- Bạn chưa chọn sản phẩm nào
- Tiếp tục mua hàng

Một số website chuyên nghiệp họ thường có những bảng hiệu Slider đẹp vô cùng. Khi bước vào trang web mọi thứ trên tấm Slider bắt đầu hiện ra. Những dòng chữ bắt đầu hiện từ trái qua hay từ phải, trên và dưới. Sự kết hợp đó đã làm cho tấm Slider tỏa sáng. Nó như đưa chúng ta đến những câu chuyện trên website đó vậy. Vậy bạn có muốn website của bạn được như dậy. Đúng rồi, trong bài này dịch vụ thiết kế website của chúng tôi sẽ hướng dẫn cho bạn những thứ cơ bản nhất. Giúp cho bạn tạo ra những hiệu ứng như vậy trên Slider của mình.
Hướng dẫn cách tùy chỉnh hiệu ứng cho từng lớp trên Slider
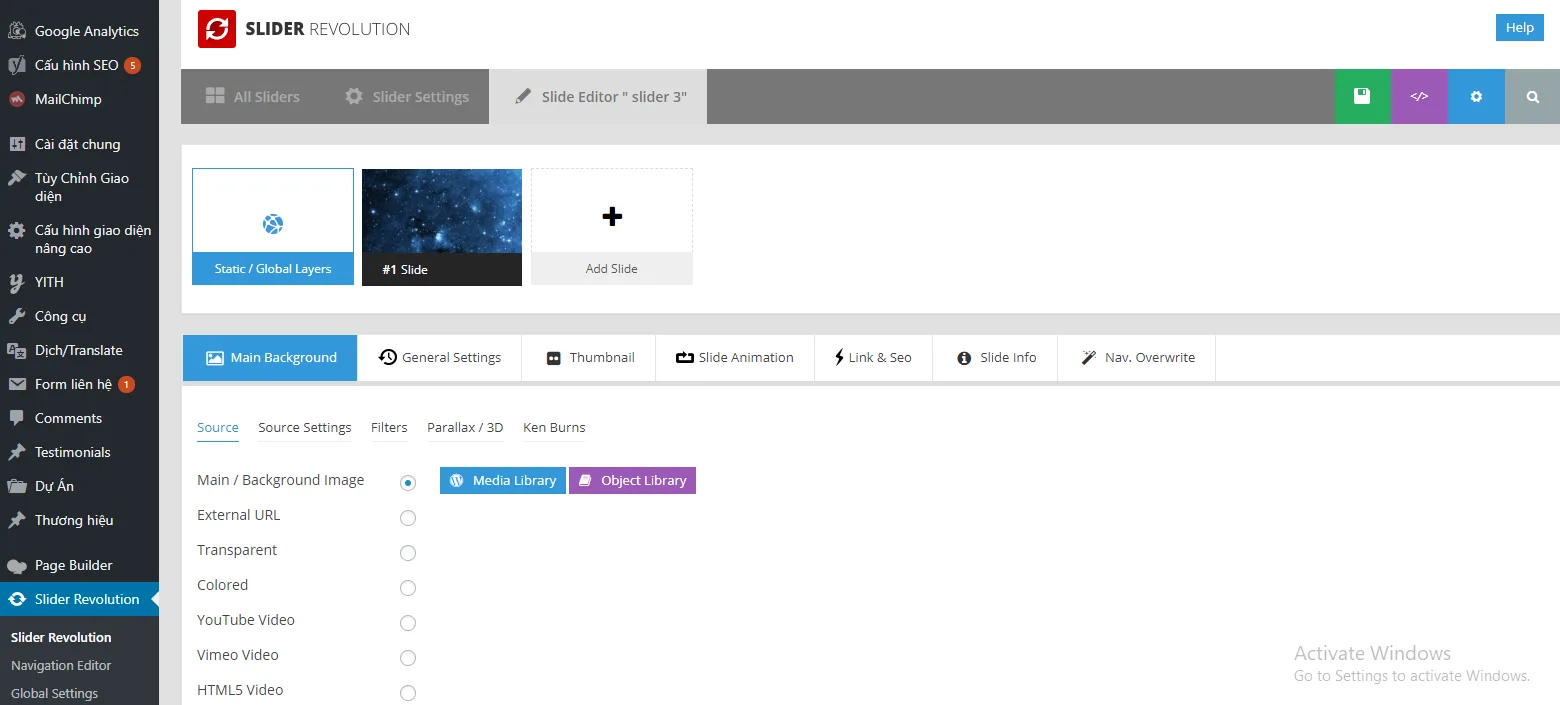
Bước 1: Bạn vào phần chỉnh sửa của Slider mình.
 Bước 2: Bạn kéo xuống tấm Slider để chỉnh sửa.
Bước 2: Bạn kéo xuống tấm Slider để chỉnh sửa.
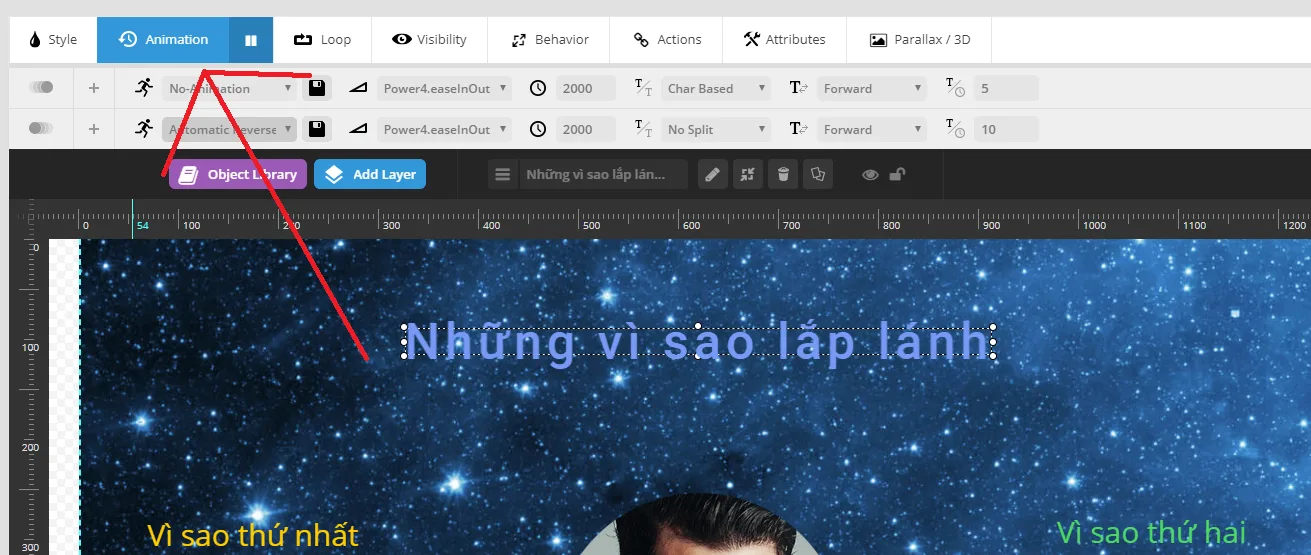
Bước 3: Bạn qua Tab Animation.
Sau đó bạn lựa chọn một đoạn chữ hay một hình ảnh…để bắt đầu tạo hiệu ứng. Khi bạn đó có sự lựa chọn của mình rồi đó. Bạn chọn các hiệu ứng trong biểu tượng hai nhân vật đang chạy ở trên. Đó là các mẫu hiểu ứng chuyển động bạn có thể sử dụng thoải mái. Ngoài ra bạn cũng có thể tạo cho mình các animation bằng cách Click vào dấu cộng bên trái nhân vật.
Trước tiên mình sẽ test mẫu một hiệu ứng cho bạn xem.
Đây là hiệu ứng Rotateln From Bottom. Bạn cứ test hết tất cả hiểu ứng. Nếu bạn thấy cái nào được thì lấy xài.
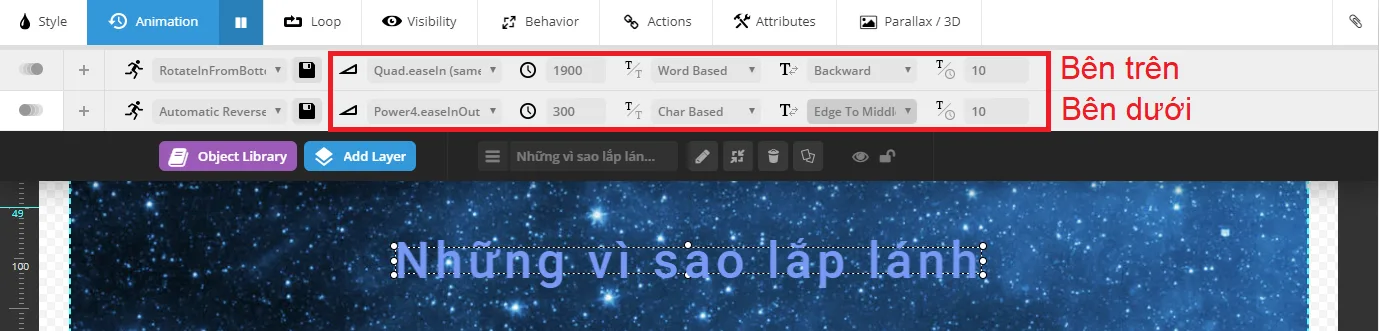
Tiếp theo bạn có thể điều chỉnh lại hiệu ứng của mình ở các công cụ bên phải của hiệu ứng.
Phần mình đánh dấu Bên trên: Là những công cụ điều chỉnh chuyển động đầu tiên của layer.
Còn phần mình đánh dấu bên dưới: Là những công cụ giúp điều chỉnh chuyển động về sau của layer.
Nói đơn giản, như các bạn đã thấy hiệu ứng Rotateln From Bottom mà mình vừa test thử ở trên nó tổng cộng có hai chuyển động đó là: Đầu tiên dòng chữ nó bay xuống. Sau đó nó quay ngược lại vị trí cũ. Phần mà dòng chữ bay xuống là chuyển động đầu tiện. Còn phần lúc chữ trở ngược lại vị trí cũ là chuyển động về sau. Chỉ như vậy thôi.
Sử dụng thanh Timeline
Bước 4: Khi bạn đã thêm những hiệu ứng cho những lớp chữ, hình ảnh và button…của bạn xong rồi. Thì chúng ta tiếp tục học một phần khác là điều chỉnh thời gian cho những layer chữ, hình ảnh và button…này khi nào nó sẽ chạy và chạy trong bao lâu.
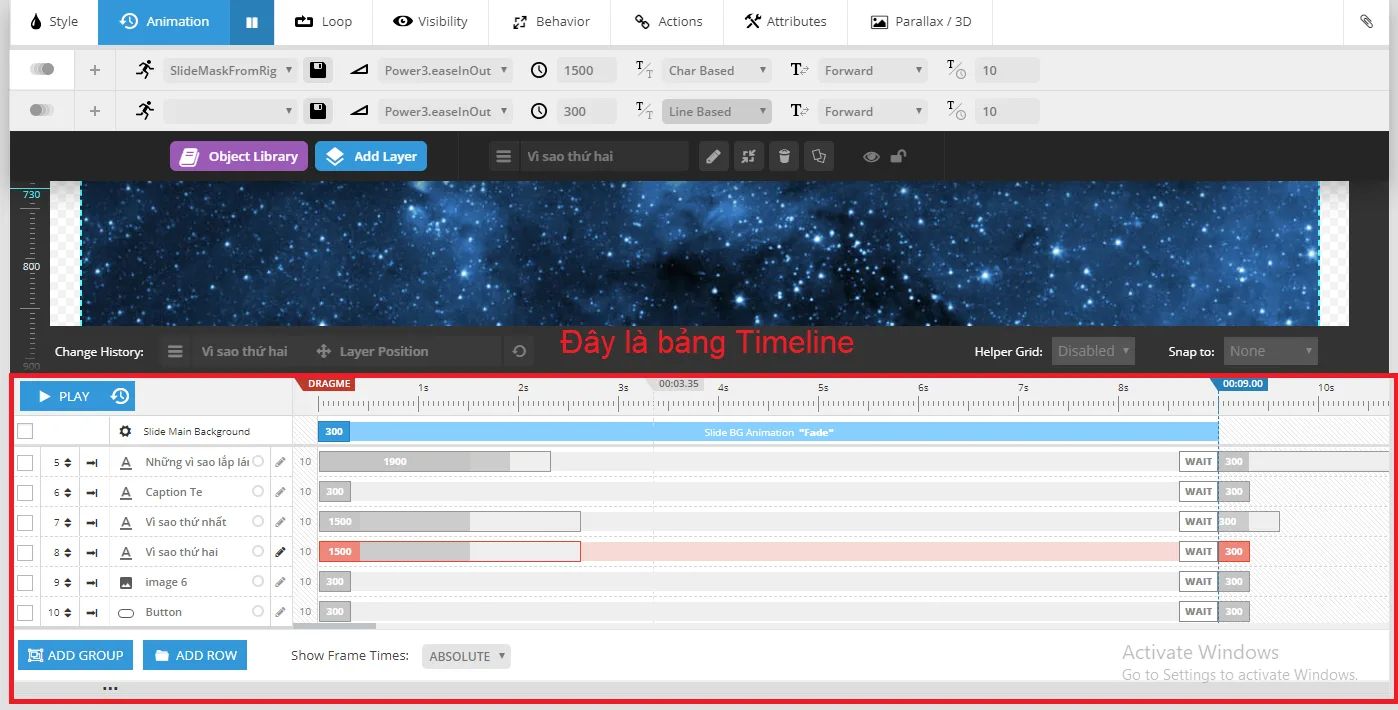
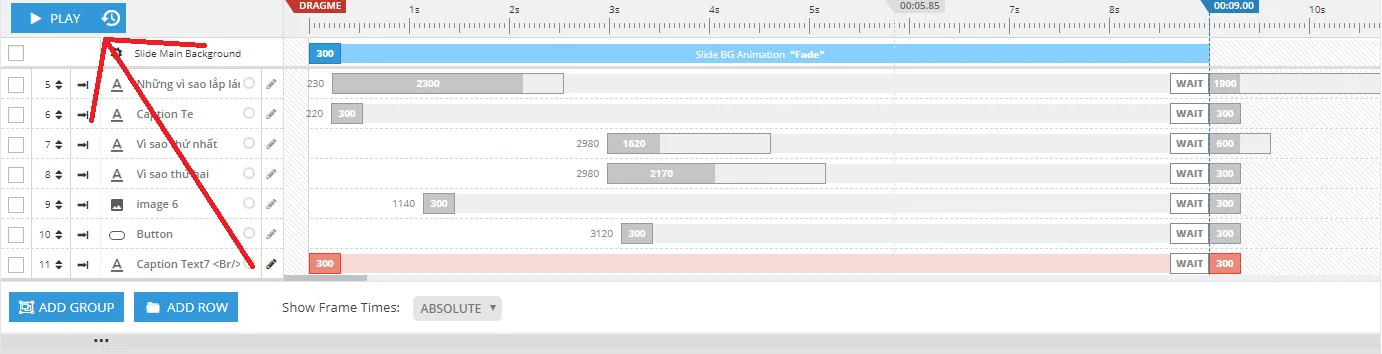
Để điều chỉnh thời gian xuất hiện bạn sẽ xuống phần bảng Timeline như hình.
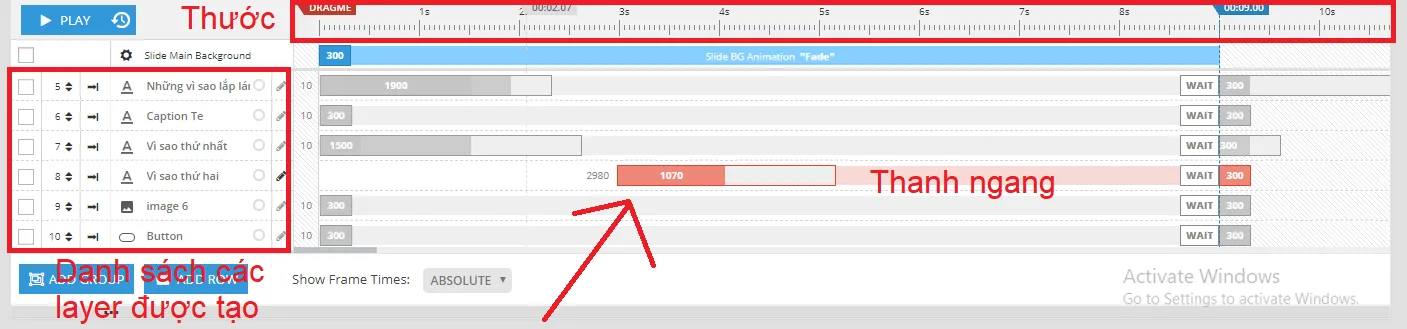
Để điểu chỉnh thời gian xuất hiện của một layer chậm lại. Bạn chỉ cần kéo thanh ngang qua phải. Bạn nhớ quan sác phía trên đầu của bảng Timeline có cái thước. Thước này dùng để xác định thời gian. Nếu bạn muốn xuất hiện đoạn chữ sau 3s trước khi tấm Silder xuất hiện. Thì bạn chỉ việc kéo đầu thanh ngang của đoạn chữ đó đến số 3s trên thanh thước là được. Còn nếu bạn muốn đoạn layer chữ hay layer hình ảnh đó sau khoảng thời gian nào đó thì bạn kéo nhỏ thanh ngang lại nhé.
Khi bạn điều chỉnh thời gian chạy cho các layer xong. Bạn có thể dùng nút Play màu xanh để xem thử nó hoạt động như thế nào.
 Bước 5: Bạn lưu Slider để thiết lập. Và đây là kết quả của một số hiệu ứng mình lấy làm thí dụ.
Bước 5: Bạn lưu Slider để thiết lập. Và đây là kết quả của một số hiệu ứng mình lấy làm thí dụ.
Lời kết
Bên cạnh chức năng slider dịch vụ thiết kế website của chúng tôi còn có nhiều tính năng hay khác, hãy khám phá.