- Bạn chưa chọn sản phẩm nào
- Tiếp tục mua hàng

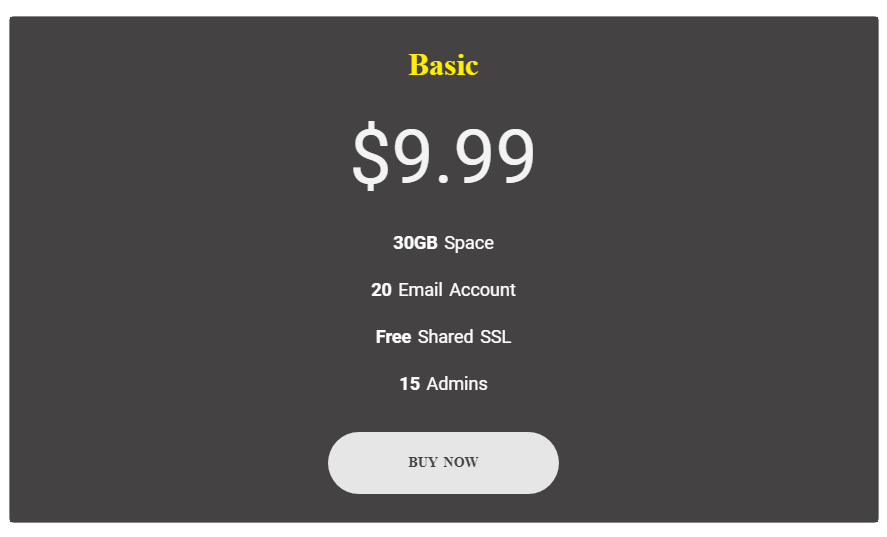
Trong bài viết hôm nay dịch vụ thiết kế website freewebapp.net sẽ hướng dẫn cho các bạn cách sử dụng block Pricing Box. Bạn hãy kham khảo mẫu dưới đây để chúng ta cùng tiến hành tạo ra nó.
Hướng dẫn sử dụng block Pricing Box
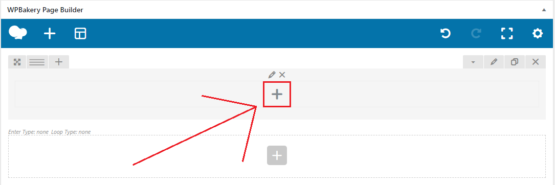
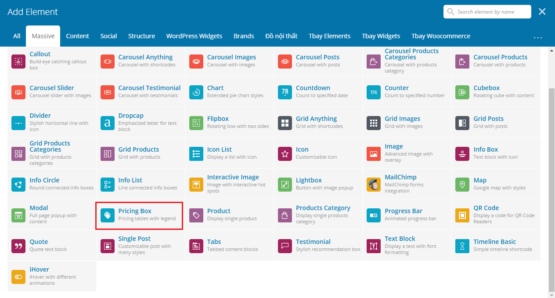
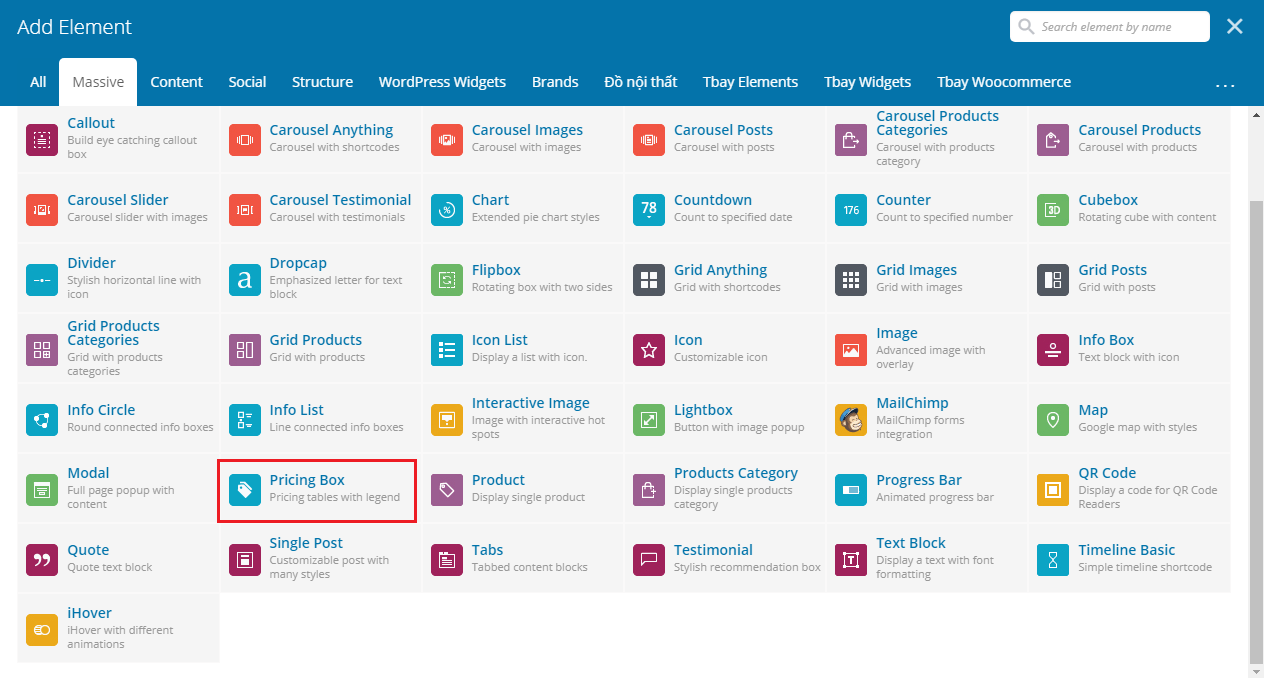
Bước 1: Thêm block Pricing Box. Bằng cách nhấn vào dấu cộng ở trên block row bất kỳ. Sau đó bảng Add Element hiện lên. Bạn chuyển qua tab Massive, rồi nhấn vào block tên Pricing Box.
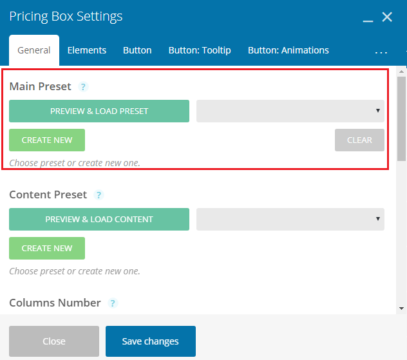
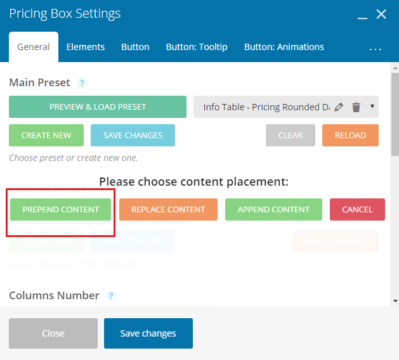
Bước 2: Bạn nhấn vào nút Preview & Load Preset của mục Main Preset để chọn kiểu cài đặt trước. Sau đó bạn lựa chọn một kiểu.
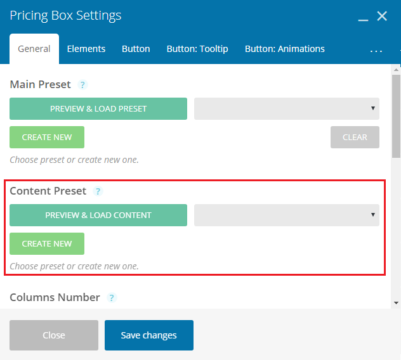
Tiếp tục bạn nhấn vào vào nút Preview & Load Content của mục Content Preset để chọn nội dung mẫu. Nhớ là khi bạn chọn nội dung mẫu, phải chọn đúng với kiểu mà bạn lựa chọn ở bên trên.
Sau đó bạn nhấn chọn Prepend Content để thay thể nội dung mẫu.
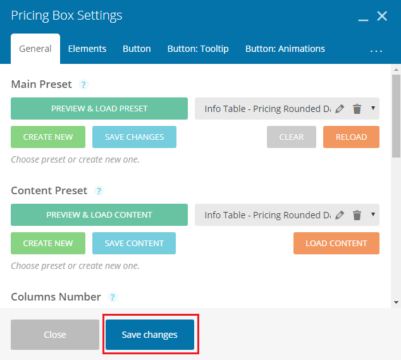
Khi đã chọn xong kiểu và nội dung mẫu trong bảng Pricing Box settings. Bạn click nút Save changes để lưu lại.
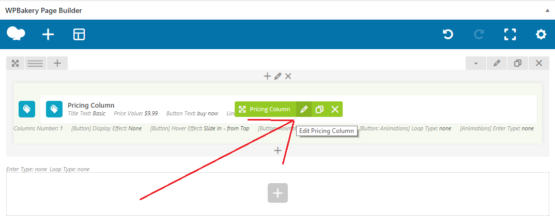
Bước 5: Bạn nhấn vào nút Edit block Pricing Column trên Block Pricing Box.
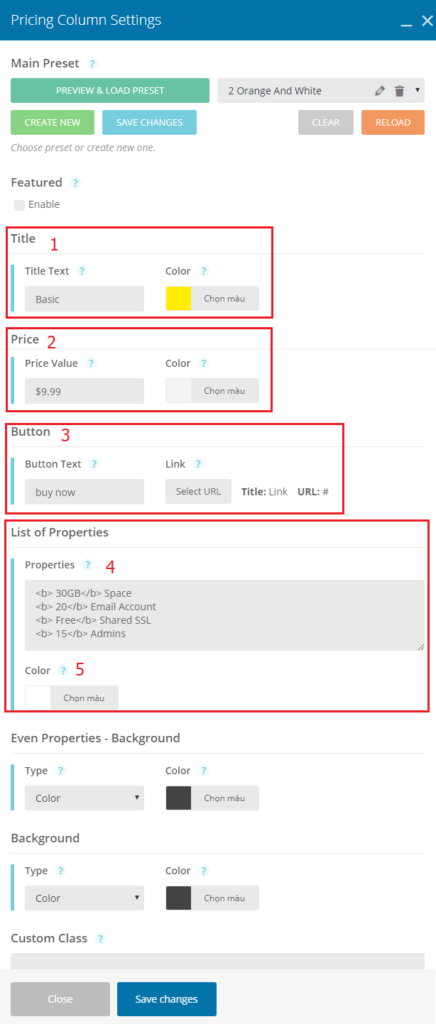
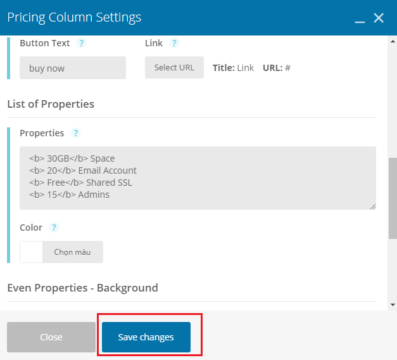
Tại bảng Pricing Column Settings. Bạn thay đổi một số phần cần thiết sau:
1 là phần điền tên tiêu đề và chỉnh màu sắc cho tiêu đề.
2 là phần điền giá.
3 là phần nút và chèn link cho nút.
4 là chổ điền nội dung của chúng ta. Mỗi lần xuống dòng là tạo một khu vực chứa nội dung riêng biệt.
5 là chỉnh màu sắc cho nội dung trên (4).
Trên đây là những chỗ điền thông tin cơ bản nhất và quan trọng nhất. Bạn tiến hành thay đổi những phần đó theo mục đích của riêng bạn.
Khi mọi thứ được thiết lập hoàn tất, bạn nhấn vào nút Save changes.
Kết quả.
Lời kết
Sử dụng dịch vụ thiết kế website của chúng tôi để có được những tính năng mạnh mẽ và được nâng cấp thường xuyên giúp bạn bán hàng tốt nhất.