- Bạn chưa chọn sản phẩm nào
- Tiếp tục mua hàng

Trong bài học hôm này dịch vụ thiết kế website freewebapp.net sẽ hướng dẫn cho các bạn cách sử dụng block Tabs. Bạn hãy xem thực hiện dưới đây để chúng ta cùng tiến hành tạo ra nó.
Mẫu thực hiện:
Nội dung
Nội dung
Nội dung
Hướng dẫn sử dụng block Tabs
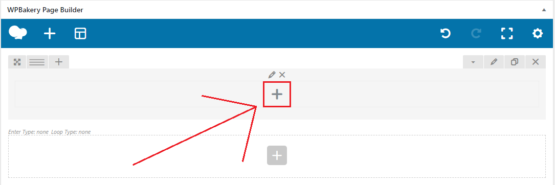
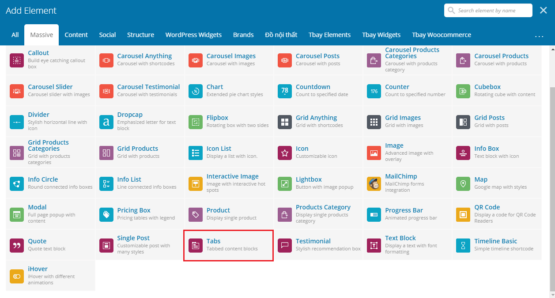
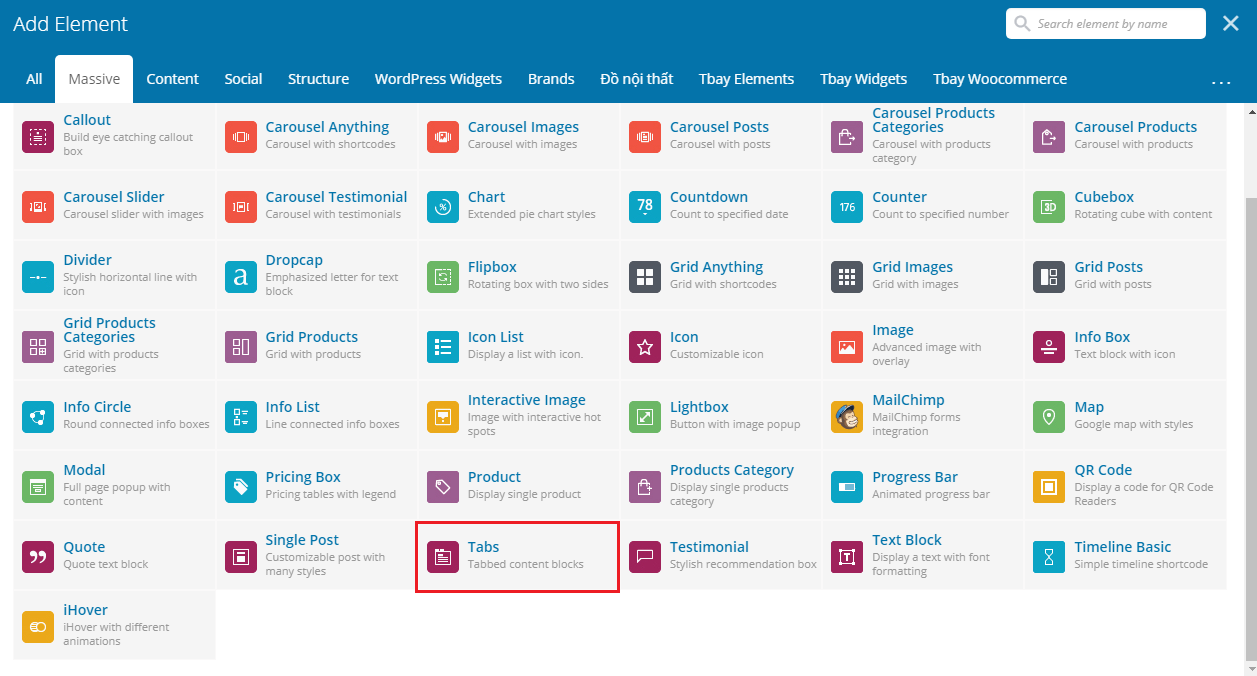
Bước 1: Thêm block Tabs. Bằng cách nhấn vào dấu cộng trên một row mà bạn muốn thêm block này vào. Sau đó bảng Add Element hiện lên bạn chuyển qua tab Massive, rồi nhấn vào block Tabs.
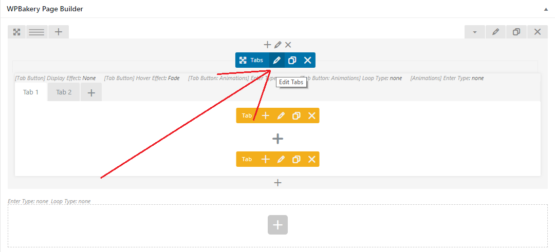
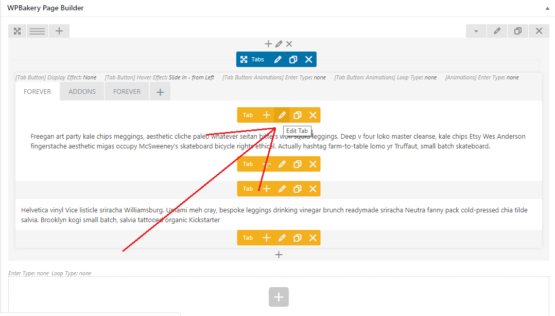
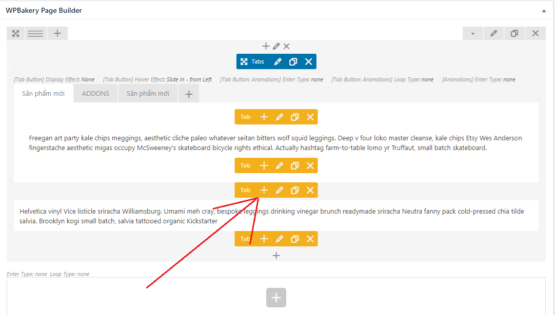
Bước 2: Bạn nhấn vào nút Edit Tabs thanh màu xanh.
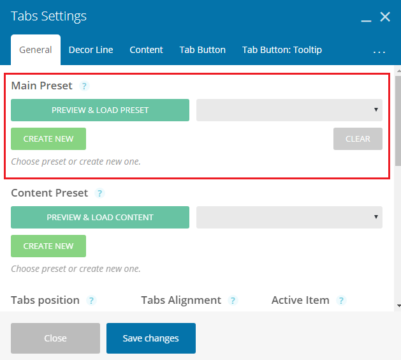
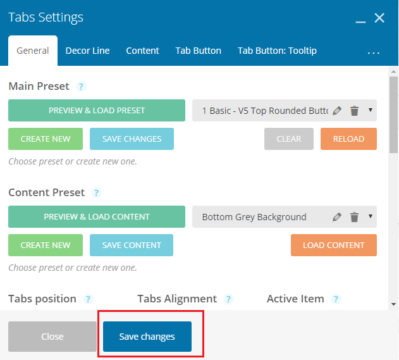
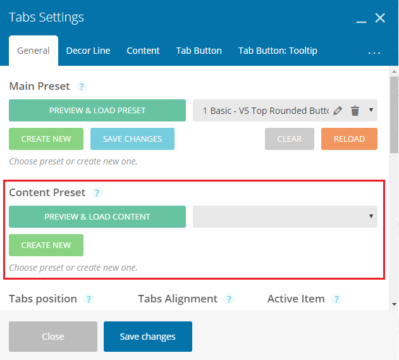
Bảng Tabs Settings hiện ra. Bạn nhấn vào nút Preview & Load Preset của mục Main Preset để chọn kiểu mẫu. Sau đó bạn chọn một mẫu mà mình thích luôn.
Khi chọn kiểu mẫu mà mình thích xong. Bạn tiếp tục nhấn vào nút Preview & Load Content của mục Content Preset, để chọn nội dung mẫu. Lưu ý: Bạn phải chọn đúng vị trí mà mình chọn kiểu mẫu ở trên luôn nha.
 Tiếp theo bạn nhấn vào nút Save changes để lưu lại.
Tiếp theo bạn nhấn vào nút Save changes để lưu lại.
Bước 3: Bạn nhấn vào nút Edit Tab trên thanh màu vàng để sử lại tên cho tab.
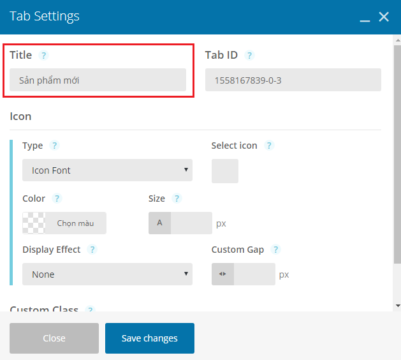
Bảng Tab Settings hiện ra. Bạn tiến hành thay tên tab ở mục Title. Thí dụ như mình đặt tên là Sản phẩm mới.
Thay đổi xong bạn lưu lại.
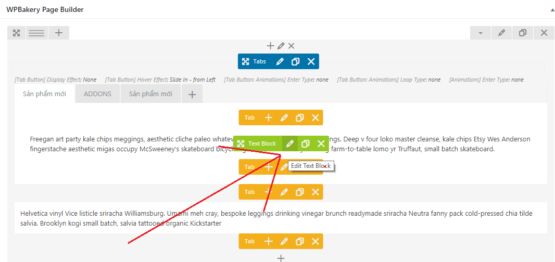
Tiếp theo bạn đưa chuột vào nội dung mẫu. Khi đó bạn sẽ thấy thanh công cụ của block Text hiện ra. Bạn nhấn vào nút Edit Text Block.
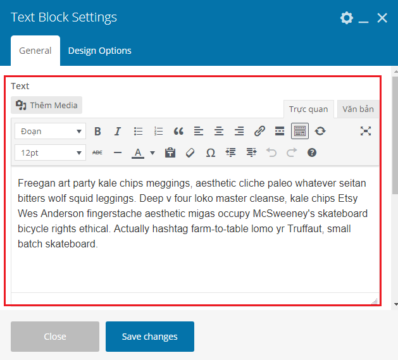
Bảng Text Block Settings hiện ra. Bạn tiến hành thay đổi nội dung trong mục Text.
Sau khi thay xong bạn bấn Save Changes để lưu lại.
Nếu bạn muốn Add block khác hay thêm nhiều block vào một tab. Bạn chọn vào dấu cộng ở trên thanh màu vàng. Lúc đó nó sẽ hiện bảng Add Element cho bạn Add block vào.
Tiếp theo, bạn cũng làm tương tự như vậy với những tab mẫu còn lại để được một sản phẩm hoàn chỉnh.
Lời kết
Sử dụng dịch vụ thiết kế website của chúng tôi để có được những tính năng mạnh mẽ và được nâng cấp thường xuyên giúp bạn bán hàng tốt nhất.