- Bạn chưa chọn sản phẩm nào
- Tiếp tục mua hàng

Trong bài này dịch vụ thiết kế website freewebapp.net sẽ hướng dẫn cho các bạn cách sử dụng block Flipbox. Bạn hãy kham khảo mẫu dưới đây để chúng ta cùng tiến hành vào cách tạo ra nó.
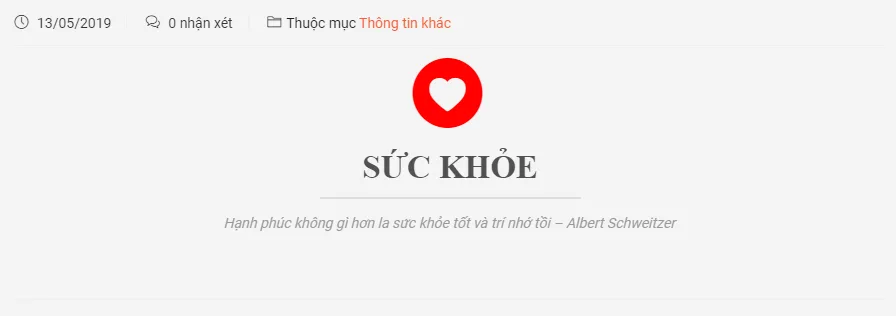
Mẫu thực hiện:
Hướng dẫn sử dụng block Flipbox
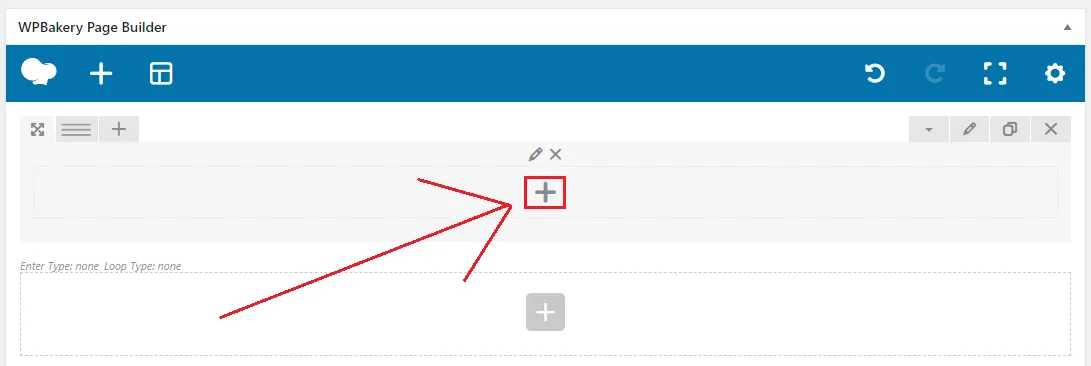
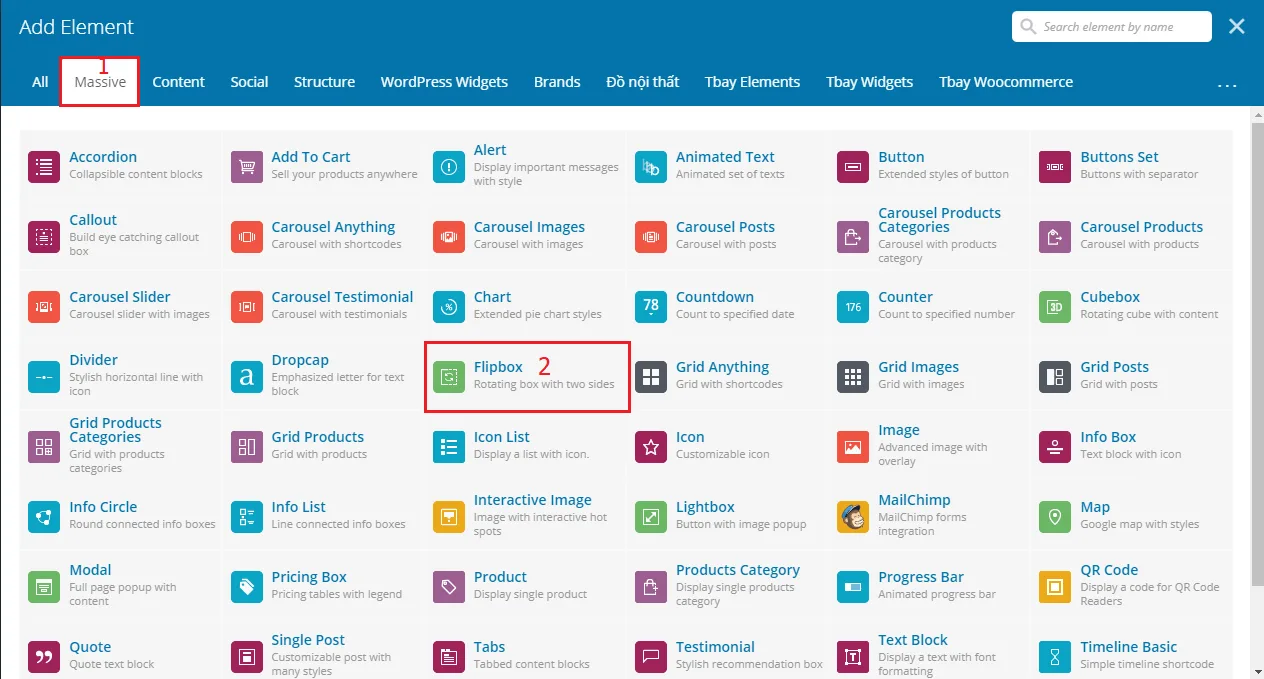
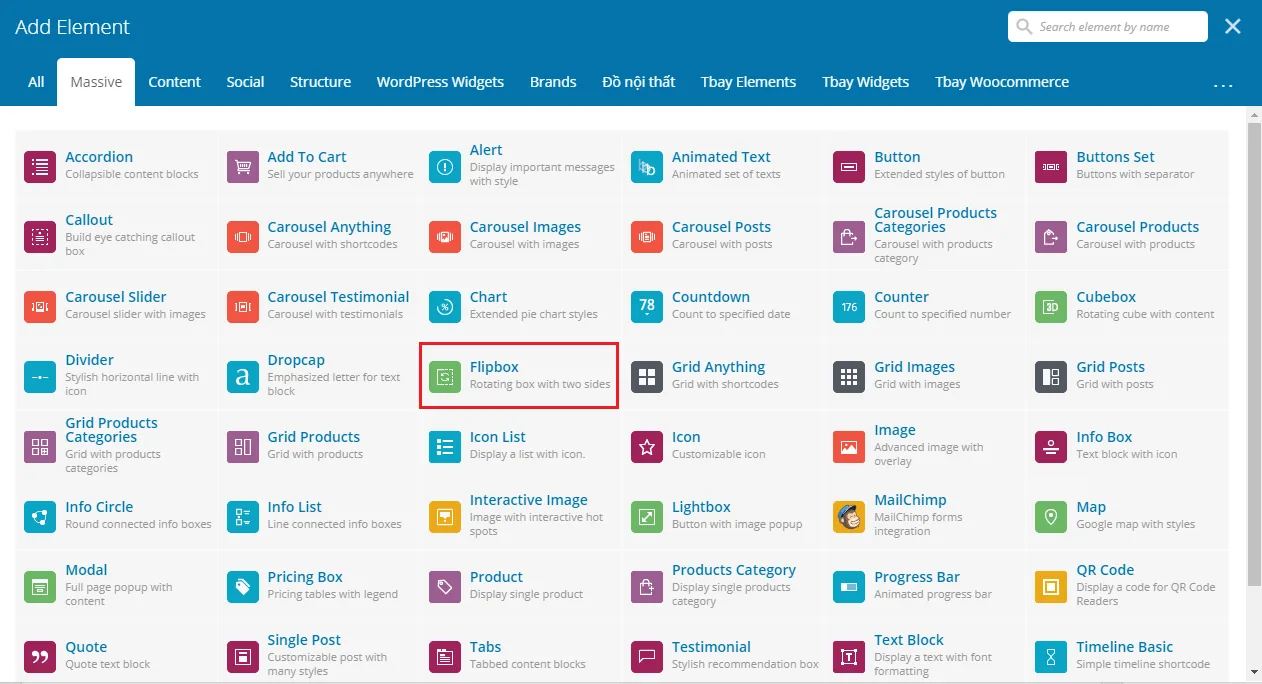
Bước 1: Thêm block Flipbox. Bằng cách nhấn vào dấu cộng trên một block Row bất kỳ. Khi ấy bảng Add Element hiện lên. Bạn chuyển qua Tab Massive, rồi chọn block Flipbox.
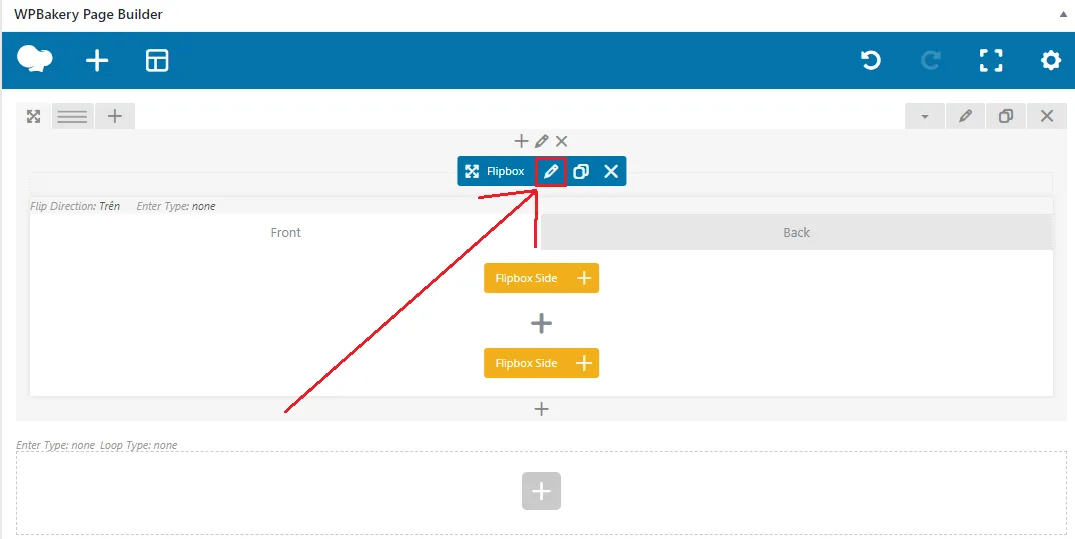
Bước 2: Bạn nhấn vào nút chỉnh sửa Flipbox.
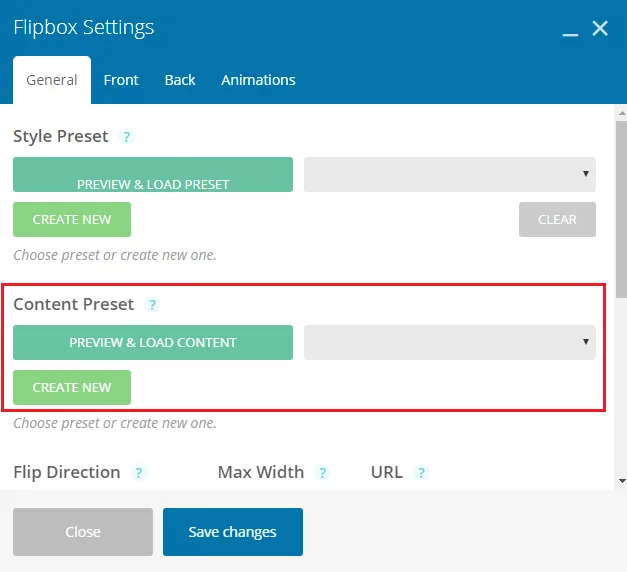
Bảng Flipbox Settings hiện ra, bạn nhấn vào nút Preview & Load Preset của mục Content Preset.
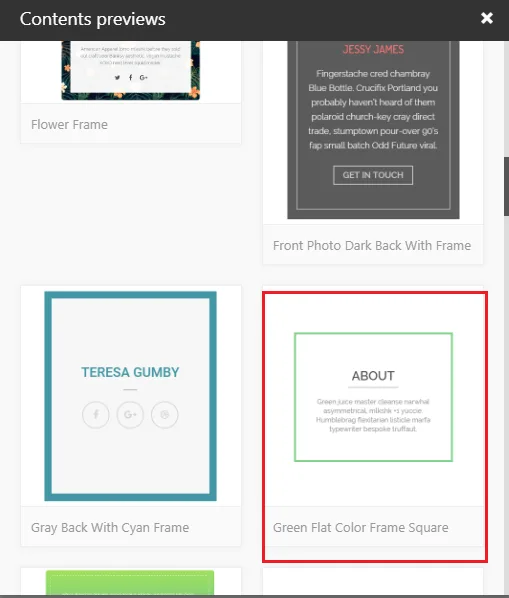
Sau đó nó sẽ mở ra hộp thoại Contents Previews. Trong này bạn chọn vào một mẫu mình thích.
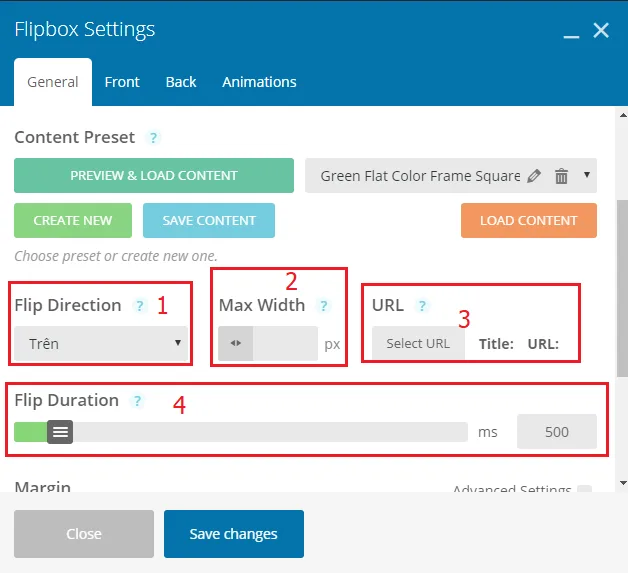
Bước 3: Quay trở lại bảng Flipbox Settings. Bạn thiết lập một số thông tin sau theo ý bạn:
1 là chiều quay của block flipbox.
2 là chiều rộng của flipbox. Bạn có thể để trống để cho flipbox có chiều rộng tối đa.
3 là đường dẫn cho flipbox. Khi ai đó nhấn vào flipbox, nó sẽ dẫn người đó đến link được thêm và trong phần này.
4 là tốc độ lật của flipbox. Càng tăng lên tốc độ lật của flipbox càng chậm và ngược lại.
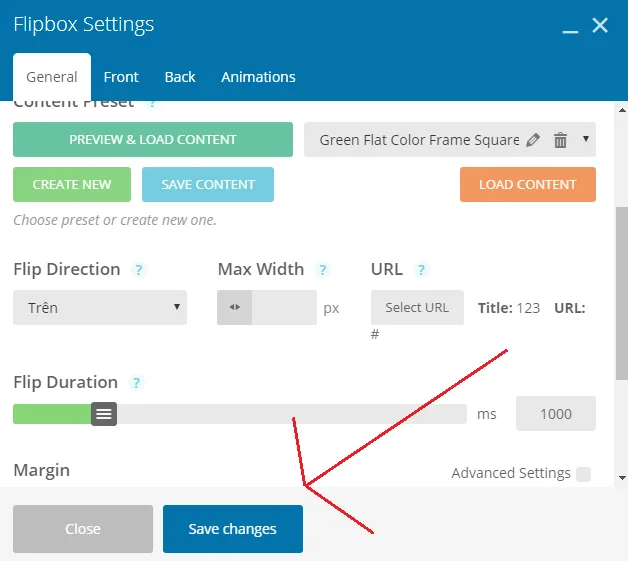
Bước 4: Bạn bấm vào nút Save changes.
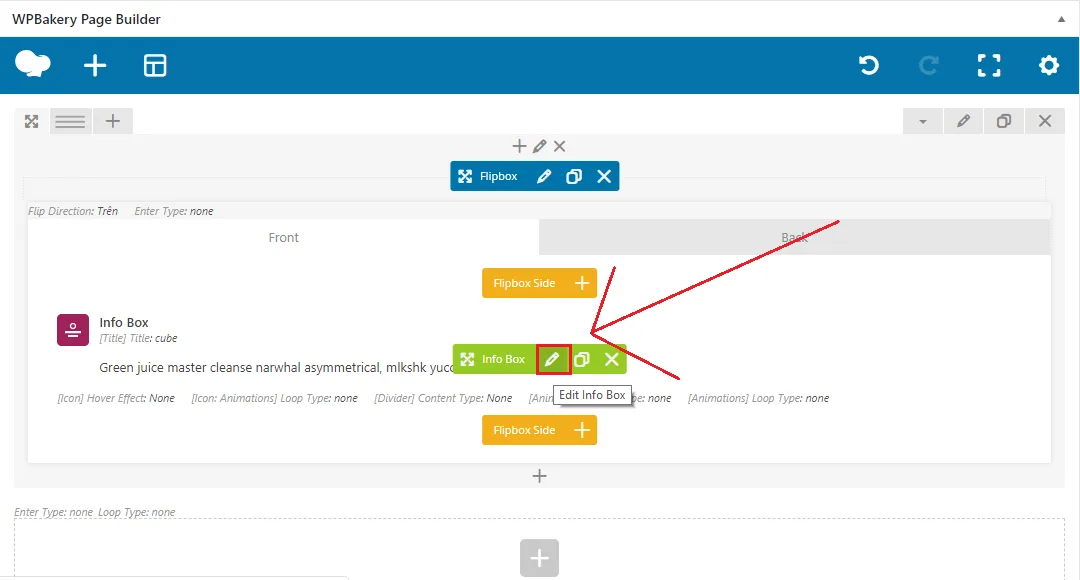
Tiếp theo bạn tích vào nút chỉnh sửa của block info box trên tab Front (Trước).
Bảng Info Box Settings hiện lên. Bạn chuyển qua tab title. Kéo xuống mục Title – Typography, trong mục này có phần Title bạn đến đó và thay đổi lại title của mình. Thí dụ: Sức khỏe.
Khi thay đổi xong, bạn chuyển qua tiếp tab Content. Tại đây bạn kéo xuống mục Description (Mô tả), ta thay đổi tiếp nội dung.
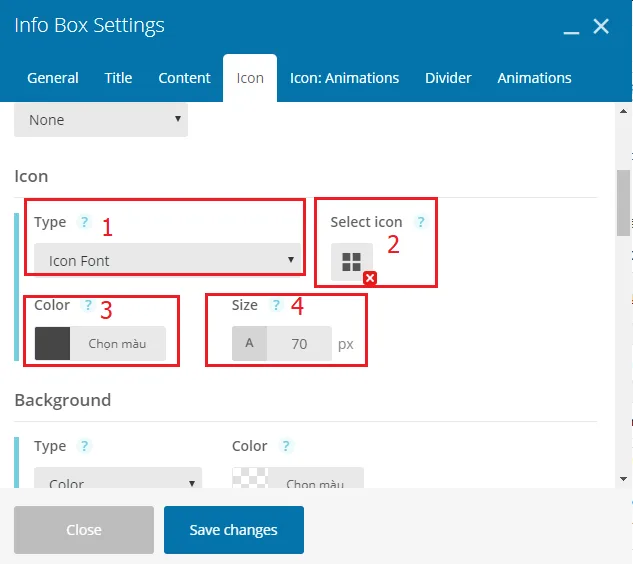
Sau khi thay đổi nội dung xong, bạn qua tiếp tab Icon (biểu tượng). Bạn kéo xuống mục Icon, ở mục này có các phần để bạn tùy chỉnh icon như sau:
1 là kiểu xuất icon. Bạn có thể dùng ảnh làm icon hay dùng icon font trong thư viện website và character. Tùy vào từng kiểu là sẽ có cách điều chỉnh khác nhau. Nhưng trong bài này mình chỉ nói về kiểu icon Font thôi.
2 là chọn biểu tượng. Nếu bạn muốn thay biểu tượng nào thì hãy click vào đây.
3 là chọn màu cho icon.
4 là chỉnh kích thước cho icon.
Bước 5: Bấm vào nút Save changes để lưu lại.
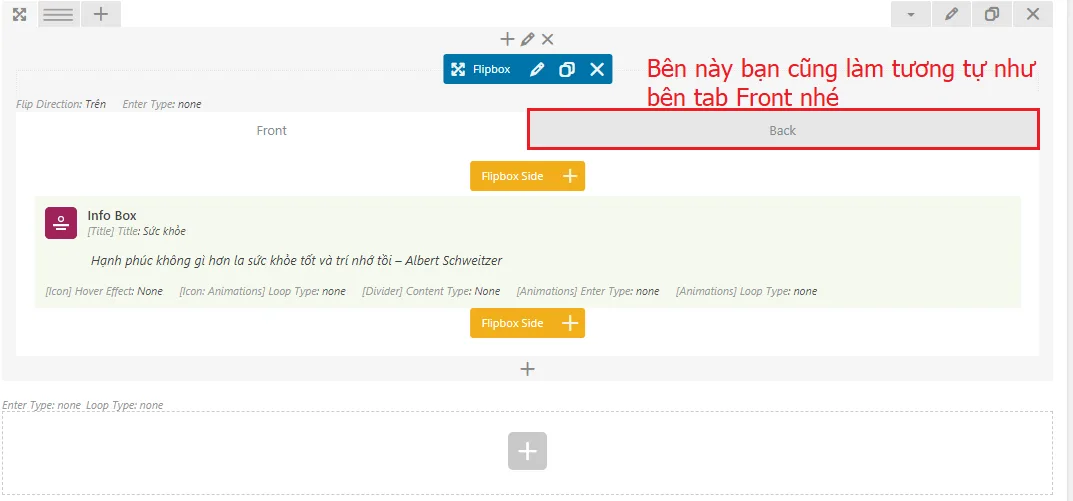
Phần bên tab Back bạn cũng chỉnh sửa bình thường như phần tab front ở trên nhé. Vậy là xong!
Kết quả.
Lời kết
Sử dụng dịch vụ thiết kế website của chúng tôi để có được những chức năng bán hàng và xây dựng website tốt nhất hiện nay.