- Bạn chưa chọn sản phẩm nào
- Tiếp tục mua hàng

Trong bài này chúng tôi sẽ hướng dẫn cho các quý khách hàng cách CSS cho mỗi item sản phẩm. Những item sản phẩm này, chúng ta sẽ CSS nó để làm các phần bao gồm: Border xung quanh mỗi item, kiểu chữ và màu giá. Vậy hãy cũng vào phần hướng dẫn của dịch vụ thiết kế website của chúng tôi ngay thôi nào.
Hướng dẫn CSS cho mỗi item sản phẩm
A. Làm Border cho mỗi Item sản phẩm
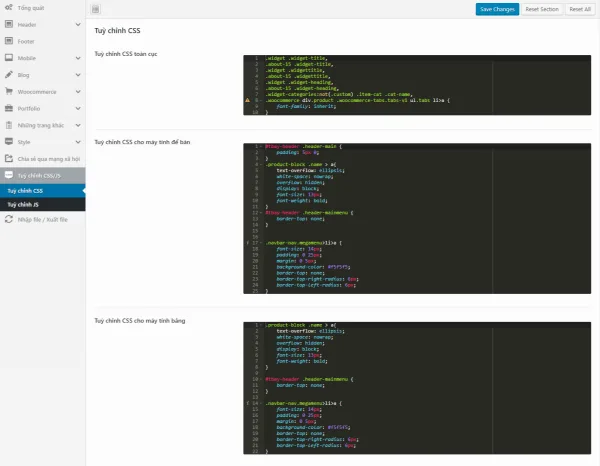
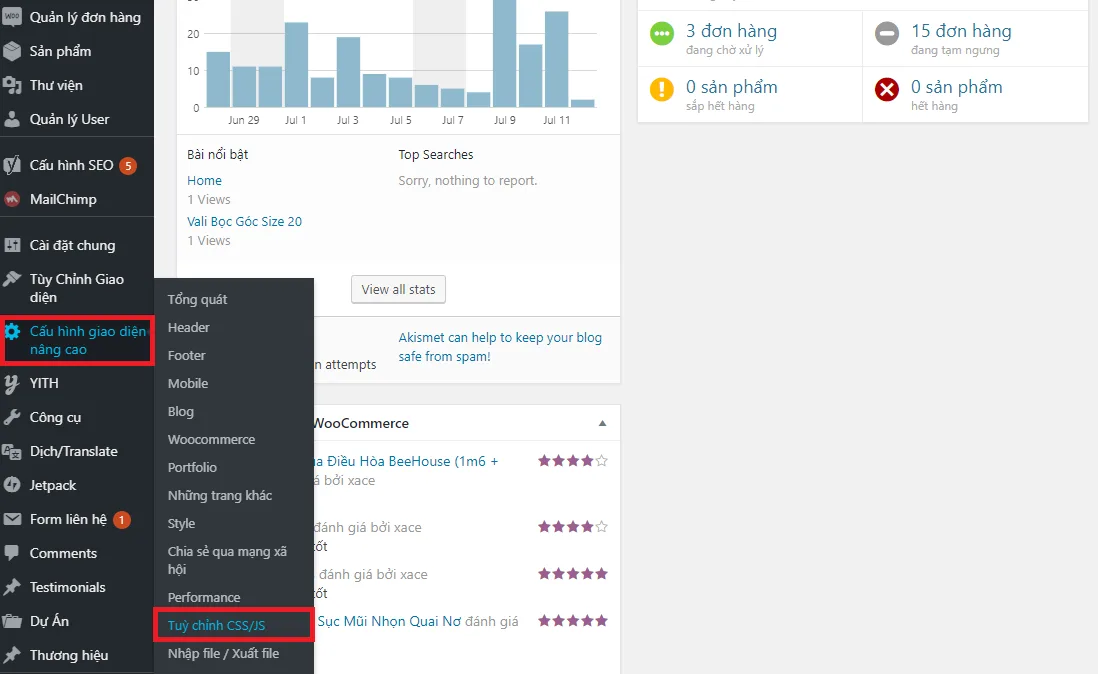
Đầu tiên để CSS bất kỳ đối tượng nào trên website, quý khách hãy vào Cấu hình giao diện nâng cao > Tùy chỉnh CSS/JS.
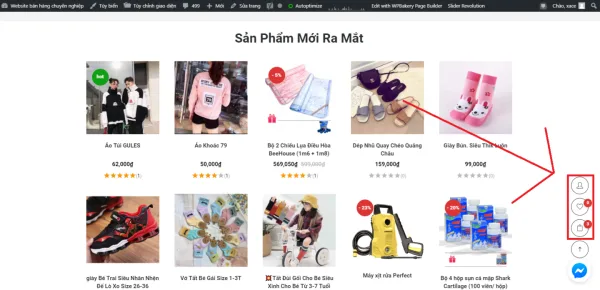
 Xong rồi bây giờ ta sẽ vào phần chỉnh CSS làm border cho đối tượng, ở đây chúng tôi sẽ hướng dẫn chỉnh border cho những đối tượng item sản phẩm trên webiste.
Xong rồi bây giờ ta sẽ vào phần chỉnh CSS làm border cho đối tượng, ở đây chúng tôi sẽ hướng dẫn chỉnh border cho những đối tượng item sản phẩm trên webiste.
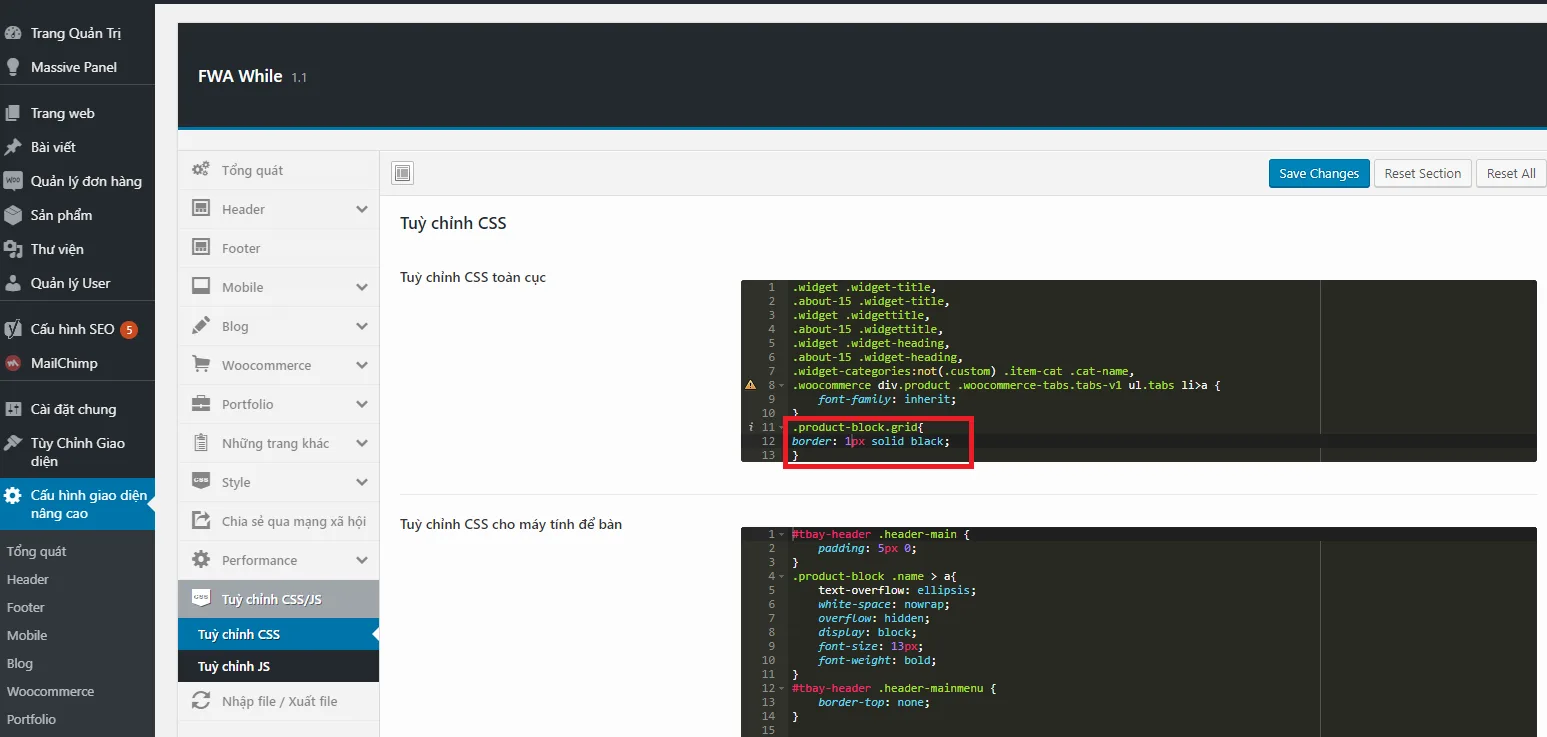
Bước 1: Quý khách copy đoạn code dưới đây và sau đó dán đoạn code đó vào trong khung Tuỳ chỉnh CSS toàn cục.
| .product-block.grid{
border: 1px solid black; } |
 Trong đó quý khách chỉnh sửa lại theo ý muốn như sau:
Trong đó quý khách chỉnh sửa lại theo ý muốn như sau:
Ở trên dòng border > 1px là độ đầy của border, solid là loại border gồm có các giá trị sau:
dotted– Xác định đường viền chấmdashed– Xác định đường viền nét đứtsolid– Xác định đường viền chắc chắndouble– Xác định đường viền đôigroove– Xác định đường viền có rãnh 3D. Hiệu ứng phụ thuộc vào giá trị màu viềnridge– Xác định đường viền có viền 3D. Hiệu ứng phụ thuộc vào giá trị màu viềninset– Xác định đường viền 3D. Hiệu ứng phụ thuộc vào giá trị màu viềnoutset– Xác định đường viền đầu 3D. Hiệu ứng phụ thuộc vào giá trị màu viềnnone– Xác định không biên giớihidden– Xác định đường viền ẩn
Và cuối cùng chữ Black trên dòng border nó là màu của border quý khách. Ngoài sử dụng tên màu back, green, red, white, yellow..thì quý khách có thể thay thế bằng mã màu cũng được.
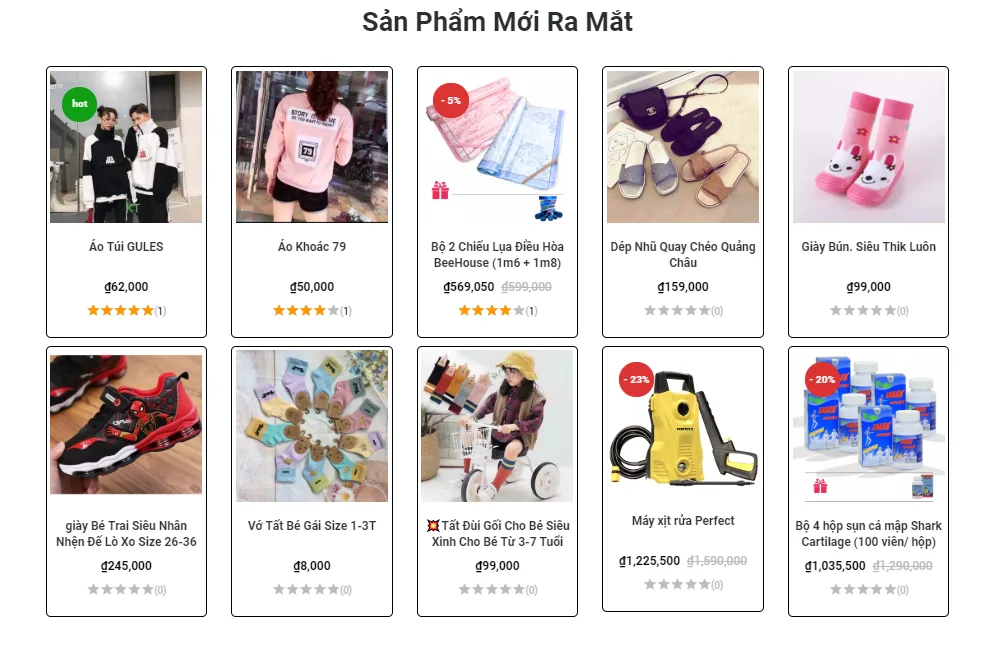
Khi đã thay đổi những giá trị border quý khách muốn. Quý khách nhấn Save changes ở nút trên cùng để lưu lại. Và ra ngoài trang chủ xem kết quả.
B. Đổi kiểu chữ tiêu đề cho mỗi Item sản phẩm
Quý khách sử dụng đoạn code dưới đây:
| .product-block.grid .name>a{
text-transform: none; } |
Thuộc tính text-transform ngoài giá trị none ra thì nó còn có những giá trị sau: none|capitalize|uppercase|lowercase|initial|inherit.
Trong đó: None là hiện mặt định, Capitalize là chuyển đổi ký tự đầu tiên của mỗi từ thành chữ hoa, uppercase là chuyển đổi tất cả các ký tự thành chữ hoa, lowercase là chuyển đổi tất cả các ký tự thành chữ thường, initial là đặt thuộc tính này thành giá trị mặc định của nó, inherit kế thừa thuộc tính này từ phần tử cha của nó.
C. Đổi màu giá cho mỗi Item sản phẩm
Quý khách sử dụng đoạn code dưới đây:
| .woocommerce div.product p.price, .woocommerce div.product span.price{
color: màu muốn đổi; } |
Video hướng dẫn
Lời kết
Sử dụng dịch vụ thiết kết webiste của chúng tôi để có thể hỗ trợ quý khách thiết kế website hiện đại và đầy đủ chức năng bán hàng tốt nhất hiện nay.