- Bạn chưa chọn sản phẩm nào
- Tiếp tục mua hàng

Trong bài viết này freewebapp.net sẽ hướng dẫn cho các bạn biết cách quản lý các thành phần quan trọng trong 1 website. Như Logo, footer, menu, favicon một cách dể làm nhất.
Đây chính là các vị trí đặt biệt mà website của bạn trở nên đẹp hay chuyên nghiệp điều sẽ ở đây. Bây giờ mình sẽ hướng dẫn cho các bạn, mời các bạn theo dõi bài viết dưới đây.
Cách quản lý Logo, footer, menu, favicon
Mình sẽ phân bổ các phần cho các bạn dể hình dung, đâu tiên ta đi đến phần quản lý Logo.
Logo
Như các bạn đã biết, logo chính là biểu tượng tượng trưng cho thương hiệu của bạn. Logo nằm ở góc trên cùng của 1 website nhằm để khách hàng dể nhận thấy. Vậy câu hỏi đặt ra là làm thế nào để đổi logo trên website khi muốn thay đổi. Các bạn hãy làm theo các bước dưới đây và bạn sẽ được giải đáp thắc mặt đó.
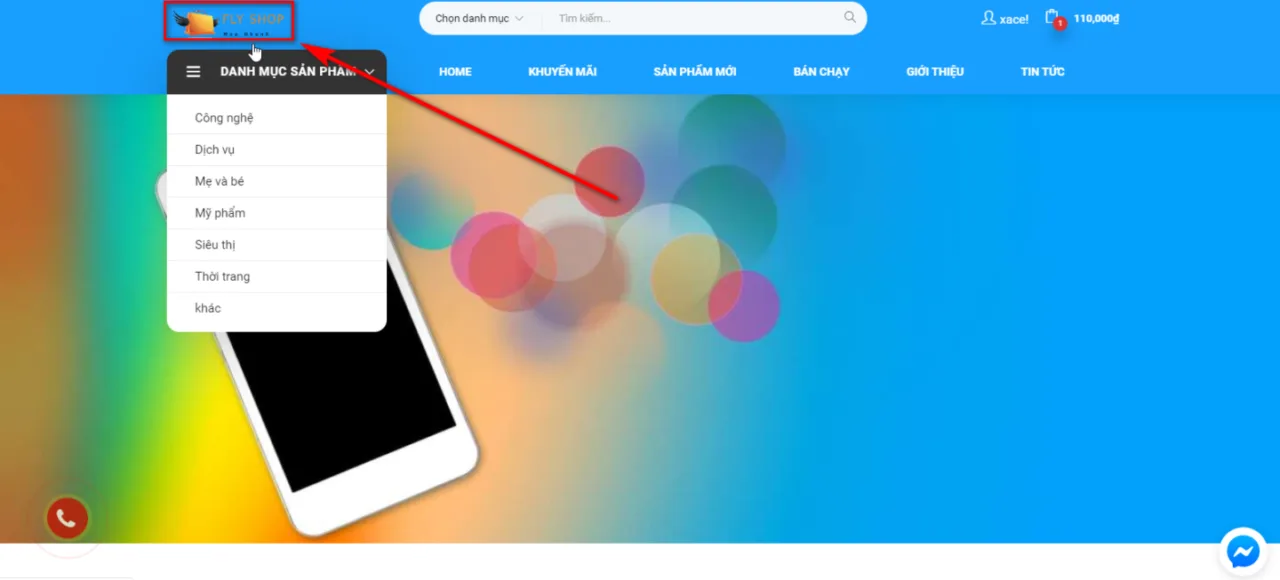
Bước 1: Đăng nhập vào tải khoản quản trị website. Sau khi bạn đăng nhập xong, bạn sẽ thấy có thanh màu đen nằm ngang ở trên cùng. Giờ bạn hãy click vào tên website của bạn ở góc trái cùng đi.
Bước 2: Bạn đưa chuột vào phần Giao diện ở trên thanh nằm dọc phía bên trái. Trong phần Giao diện có phần Giao diện nâng cao bạn hãy chọn vào đấy.
(Lưu ý: Vị trí nằm của phần Giao diện có thể không giống với hình dưới. Vì vậy bạn hãy tìm đến phần giao diện của website bạn.)
Bước 3: Tại trong mục Giao diện nâng cao bạn nhấn vào phần header.
Bước 4: Bạn tìm đến chỗ Tải lên Logo và tại chỗ đó bạn đưa logo của mình lên là xong. Logo của bạn nên làm chiều rộng 200 trở lên, tốt nhất là 200 để logo có thể hiện đẹp nhất trên website.
Bước 5: Nhấn nút Save Changes màu xanh trên cùng để lưu các thay đổi lại.
Đấy mới chỉ là chỉnh logo cho việc hiện thị ở trên màng hình máy tính. Còn đối với điện thoại bạn phải tiếp tục nhấn vào mục Mobile.
Tại mục mobile bạn cũng tìm đến phần chữ Tải lên Logo di động. Rồi bạn cũng thay đổi với logo của mình. Sau cùng là lưu lại.
Bước 6: Đưa chuột đến tên website ở trên cùng như hồi làm ở bước 1. Lần này bạn lựa chọn chế độ xem trang hiện ra để ta thoát ra ngoài trang chủ xem logo.
Footer
![]() Bước 1: Bạn cũng vào phần quản trị website, xong rồi bạn đưa chuột đến Giao diện tiếp đến chọn vào mục Footers hiện ra.
Bước 1: Bạn cũng vào phần quản trị website, xong rồi bạn đưa chuột đến Giao diện tiếp đến chọn vào mục Footers hiện ra.
Bước 2: Đưa chuột đến phần Footer đã được tạo sẵn. Một danh sách các chức năng hiện ra, bạn chọn vào chế độ chỉnh sửa.
Bước 3: Tại trang chỉnh sửa Footer, bạn tiến hành thay đổi những gì mình muốn. Khi hoàn tất các thay đổi bạn bấm vào nút Cập nhật nằm bên tay phải.
Menu
![]() Bước 1: Vào quản trị website, chọn Giao diện > Menu.
Bước 1: Vào quản trị website, chọn Giao diện > Menu.
Bước 2: Thêm 1 danh mục sản phẩm hoặc 1 trang nào đó lên cho menu. Bạn tiến hành chọn và thêm nó ở phía cột tay trái.
Bước 3: Lựa chọn xóa hoặc sắp xếp thứ tự các mục trong menu. Đầu tiên, nếu bạn muốn xóa 1 mục nào đó trước hết hãy chọn vào biểu tượng hình tam giác ở bên góc mép ngoài của mục đó.
Rồi chọn chữ Remove màu đỏ ở bên dưới.
Còn sắp xếp thứ tự menu, bạn chọn vào menu muốn dịch chuyển. Không chọn vào biểu tượng tam giác như lúc xóa menu. Sau đó kéo nó đến vị trị mong muốn.
Bước 4: Chỉnh sửa menu danh mục nếu có.
Nếu website bạn có menu này và bạn muốn chỉnh sửa. À phần ở trên là mình vừa hướng dẫn cho các bạn cách chỉnh sửa menu chỉnh nhe chính là menu như hình dưới đây.
Để chỉnh sửa menu danh mục, chọn vào ô “Chọn menu để sửa”. Lựa chọn menu có tên là “Category Menu Image (Menu danh mục Nav)”.
Sau khi chuyển về menu này xong, bạn cũng tiến hành chỉnh sửa như menu chính vừa hướng dẫn sửa ở trên.
Bước 5: Chọn Lưu menu màu xanh ở bên phải để lưu lại menu. Khi hoàn tất việc chỉnh sửa cho menu chính và menu danh mục (nếu có).
Favicon
Nghe qua thì thấy hơi xa lạ phải không nào. Nhưng đối với website thì Favicon lại rất đổi quen thuộc và bắt buộc ai sử dụng website đều phải nghe qua 1 lần. Vậy đó chính xác là gì bạn hãy xem nó chính là gì? Như thế nào? ở phía dưới ảnh này nhé.
Để thay đổi nó thành biểu tượng yêu thích của bạn.
Bước 1: Bạn bắt đầu vào việc vô quản trị website. Sau đó chọn Giao diện > Tùy biến.
Hoặc 1 cách nhanh hơn để bạn vào mục tùy biến. Tại trang chủ web của chúng ta. Bạn chọn vào mục tùy biến ở thanh trên cùng.
Bước 2: Khi vào mục tùy biến, bạn chọn vào mục Nhận dạng site.
Bước 3: Chọn thay đổi ảnh ở dưới cùng rồi đưa ảnh favicon của bạn lên để thay thế. Favicon bạn nên cắt thành hình vuông để hiện thị cho đẹp nhé, nếu không ảnh khi để hiện thị trên website sẽ bị méo mó.
Bước 4: Nhấn nút xuất bản màu xanh ở trên để hoàn thành.
Lời kết
Qua bài hướng dẫn này bạn có thắc mắt chỗ nào hay vướng phải chỗ nào không hiểu. Hãy để lại bình luận bên dưới nhé, chúng tôi sẽ giải đáp thắc mắt đó cho bạn nhanh nhất. Hoặc bạn có thể liên hệ trực tiếp với nhân viện hộ trợ của dịch vụ thiết kế website freewebapp.net để được hướng dẫn tận tình nhé. Chúc các bạn thực hiện thành công và hẹn gặp lại ở những bài viết kế tiếp trên website này.







