- Bạn chưa chọn sản phẩm nào
- Tiếp tục mua hàng

Trong bài này dịch vụ thiết kế website của chúng tôi sẽ hướng cho bạn cách sử dụng block Carousel Testimonial. Bạn hãy xem phần mẫu thực hiện dưới đây để chúng ta bắt đầu vào phần tạo ra nó.

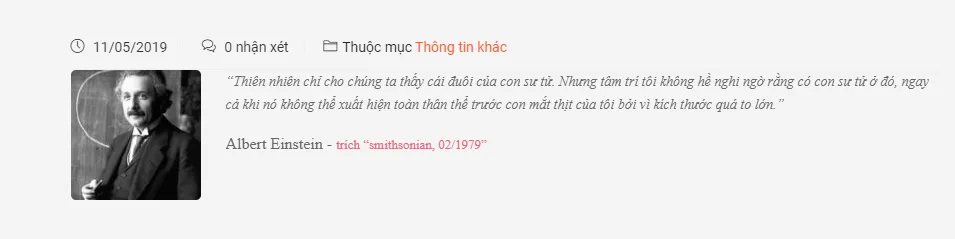
“Thiên nhiên chỉ cho chúng ta thấy cái đuôi của con sư tử. Nhưng tâm trí tôi không hề nghi ngờ rằng có con sư tử ở đó, ngay cả khi nó không thể xuất hiện toàn thân thể trước con mắt thịt của tôi bởi vì kích thước quá to lớn.”
Hướng dẫn sử dụng block Carousel Testimonial
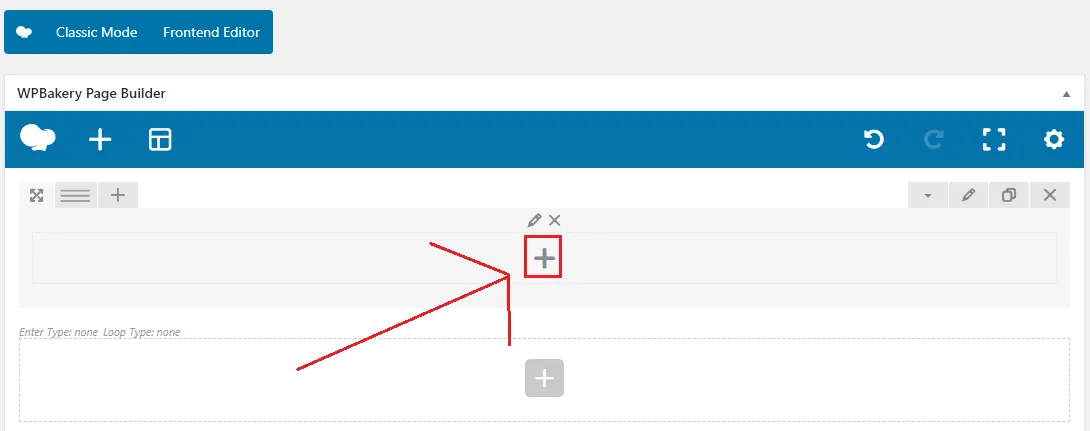
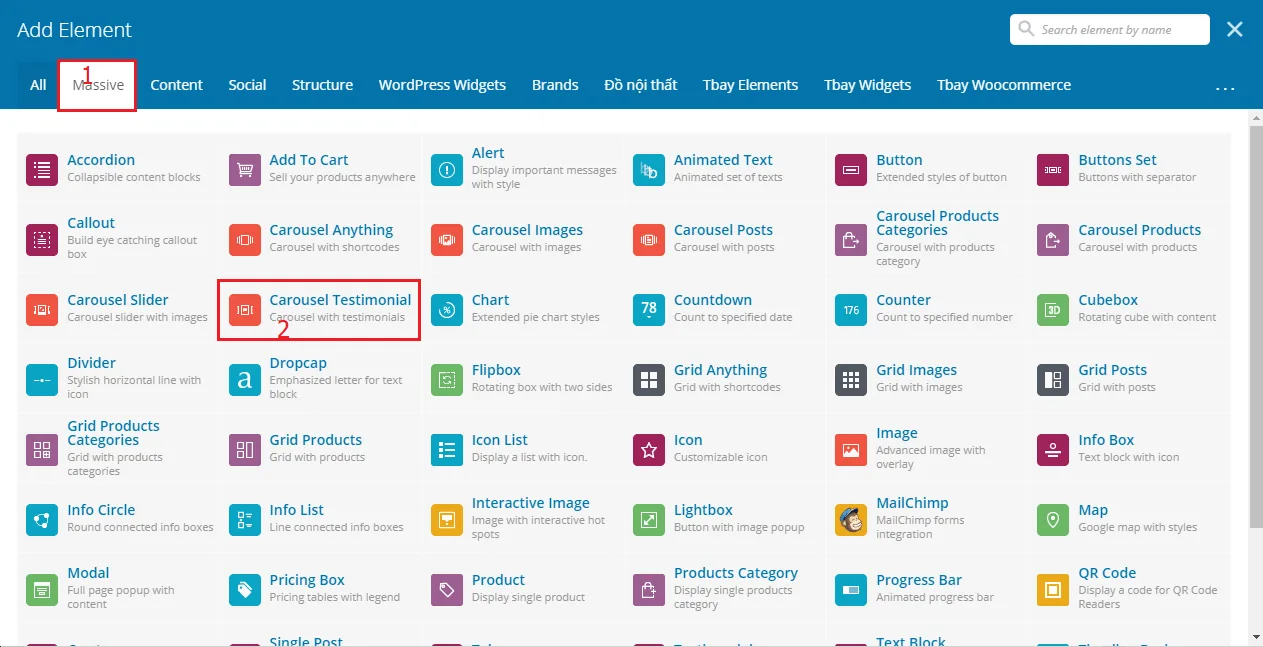
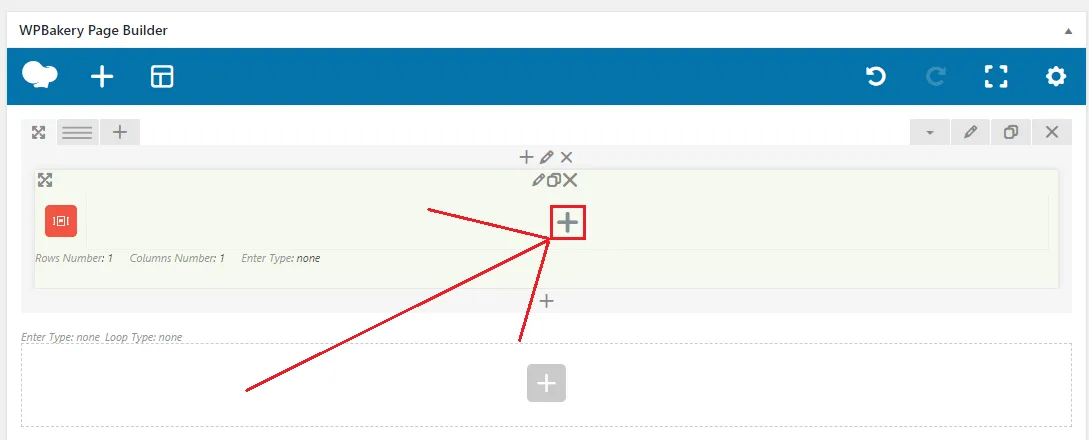
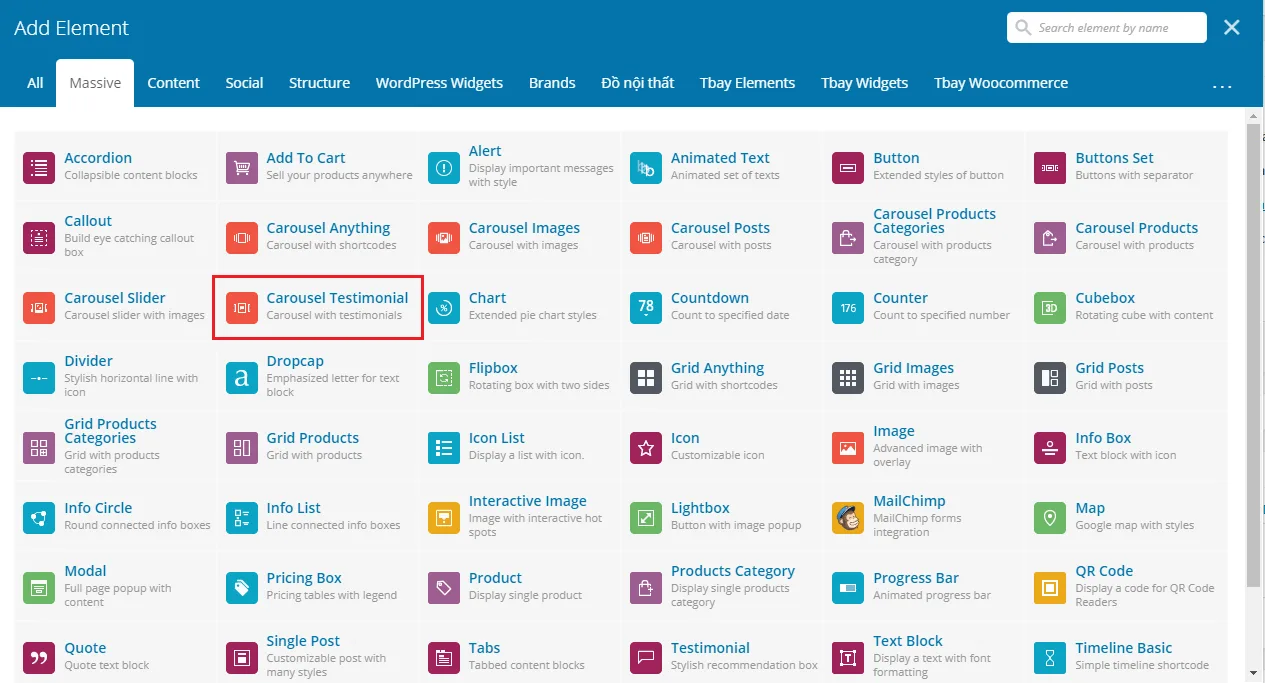
Bước 1: Bạn thêm block Carousel Testimonial. Bằng cách nhấn vào dâu cộng ở row bất kỳ. Sau đó nó sẽ hiện bảng Add Element, bạn chuyển qua tab Massive và rồi chọn vào block Carousel Testimonial.
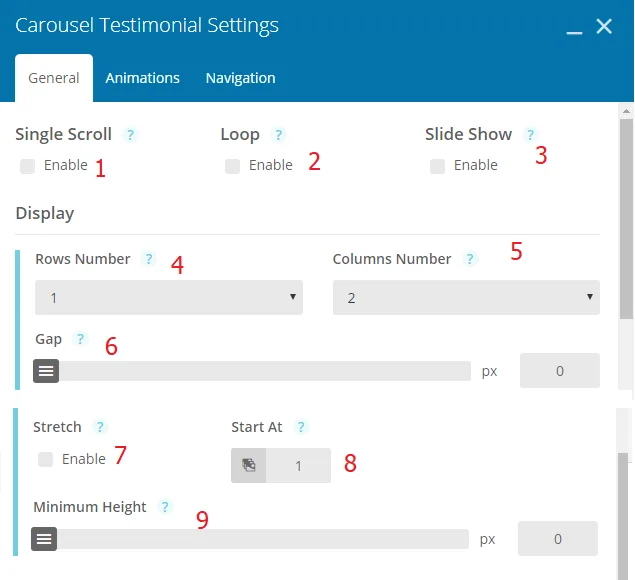
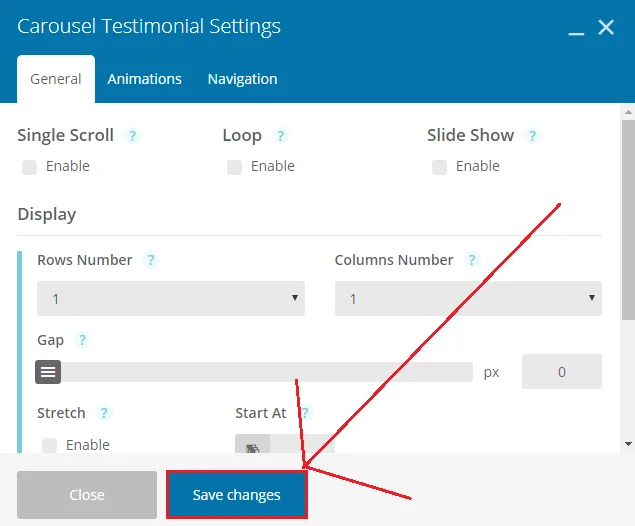
Bước 2: Tiếp theo bạn sẽ nó sẽ xuất hiện bảng Carousel Testimonial Settings. Bạn thiết lập cho nó, nến bạn thấy nó cần thiết.
- Tích vào để bật cuộn mục đơn. Điều hướng qua băng chuyền sẽ chỉ nhảy một vật phẩm tại một thời điểm. Không được chọn để cuộn bởi tất cả các mục có thể nhìn thấy.
- Tích vào để kích hoạt vòng lặp. Vòng lặp kích hoạt sẽ thay đổi băng chuyền thành cuộn vô hạn.
-
- Chọn số lượng hàng được hiển thị.
- Chọn số lượng cột được hiển thị.
- Chọn khoảng cách giữa các slide.
- Tích vào để cho phép kéo dài thanh trượt. Kích hoạt kéo dài sẽ hiển thị các phần của các mục trước và tiếp theo trên các mặt băng chuyền.
- Xác định chỉ số slide hiển thị đầu tiên.
- Chỉ định chiều cao tối thiểu của mục Testimonial duy nhất.
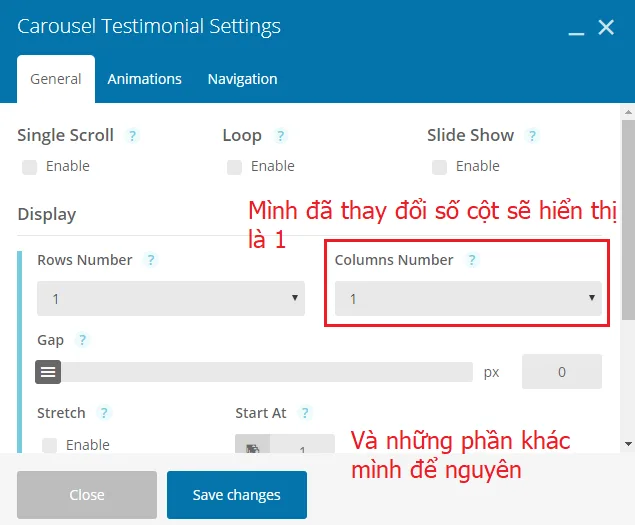
Mình đã làm nó như mẫu và đã được như ảnh sau:
Bước 3: Bạn bấm vào nút Save changes để lưu lại.
Tiếp theo bạn bấm vào dấu cộng ở chính giữa block Carousel Testimonial để thêm Block Testimonial.
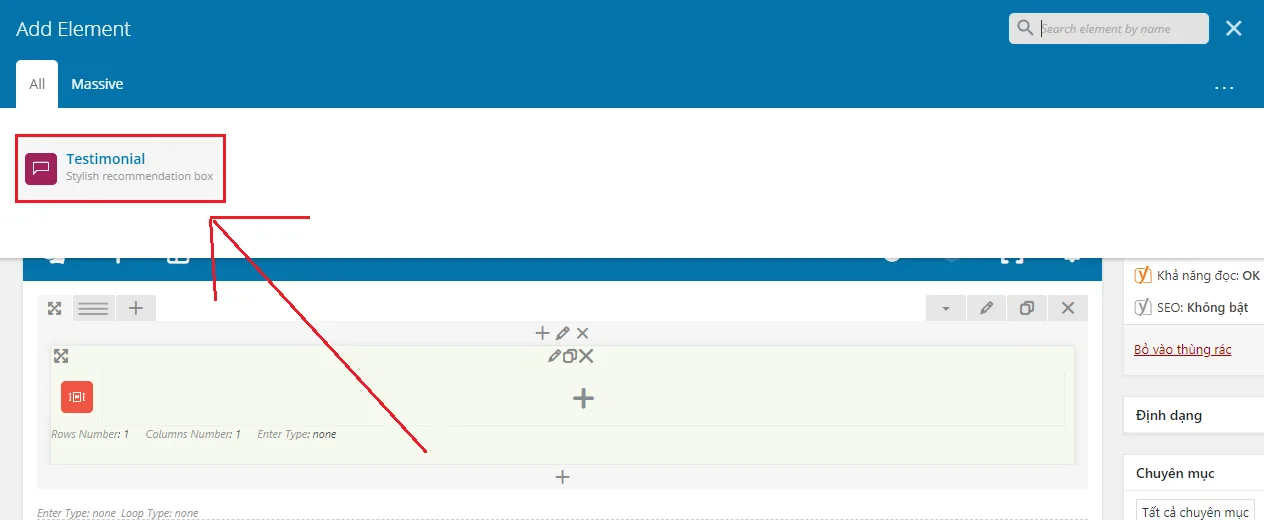
Sau đó bảng Add Element hiện lên. Nhưng chỉ có một block duy nhất đó là block Testimonial. Bạn chọn vào block duy nhất đó.
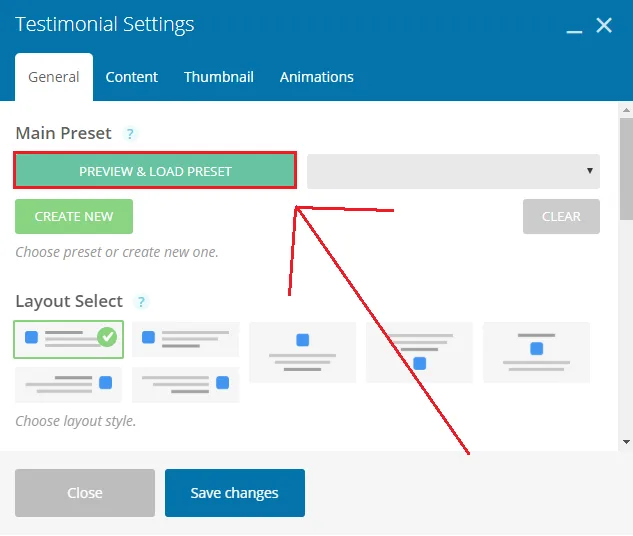
Bước 4: Khi bạn chọn vào block đó, bảng Testimonial Settings sẽ hiện lên. Bạn nhấn vào nút Preview & Load Preset để chọn mẫu.
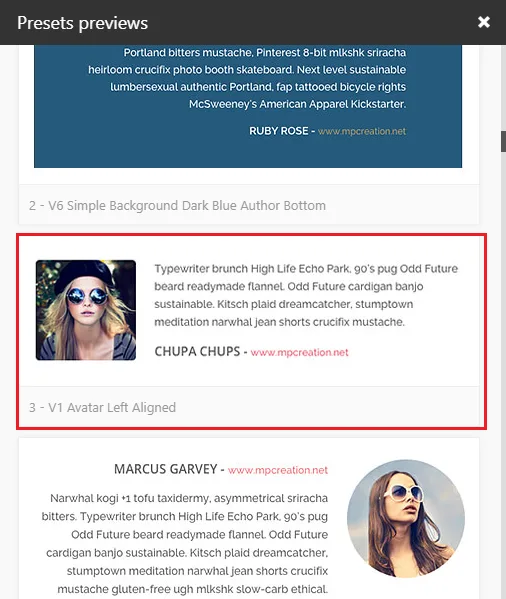
- Tiếp theo tại bảng Presets Previews hiện ra. Nó sẽ cho chúng ta sử dụng rất nhiều mẫu. Bạn tìm và lựa chọn vào một mẫu ưu thích của mình.
Mình sẽ chọn vào mẫu thứ 11.
Bước 5: Bạn qua phần tab Content (Nội dung). Để tiến hành thay đổi nội dung trong mẫu.
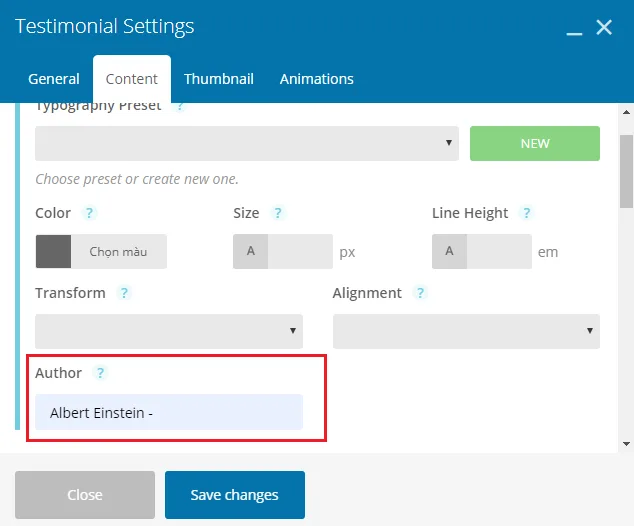
Phần đầu tiên là phần tác giả (Author). Bạn kiếm phần Author trong mục Author – Typography và thay đổi phần tên tác giả theo bản thân mình.
Giống như ở phần mẫu tác giả của câu nói ở phần mẫu là Albert Einstein, mình sẽ điền tên ông ta vào và kèm theo dấu – .
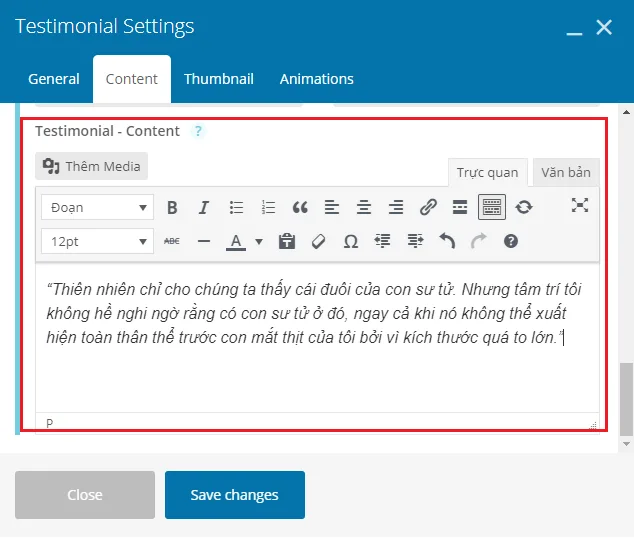
Tiếp tục kéo xuống mục Testimonial – Content. Bạn tiến hành thay đoạn nội dung của bạn vào.
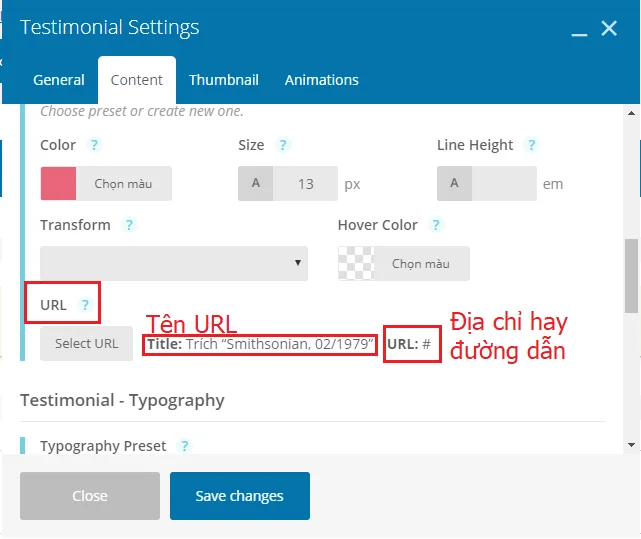
Rồi, tiếp theo bạn lại kéo lên mục URL. Tại mục này bạn thay đổi tên và đường dẫn của bạn là xong. Mình sẽ thay luôn nhé.
Và được như hình:
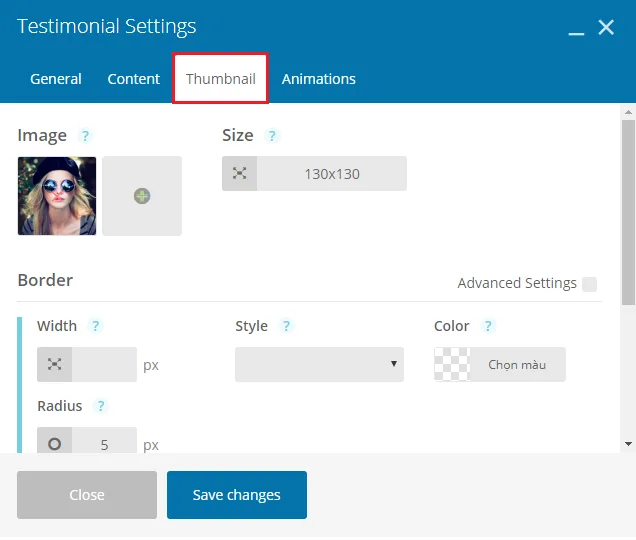
Nếu bạn nào có sử dụng mẫu có ảnh như mình thì bạn lại qua tiếp tab Thumbnail để tiến hành thay ảnh khác nhé. Còn bạn nào mẫu không có để ảnh đó thì bạn có thể bấm vào nút Save chages để hoàn thành bài hôm nay.
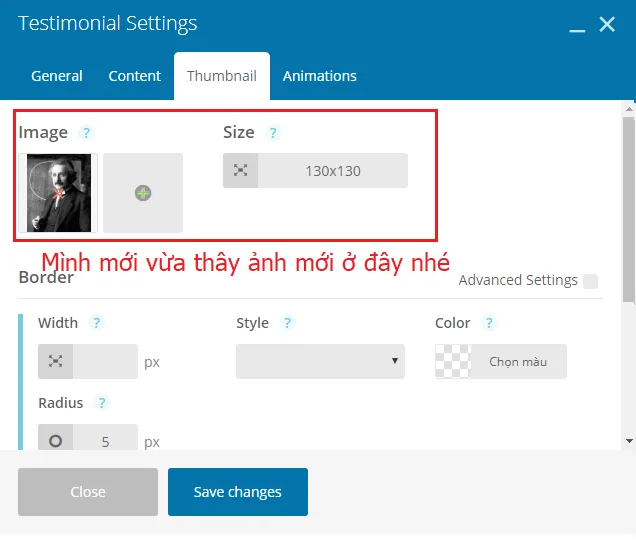
Bạn nhất vào dấu X mẫu đỏ trên ảnh mẫu ở mục Images để tiến hành xóa nhé. Sau đó lại ấn vào dấu cộng màu xanh để thêm ảnh của bạn vào.
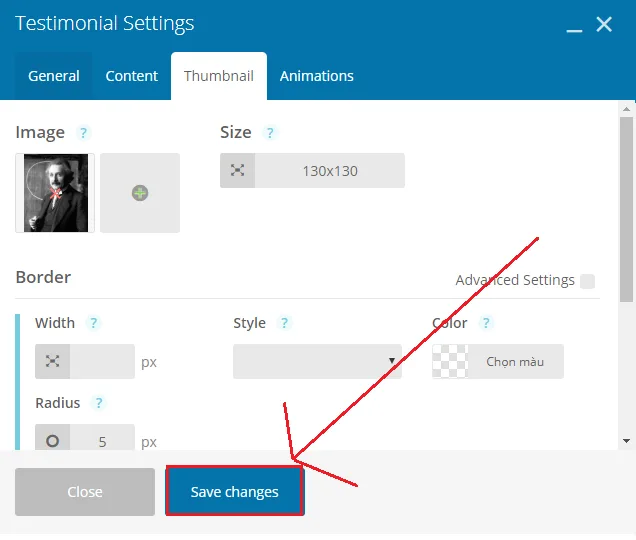
Bước 6: Bạn nhấn vào nút Save changes để hoàn thành.
Kết quả.
Lời kết
Sử dụng dịch vụ thiết kế website freewebapp.net để có thể nâng cấp website thường xuyên giúp cho bạn có được những tính năng xây dựng website tốt nhất hiện nay.