- Bạn chưa chọn sản phẩm nào
- Tiếp tục mua hàng

Trong bài này dịch vụ thiết kế website freewebapp.net sẽ hướng dẫn cho bạn sử dụng block Carousel Slider. Bạn hãy kham khảo mẫu thực hiện dưới đây để bắt đầu vào việc tạo ra nó.
Mẫu thực hiện
Hướng dẫn sử dụng block Carousel Slider
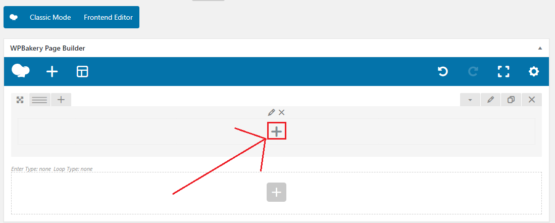
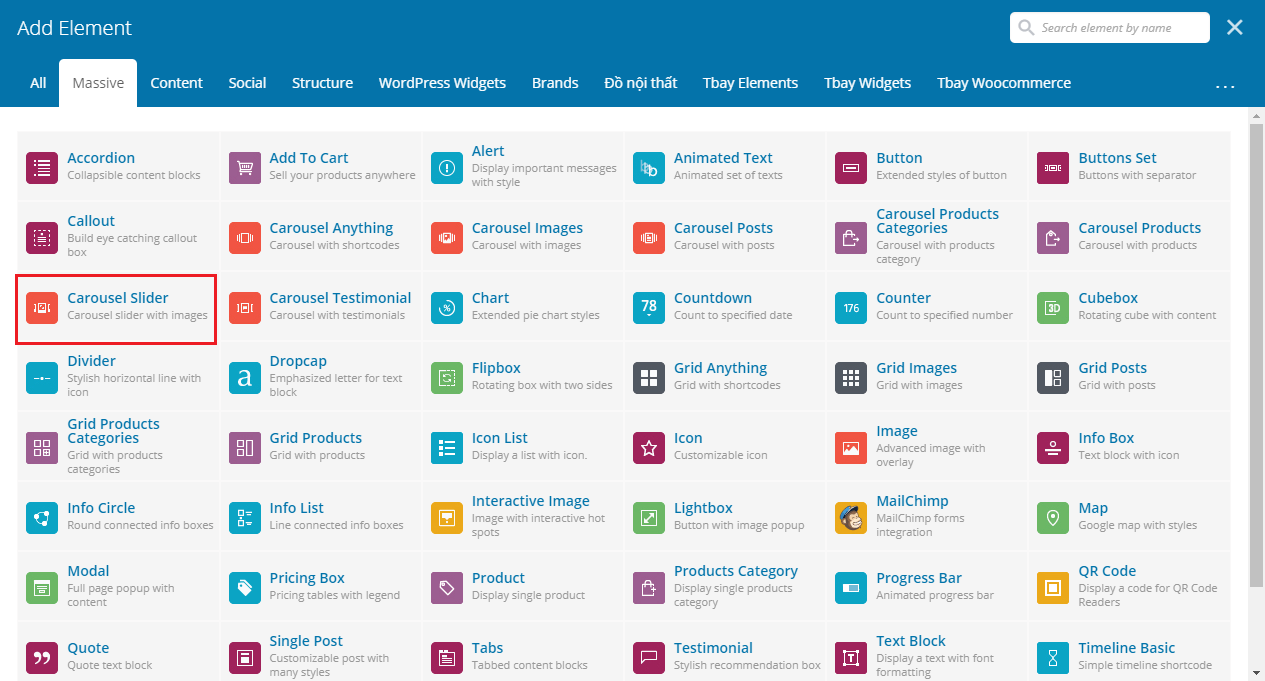
Bước 1: Thêm block Carousel Slider. Bạn chọn vào biểu tượng + trên một row mà bạn muốn thêm block này vào. Sau đó nó sẽ hiện lên bản Add Element.
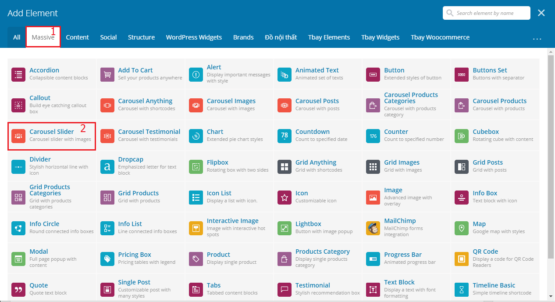
Bạn chuyển qua tab Massive, rồi chọn vào Block Carousel Slider như những hình sau:
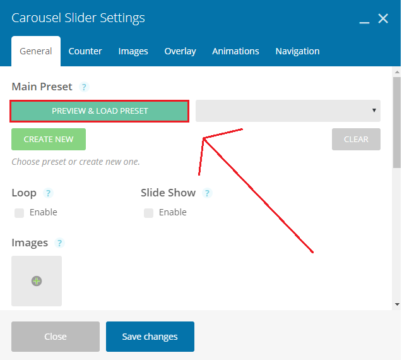
Bước 2: Tiếp theo đó nó sẽ hiện bảng Carousel Slider Settings. Bạn nhấn vào nút Preview & Load Preset để chọn mẫu.
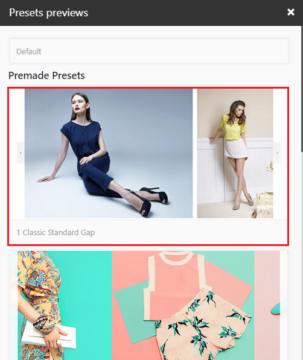
Tại bảng Presets Preview hiện ra. Nó sẽ có rất nhiều mẫu cho bạn lựa chọn thoải mãi. Sau khi tìm được mẫu mà mình ưng ý, thì bạn hãy click vào nó.
Mình sẽ chọn mẫu vào mẫu số 1.
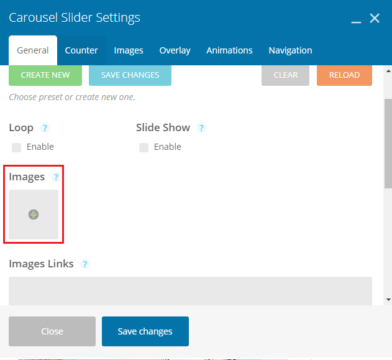
Bước 3: Bạn nhấn vào dấu cộng màu xanh ở mục Images để thế ảnh của bạn vào.
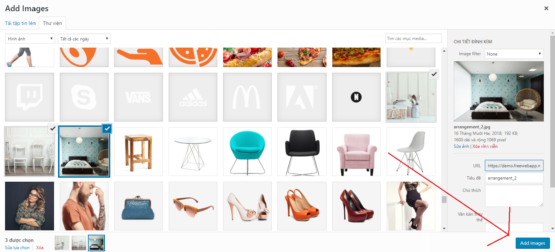
(Khi thêm ảnh, bạn có thể giữ phím ctrl nếu bạn chọn nhiều ảnh cùng lúc.)
Nhấn vào nút Add Images khi chọn ảnh từ thư viện hay đưa ảnh từ máy tính của bạn lên. Để thêm ảnh vào block này.
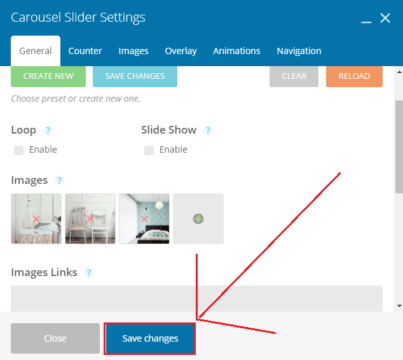
Bước 4: Bấm vào nút Save Changes để hoàn tất.
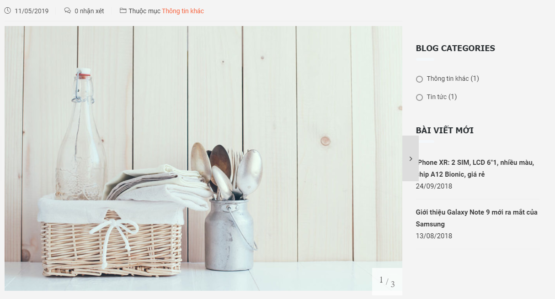
Kết quả.
Lời kết
Sử dụng dịch vụ thiết kế website của chúng tôi để có thể nâng cấp website thường xuyên giúp bạn có được những chức năng tuyệt vời tốt nhất hiện nay.