- Bạn chưa chọn sản phẩm nào
- Tiếp tục mua hàng

Trong bài này dịch vụ thiết kế website freewebapp.net sẽ hướng dẫn cho các bạn cách sử dụng block Info Circle. Bạn hãy kham khảo mẫu thực hiện dưới đây để chúng ta cùng tiến hành tạo ra nó.
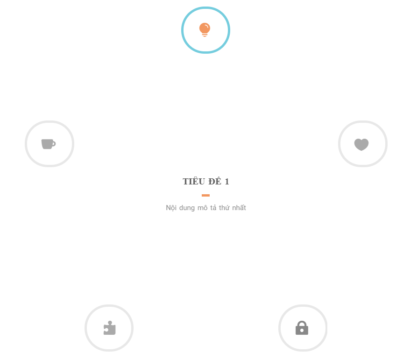
Mẫu thực hiện:
Hướng dẫn sử dụng block Info Circle
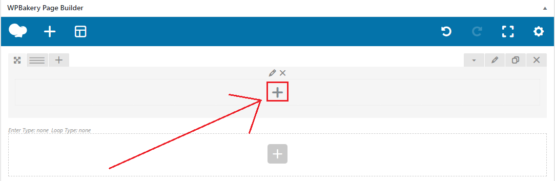
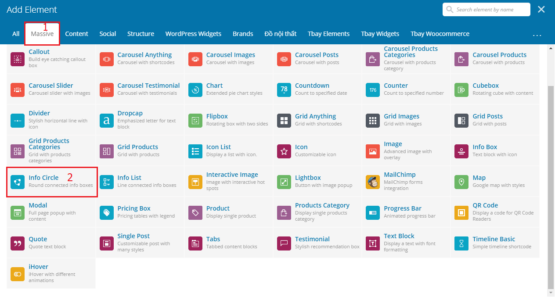
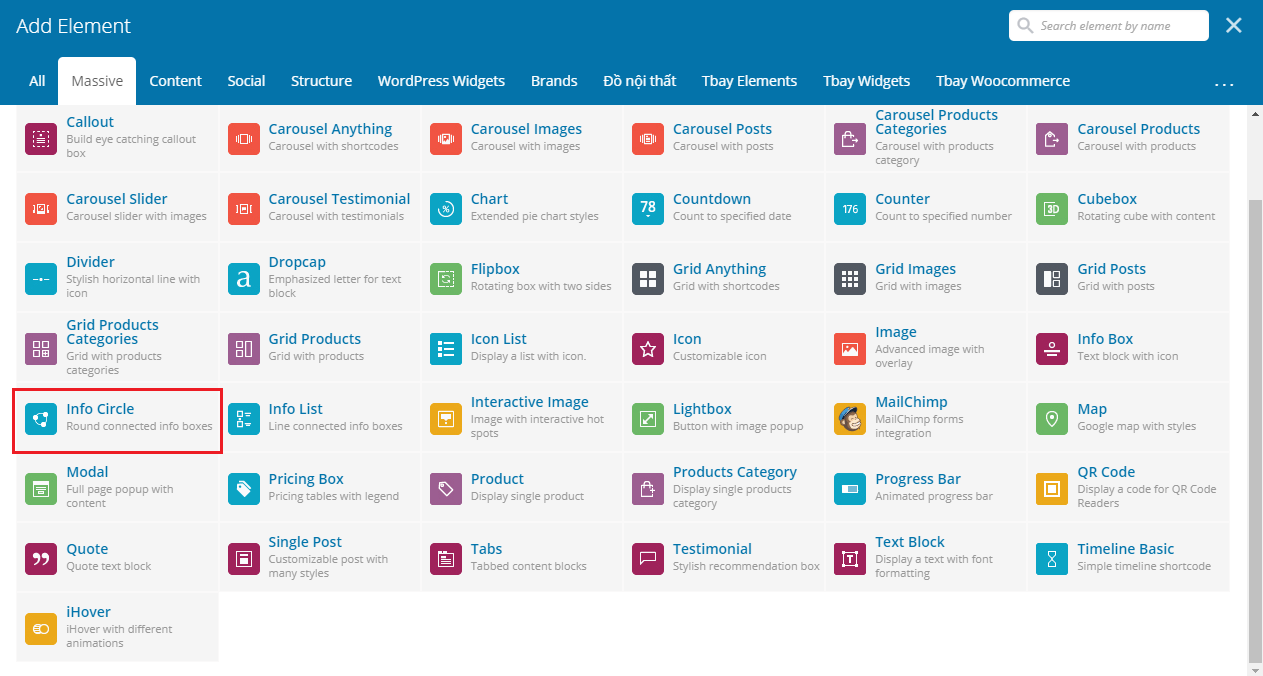
Bước 1: Thêm block Info Circle. Bạn nhấn vào dấu cộng ở một block row bất kỳ, sau đó bảng Add Element hiện lên. Bạn chuyển qua tab Massive và chọn vào block Info Circle.
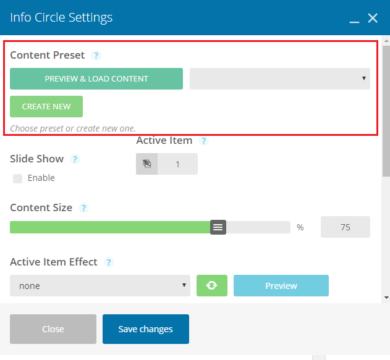
Bước 2: Bảng Info Circle Settings hiện ra. Bạn nhấn vào nút Preview & Load Content của mục content Preset để chọn mẫu.
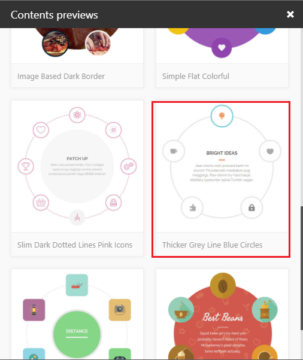
Tiếp theo bảng Contents Previews mở ra. Bạn chọn vào một mẫu mình ưu thích. Ở đây mình sẽ chọn vào mẫu 8.
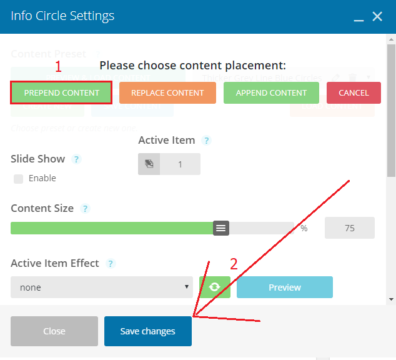
Bước 3: Quay trở lại bảng Info Circle Settings. Bạn nhấn vào nút Prepent content để sử dụng nội dung chuẩn bị trước. Sau đó chọn Save changes.
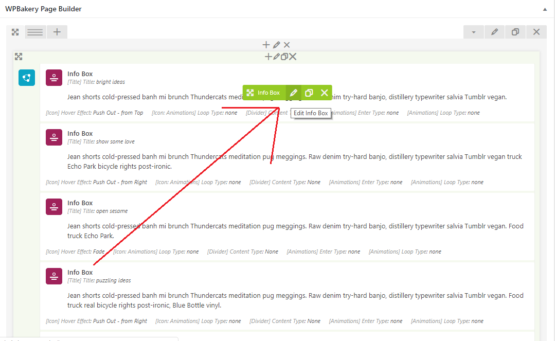
Bước 4: Bạn nhấn vào nút Edit info box của block info Box để chỉnh sửa lại block.
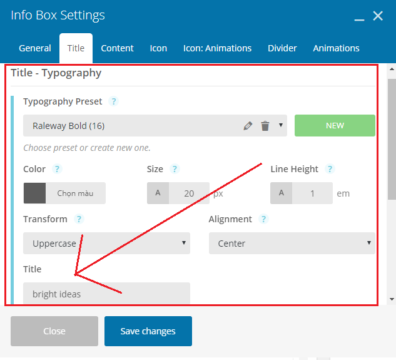
Sau đó tại bảng Info Box settings, bạn chuyển qua tab title. Xong rồi bạn tới mục Title – Typography, trong mục này bạn thay đổi phần title mẫu thành title của mình ở phần Title trong mục đó.
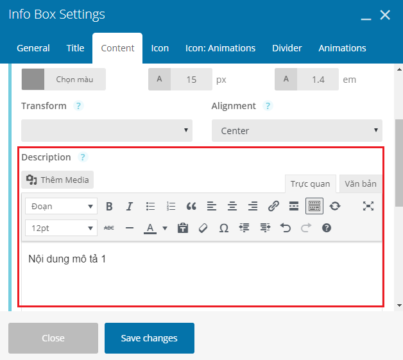
Tiếp sau đó, bạn qua tiếp tab content. Tại tab này bạn kéo xuống mục description (Mô tả), bạn tiến hành thay đổi đoạn mô tả bên trong này.
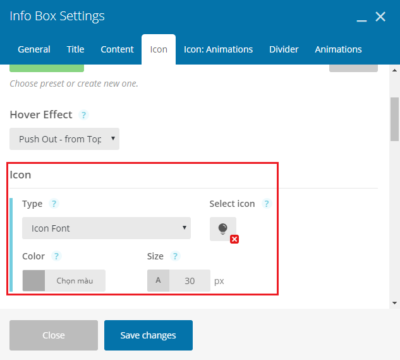
Nếu bạn nào muốn thay đổi icon luôn đó, thì bạn qua tiếp tab Icon. Sau rồi kéo xuống mục icon, nhấn vào phần select icon để thay đổi.
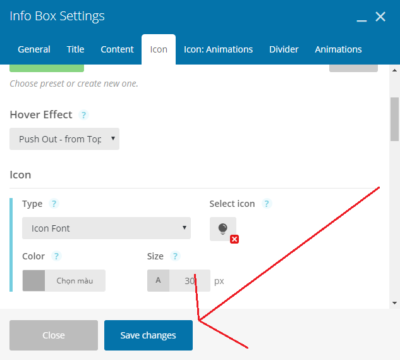
Khi bạn thay đổi title, content và icon xong rồi. Bạn bấm vào nút Save changes để lưu lại.
Tiếp tục bạn cũng chỉnh sửa lại cho những block info box còn lại.
Kết quả.
Lời kết
Sử dụng dịch vụ thiết kế website của chúng tôi để có được những tính năng mạnh mẽ phục vụ marketing tốt nhất.