- Bạn chưa chọn sản phẩm nào
- Tiếp tục mua hàng

Trong bài dịch vụ thiết kế website của freewebapp.net sẽ hướng dẫn cho các bạn cách sử dụng block Dropcap. Bạn hãy kham khảo mẫu thực hiện dưới đây để chúng ta cùng tiến hành tạo ra nó.
Mẫu thực hiện:
ó lẽ cần phải trải qua tuổi thanh xuân mới có thể hiểu được tuổi xuân là khoảng thời gian ta sống ích kỷ biết chừng nào. Có lúc nghĩ, sở dĩ tình yêu cần phải đi một vòng tròn lớn như vậy, phải trả một cái giá quá đắt như thế, là bởi vì nó đến không đúng thời điểm. Khi có được tình yêu, chúng ta thiếu đi trí tuệ. Đợi đến khi có đủ trí tuệ, chúng ta đã không còn sức lực để yêu một tình yêu thuần khiết nữa.
Hướng dẫn sử dụng block Dropcap
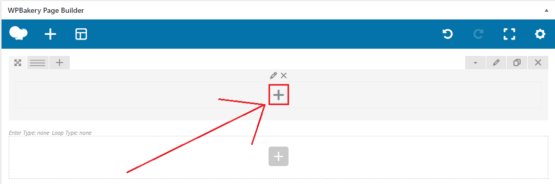
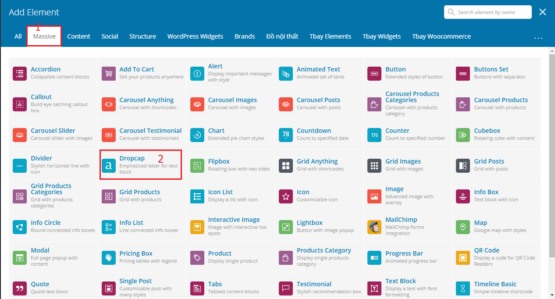
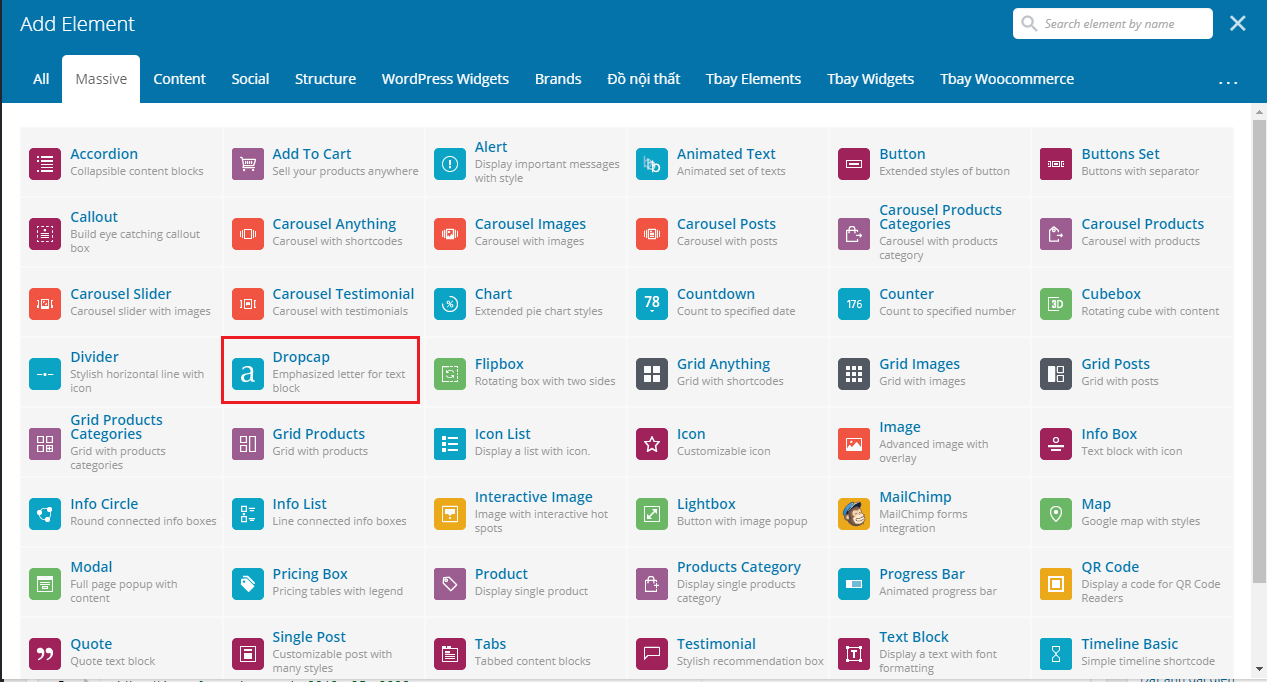
Bước 1: Thêm block Dropcap. Bằng cách nhấn vào dấu cộng ở một block row bất kỳ. Khi đó bảng Add Element hiện lên. Bạn chuyển qua tab massive và chọn vào block Dropcap.
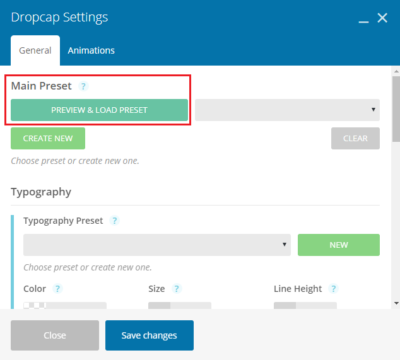
Bước 2: Bảng Dropcap Setting mở ra. Bạn nhấn vào nút Preview & Load Preset trong mục Main Preset để chọn mẫu.
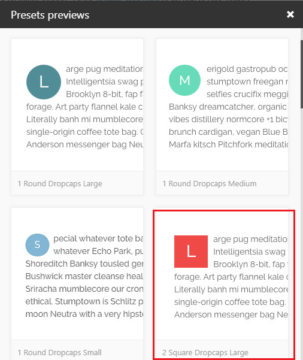
Trong bảng Presets Previews, bạn tiến hành nhấn vào một mẫu mình thích. Ở đây mình sẽ chọn vào mẫu 3.
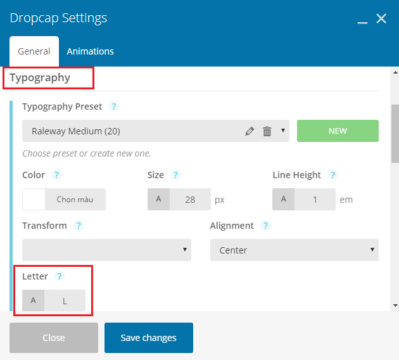
Bước 3: Trở lại bảng cài đặt Dropcap, bạn lướt xuống mục Typography. Trong mục này có phần Letter, bạn tiến hành thay đổi chữ cái bên trong. Thành chữ cái đầu tiên trong văn bản của bạn.
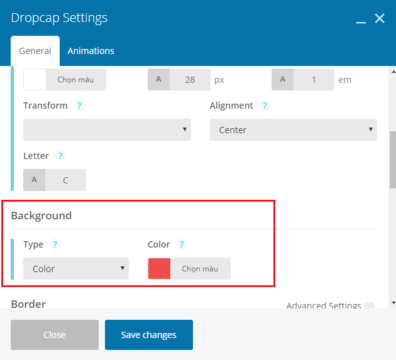
Khi thay đổi chữ cái bên trong phần Letter xong. Bạn tiếp tục xuống dưới mục Background. Chỗ phần color bạn có thể tùy biến thay đổi màu sắc của nền chữ theo ý thích của bạn. Ở đây mình sẽ để màu background nguyên theo mẫu.
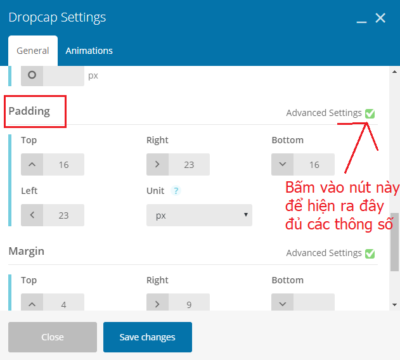
 Bạn lướt xuống tiếp tới mục Padding. Tại đây bạn thay đổi lại một số thông tin sau: Top: 16; Bottom: 16; Left: 23; Right:23.
Bạn lướt xuống tiếp tới mục Padding. Tại đây bạn thay đổi lại một số thông tin sau: Top: 16; Bottom: 16; Left: 23; Right:23.
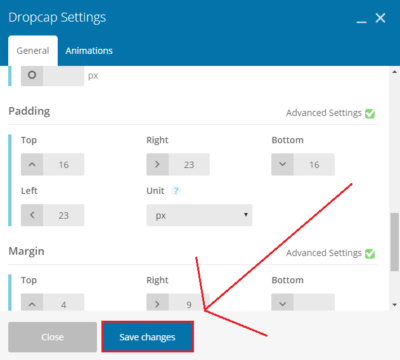
Bước 4: Bạn bấm vào nút Save changes để lưu lại.
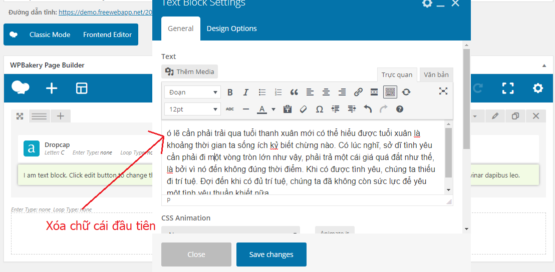
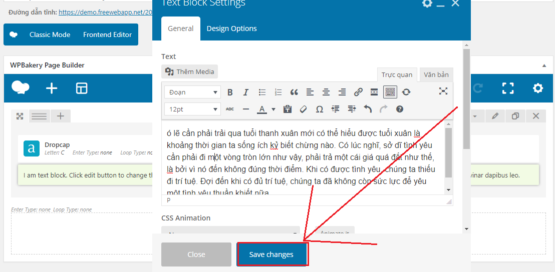
Tiếp theo bạn thêm một block Text bên dưới. Sau khi thêm xong bạn đưa văn bản của bạn vào trong block text đó.
Nhớ là bạn xóa chữ cái đầu tiên trong văn bản đó đi nhé.
Khi xong bạn bấm vào nút Save changes của block text để lưu lại.
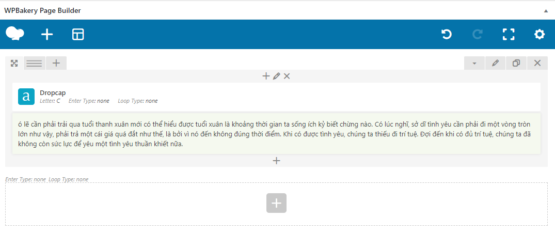
Ta sẽ được hai block như sau:
Cuối cùng bạn đăng bài lên và xem thử thành quả. Đây là kết quả của mình.
Lời kết
Sử dụng dịch vụ thiết kế website của chúng tôi để có được website chất lượng cao và được nâng cấp thường xuyên, giúp bạn có thể sử dụng được nhiều chức năng xây dựng website tốt nhất.