- Bạn chưa chọn sản phẩm nào
- Tiếp tục mua hàng

Trong bài này dịch vụ thiết kế website freewebapp.net của chúng tôi sẽ hướng dẫn cho bạn sử dụng một block mới đó là block Carousel Products. Các bạn kham khảo mẫu thực hiện dưới đây để chúng ta sẽ bắt đầu tiến hành vào việc tạo ra nó.
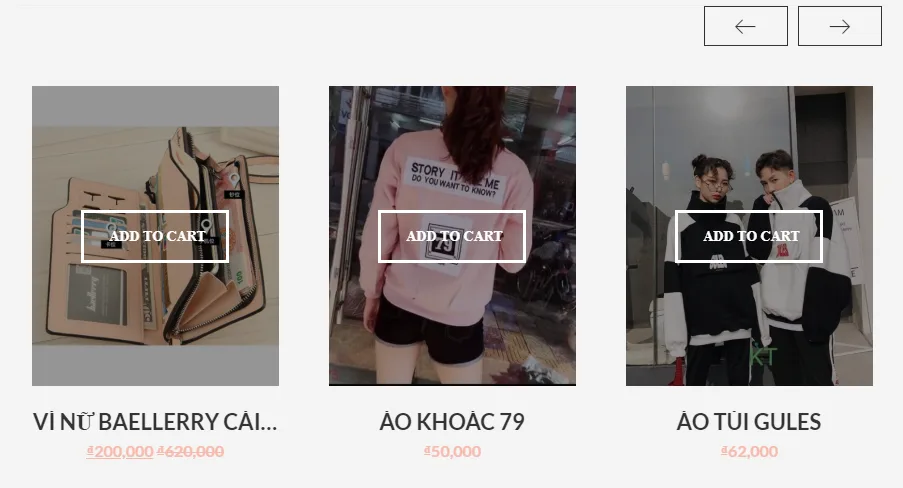
Mẫu thực hiện
Hướng dẫn sử dụng block Carousel Products
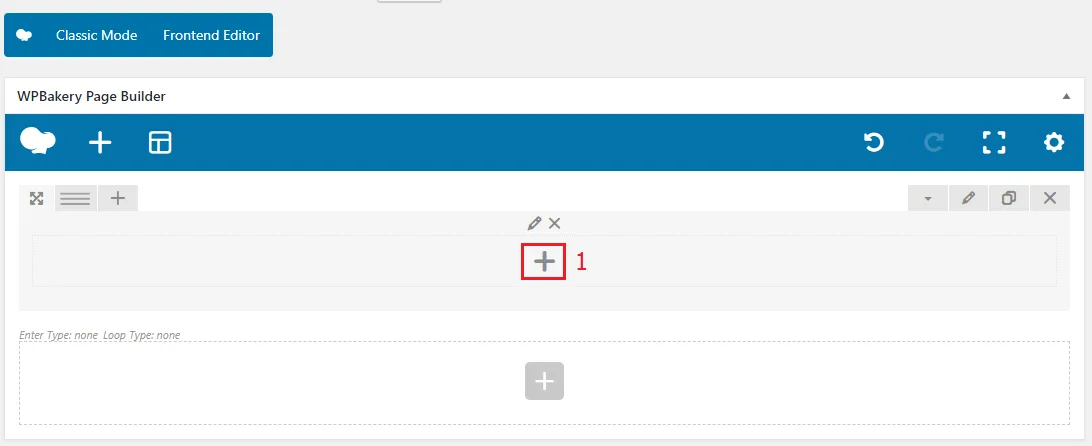
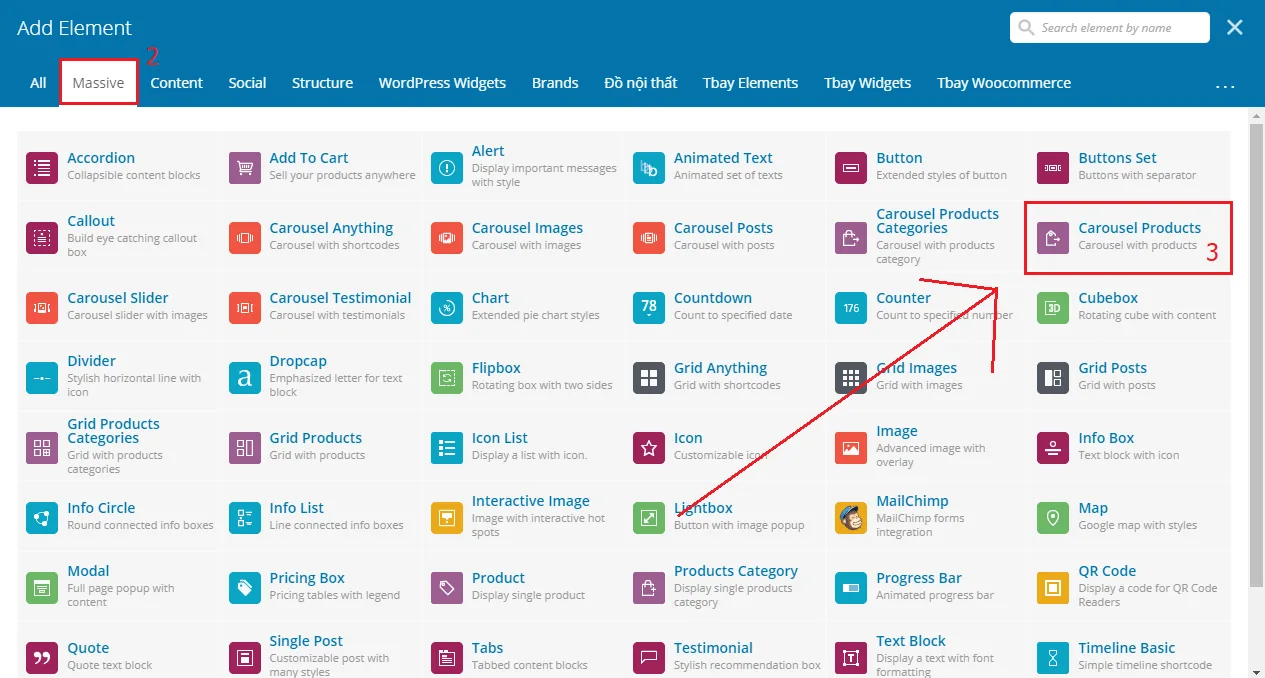
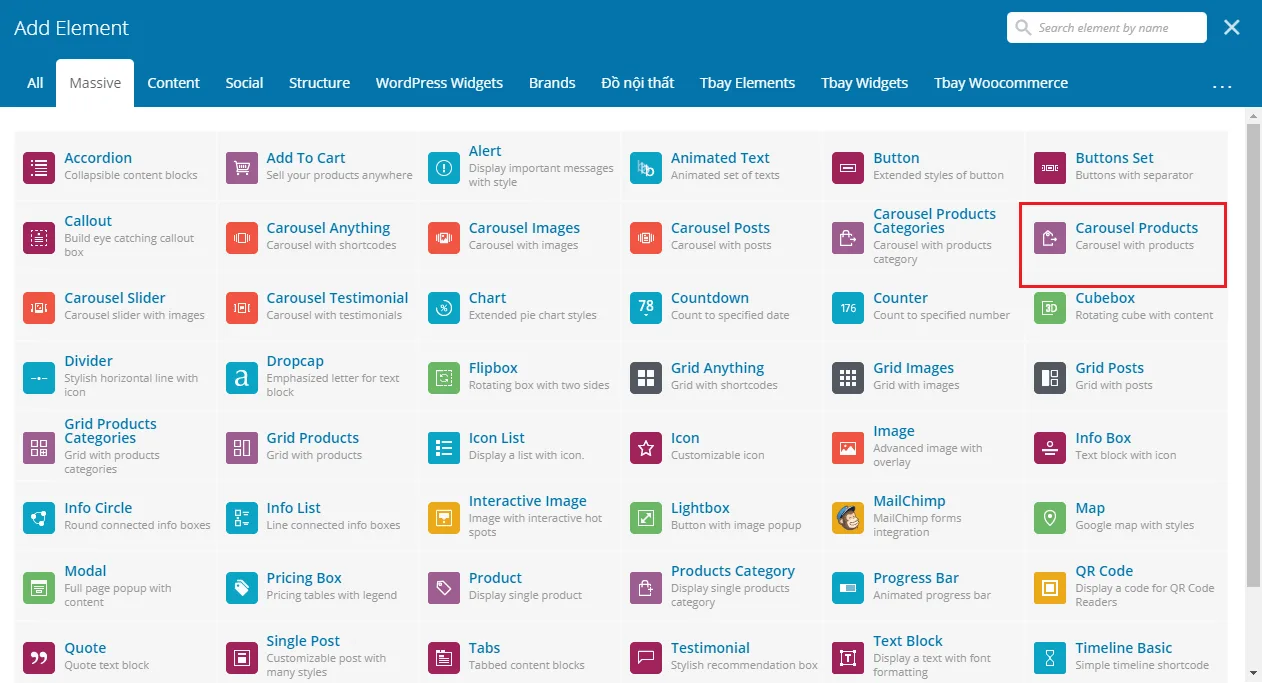
Bước 1: Thêm block Carousel Products. Bạn chọn vào biểu tượng + trên Row muốn thêm block này vào → Massive → Carousel Products.
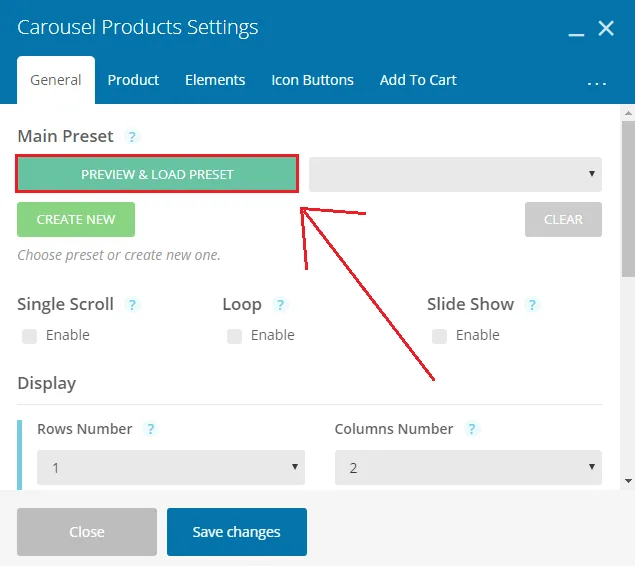
Bước 3: Một cái bảng Carousel Products Settings hiện ra. Bạn nhấn nút Preview Load Preset trong bảng đó.
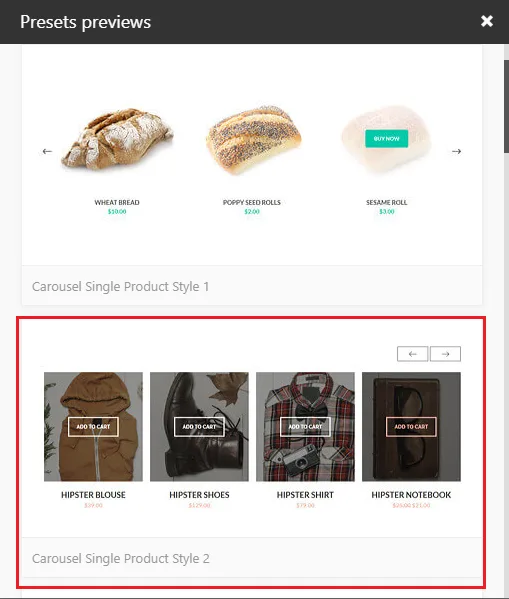
Sau đó nó sẽ cho bạn thấy một dãy các mẫu của block này. Bạn tiến hành lựa chọn một cái để sử dụng. “Mình” sẽ chọn vào cái thứ 2 nha.
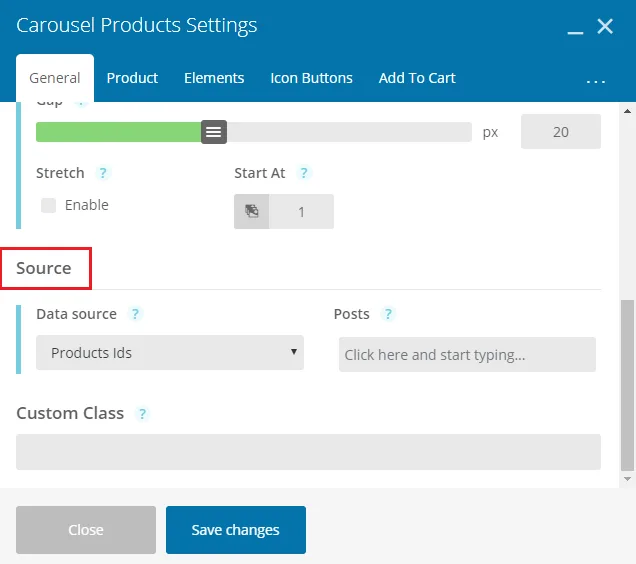
Bước 4: Bạn hãy kéo xuống mục Source ở trong tab General như hình:
Chúng ta sẽ thấy có hai phần trong mục này. Thứ nhất là phần Data Soure, đây là phần dùng để lựa chọn nguồn cho Slider. Hiện tại nó đang ở nguồn là Products IDS Nghĩa là nguồn chỉ lấy các tên ID của sản phẩm thôi. Còn một nguồn nữa cũng ở trong phần đó, đó là nguồn Products Category, đây là nguồn dùng để chọn những nhóm sản phẩn như danh mục sản phẩm hay thẻ…
Tiếp theo phía bên tay phải là phần Post, đó là nơi mà chúng ta sẽ điền ID sản phẩm của bạn vào Hoặc có thể là chuyên mục và thẻ nếu bạn chuyển nguồn là Products Category ở phần bên tay trái bạn.
Đầu tiên mình sẽ hướng dẫn bạn cách để điền tên ID sản phẩm:
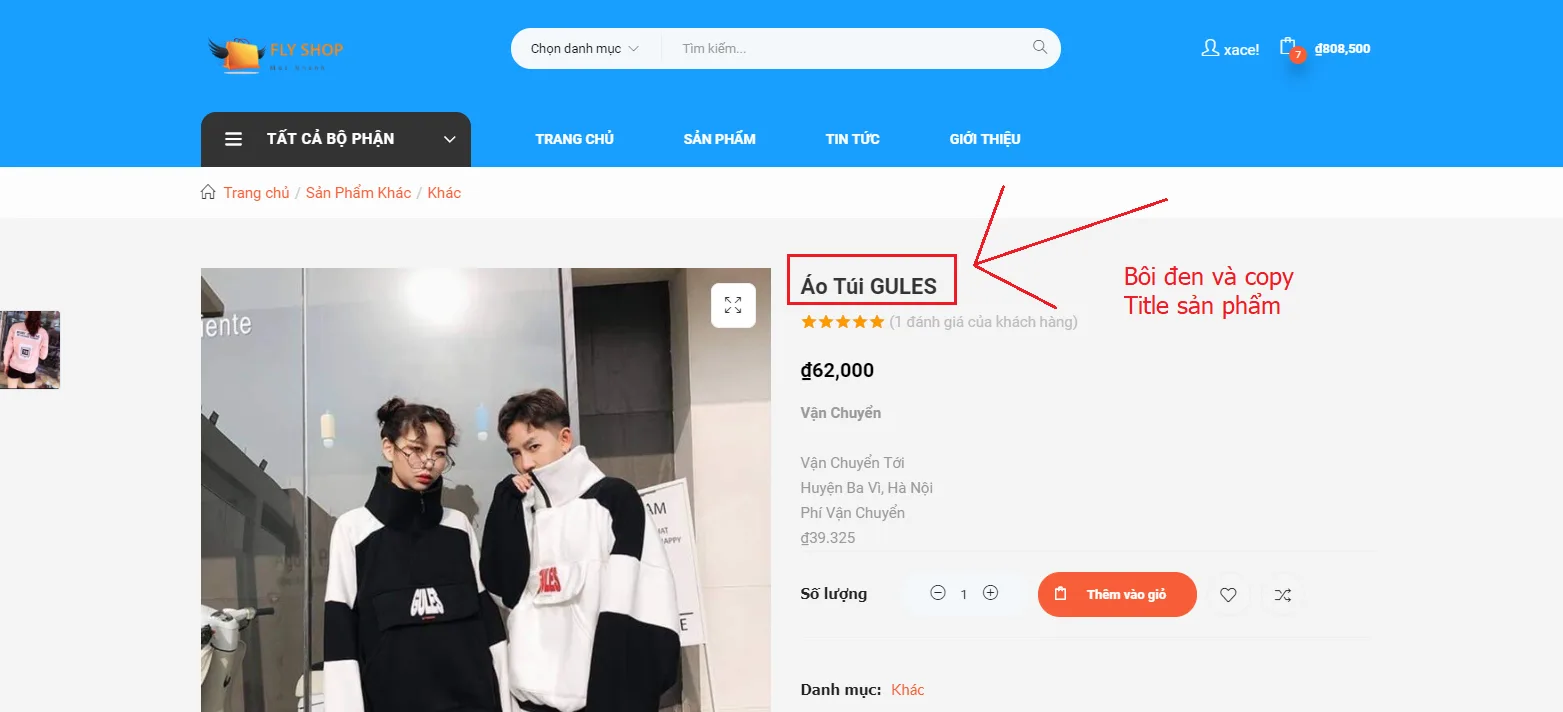
- Bạn vào một sản phẩm mà bạn đã tạo. Rồi copy Title của sản phẩm đó
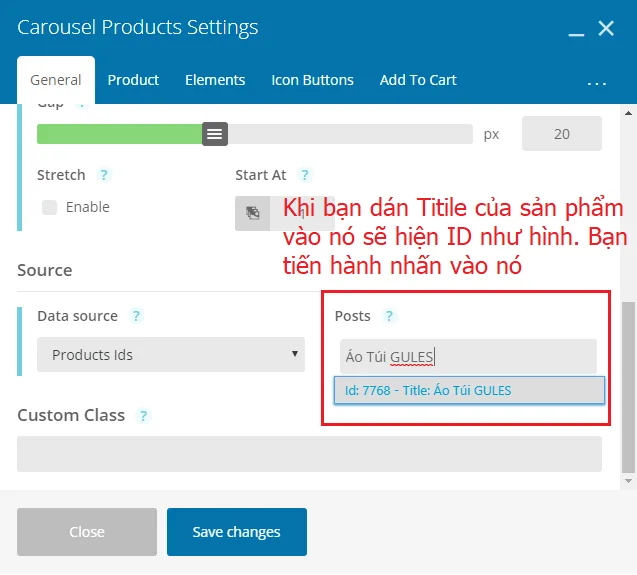
- Tiếp theo bạn quay lại chổ mục Source. Bạn dán nó vào ô bên phần Post. Nhớ là bạn phải chuyển chổ phần Data Source thành Products IDs nhé.
* Lưu ý một điều là khi bạn dán vào sẽ mất vài giây để xuất hiện ID của sản phẩm, vì vậy bạn ráng chờ nhé đừng thấy dán vào mà nó không xuất hiện cái gì rồi bỏ luôn. Coi như xong đó nhé.
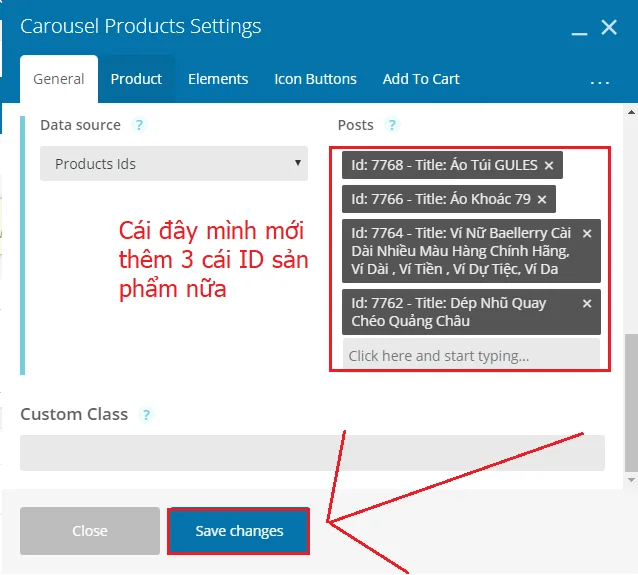
Số lượng sản phẩm hiện ra bên ngoài tùy thuộc vào bạn đã cho bao nhiêu ID sản phẩm vào phần Post này
Như vậy là xong cách thêm ID sản phẩm vào rồi.
Còn nguồn còn lại trong phần Data Source bạn cũng làm tương tự luôn. Nó không còn là Title của sản phẩm nữa, mà là Title của chuyên mục hay là Tag (thẻ).
Bước 5: Nhấn vào nút Save chages để hoàn tất.
Kết quả.
 Lời kết
Lời kết
Sử dụng dịch vụ thiết kế website của chúng tôi để có thể tối ưu hóa bán hàng nhất cho website và xây dựng website.