- Bạn chưa chọn sản phẩm nào
- Tiếp tục mua hàng

Trong bài này dịch vụ thiết kế website freewebapp.net sẽ hướng dẫn cho các bạn cách sử dụng block icon List. Bạn hãy kham khảo mẫu dưới đây để chúng ta cùng tiến hành tạo ra nó.
Mẫu thực hiện:
Hướng dẫn sử dụng block icon List
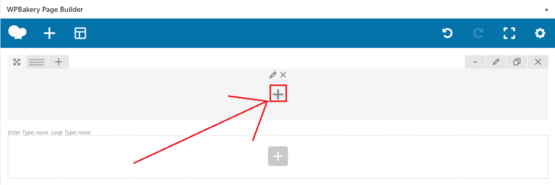
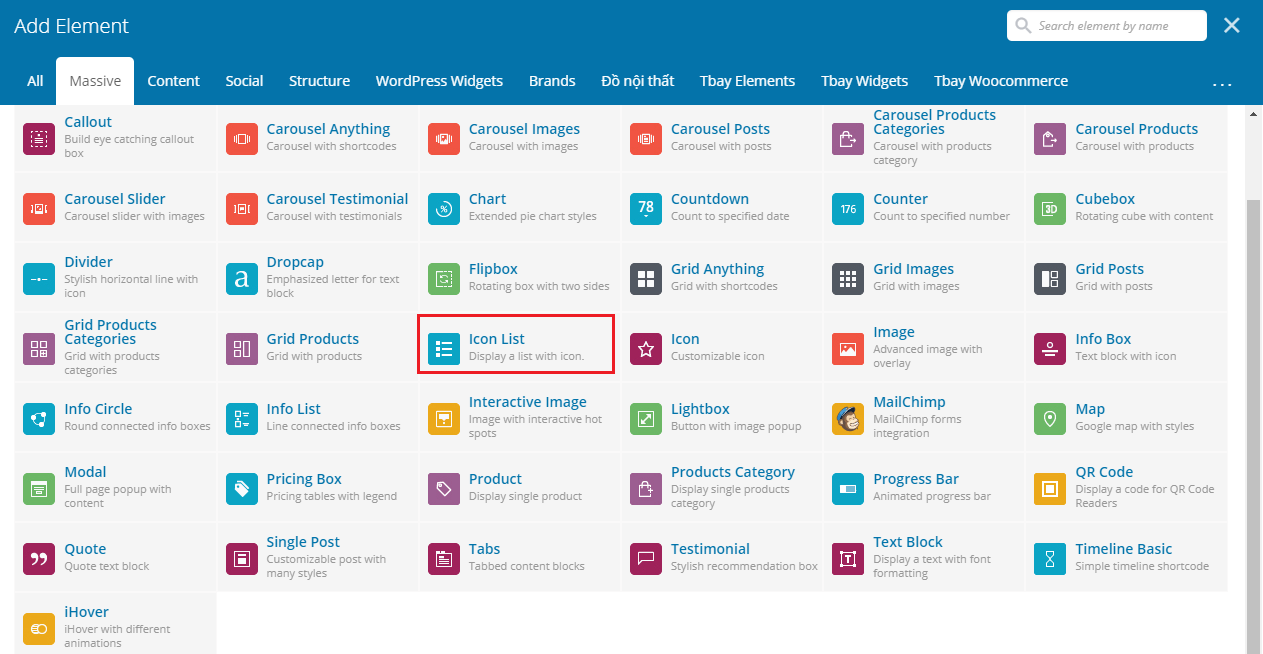
Bước 1: Thêm block Icon List. Bằng cách nhấn vào dấu cộng ở một block row bất kỳ. Khi đó bảng Add Element hiện ra, bạn chuyển qua tab massive và rồi chọn vào block Icon List.
Bước 2: Bảng Icon List settings hiện ra. Bạn nhấn vào nút Preview & Load Preset ở mục Main Preset để chọn mẫu.
Tiếp theo bảng Presets Previews mở ra. Bạn nhấn vào một mẫu mà bạn thích ở đây mình sẽ chọn vào mẫu đầu tiên.
Bước 3: Quay trở lại bảng Icon List Settings. Bạn chuyển qua tab icon. Tại đây bạn lướt xuống mục icon và thay đổi icon mẫu nếu bạn cần.
Mình sẽ giải thích các phần có đánh con số ở trên:
1 là loại icon.
2 là nơi thay đổi icon.
3 là màu sắc icon.
4 là kích thước icon.
Khi bạn làm xong mục icon, bạn tiếp tục kéo xuống tiếp. Bạn tới hover – icon, icon của mục này chính là icon sẽ xuất hiện khi ta đưa chuột vào sản phẩm icon list.
Bạn cũng tiến hành thay đổi mẫu nếu thấy cần thiết.
Tiếp theo bạn qua tab List. Bạn tích vào biểu tượng tam giác của mục List items để mở rộng nội dung.
Khi nội dung được mở rộng bạn sẽ thấy các thành phần như hình sau:
Khi đã biết được cách mở rộng nội dung từng list rồi. Thì bạn cũng tiến hành thay đổi phần chữ trong mục Content của từng list theo ý của bạn luôn.
Bước 4: Bạn bấm vào nút Save chages để hoàn thành.
Kết quả. Đây là sản phẩm mẫu do mình thực hiện. Qua những bước hướng dẫn trên bạn hãy tùy biến block icon list để có được sản phẩm tuyệt vời nhé.
Lời kết
Sử dụng dịch vụ thiết kế website của chúng tôi để có được những tính năng mạnh mẽ phục vụ marketing tốt nhất.