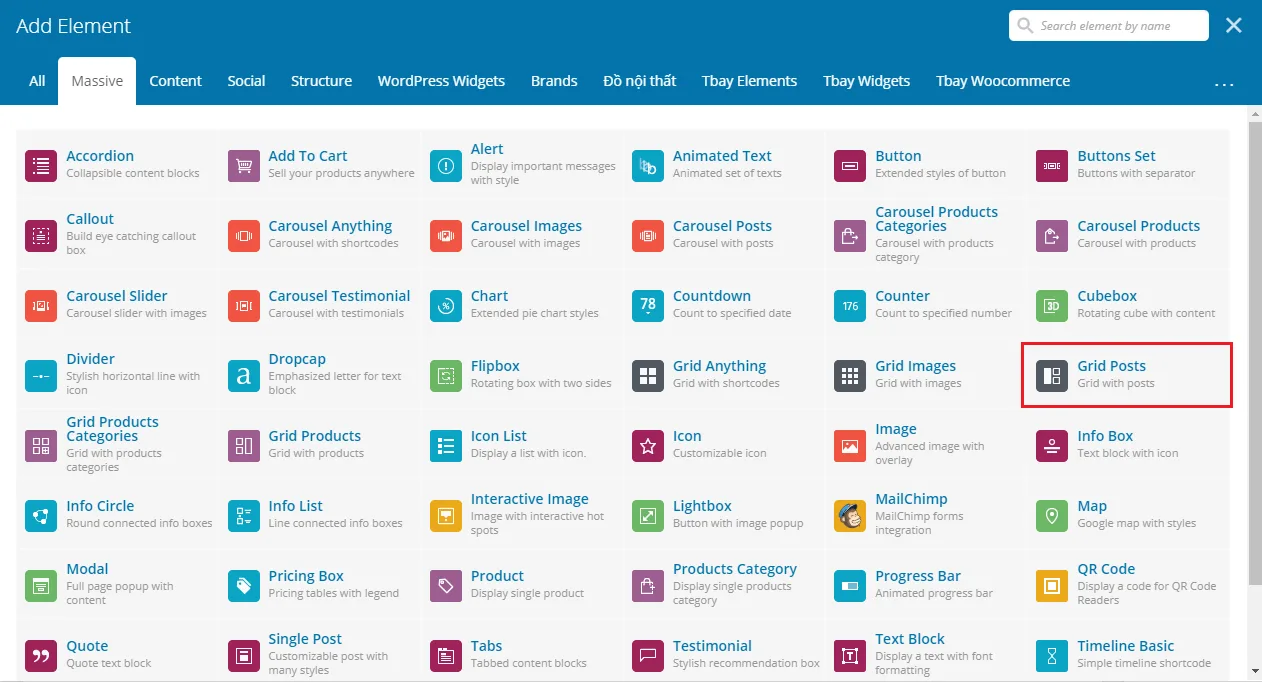
Bước 1: Thêm block Grid Posts. Bằng cách nhấn vào dấu cộng ở block row bất kỳ. Sau đó bảng Add Element hiện ra, bạn chuyển qua tab Massive và rồi chọn vào block Grid Posts.
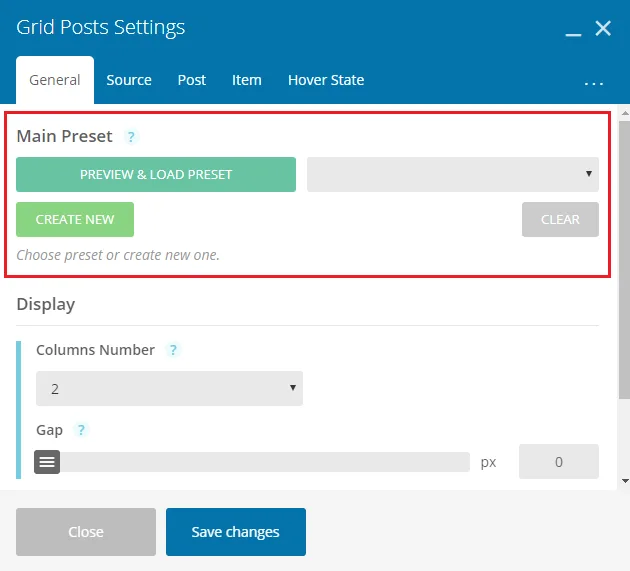
Bước 2: Bảng Grid Posts Settings hiện ra. Bạn nhấn vào nút Preview & Load Preset của mục Main Preset để chọn mẫu.
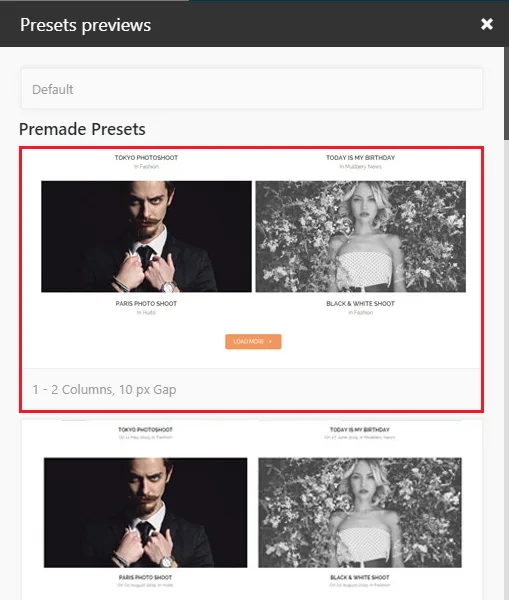
Tiếp tục bảng Presets Previews mở ra. Bạn chọn vào một mẫu mình thích. Ở đây mình sẽ chọn mẫu 1.
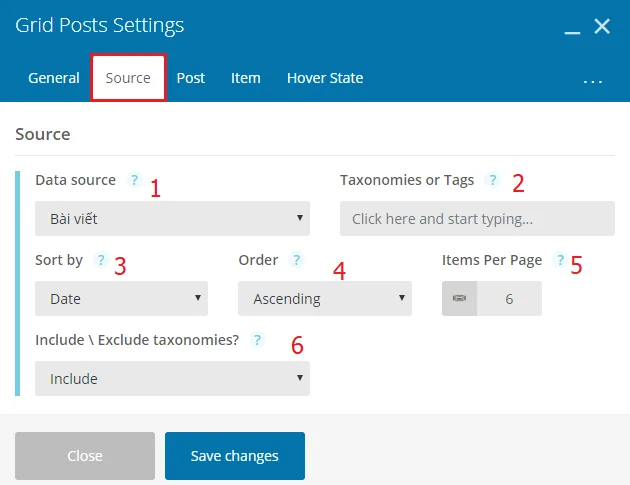
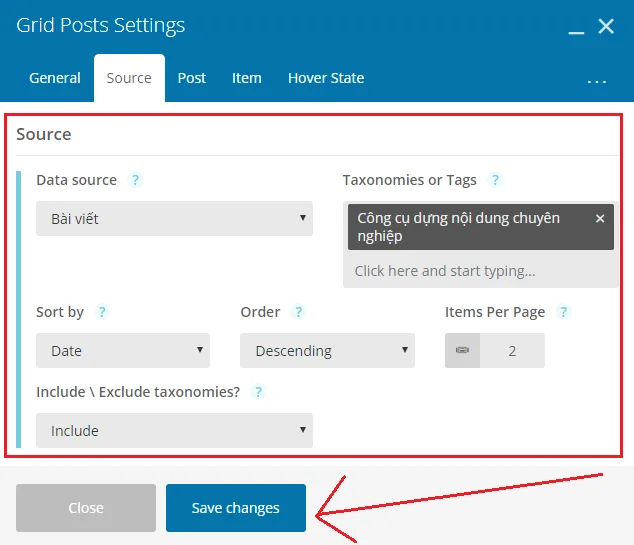
Bước 3: Quay trở lại bảng Grid Posts Settings. Bạn qua tab Source và thiết lập một số thông tin sau:
1 là danh sách tùy chỉnh cho phép bạn chọn danh sách chính xác các bài đăng bạn muốn.
2 là nơi bạn nhập danh mục bài viết và thẻ.
3 là nơi chọn loại hình sắp xếp.
4 là chỗ tùy chỉnh thứ tự hiện thị sắp xếp. Thí dụ như bạn chọn loại hình sắp xếp (3) là Date, còn bên phần Order ta chọn là Descending thị bài viết hiển thị bên ngoài nó sẽ được sắp xếp theo thứ tự giảm dần theo ngày đăng bài lên.
5 là số lượng hiển thị bài viết.
6 là nơi bạn phần loại Bao gồm hoặc loại trừ.
Bước 4: Khi bạn thiết lập xong bạn bấm vào nút Save changes để hoàn thành.
Lời kết
Sử dụng dịch vụ thiết kế website của chúng tôi để trải nghiệm những tính năng xây dựng website và bán hàng online tốt nhất hiện nay.